Форма обратной связи без плагинов
Здравствуйте! Сегодня я поделюсь с Вами как можно легко и быстро создать простую в установке и удобную в использовании форму обратной связи на WordPress без плагинов, используя простые средствами HTML, CSS и PHP.

Преимущества такой формы очевидны — она универсальна и может быть установлена на любой сайт, включая популярные CMS, такие как WordPress, Joomla и даже на простые HTML сайты. Если в качестве примера рассматривать ВордПресс, то отсутствие дополнительных плагинов снизит потенциальную нагрузку сервер.
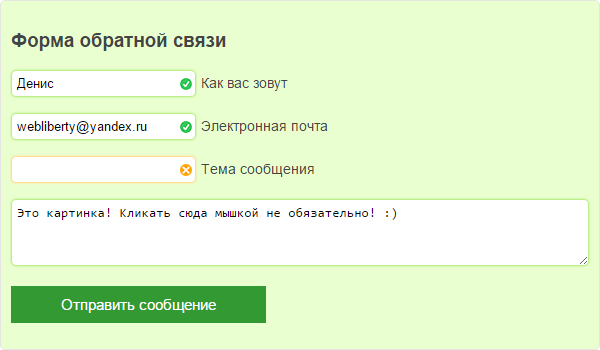
Отправка сообщений происходит без перезагрузки страницы! По порядку следуя инструкции в итоге мы должны получить такой результат:

Что для этого требуется? Чуточку внимания, чтобы дочитать статью до конца и немного свободного времени для воплощения идеи в жизнь) В конце статьи есть ссылки на онлайн-демонстрацию и загрузку архива с исходниками.
Вставка формы обратной связи на блог
Для размещения формы обратной связи можно выбрать как отдельную запись, так и статическую страницу. Целесообразно ее использовать на специально отведенной странице для контактов. Итак, предлагаю использовать вот такой код, которой необходимо вставить в HTML-режиме редактора:
<form id="contact" action="/wp-content/themes/lime/mail.php" method="post">
<H3>Форма обратной связи</H3>
<div id="note"></div>
<div id="fields">
<p><input type="text" name="name" id="author" placeholder="Имя" required> <label for="author">Как вас зовут</label></p>
<p><input type="email" name="email" id="email" placeholder="E-mail" required> <label for="email">Электронная почта</label></p>
<p><input type="text" name="sub" id="url" placeholder="Тема" required> <label for="url">Тема сообщения</label></p>
<p><textarea name="message" cols="1" rows="10" id="comment" placeholder="Введите сюда текст сообщения" required></textarea></p>
<p><button type="submit" id="submit" class="go">Отправить сообщение</button></p>
</div>
</form>В первой строке Вам придется немного подкорректировать и указать свой путь к файлу-обработчику (mail.php), о котором расскажу ниже. Содержание тега label (текстовая метка поля ввода) и атрибута placeholder (подсказка внутри текстового поля, исчезающая при вводе) измените при желании.
Для того чтобы заменить текстовое поле с темой сообщения на раскрывающийся список необходимо заменить строку 7, применяя тег select с вариантами выбора option:
<p><select name="sub" id="url" required><option value="" disabled selected>Выберите тему</option><option value="1">Пункт 1</option><option value="2">Пункт 2</option></select></p>Атрибут required появился в HTML5 и указывает браузеру, что поле является обязательным для заполнения. Таким образом на стороне пользователя проводится проверка полей до отправки запроса на сервер. Атрибут работает не во всех браузерах, поэтому добавим в обработчике свою проверку.
Создаем обработчик формы обратной связи
Файл-обработчик с именем mail.php я поместил в папку с темой шаблона, в таком случае он будет доступен для редактирования прямо из админки блога, в меню Внешний вид — Редактор. Создаем файл, открываем его и вставляем туда следующий код:
<?php
$post = (!empty($_POST)) ? true : false;
if($post) {
$email = htmlspecialchars(trim($_POST['email']));
$name = htmlspecialchars(trim($_POST['name']));
$sub = htmlspecialchars(trim($_POST["sub"]));
$message = htmlspecialchars(trim($_POST['message']));
$error = '';
if(!$name) {$error .= 'Укажите свое имя. ';}
if(!$email) {$error .= 'Укажите электронную почту. ';}
if(!$sub) {$error .= 'Укажите тему обращения. ';}
if(!$message || strlen($message) < 1) {$error .= 'Введите сообщение. ';}
if(!$error) {
$address = "primer@example.ru";
$mes = "Почта: ".$email."\n\nИмя: ".$name."\n\nТема: " .$sub."\n\nСообщение: ".$message."\n\n";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nReply-To:$email\r\nFrom:$name <contact>");
if($send) {echo 'OK';}
}
else {echo '<div class="err">'.$error.'</div>';}
}
?>Здесь мы повторно проводим проверку заполненности полей перед отправкой на почту. Если одно или несколько полей останутся пустыми — появится сообщение об ошибке, текст этого сообщения Вы можете изменить в параметре $error для каждого поля.
На этом настройка файла mail.php заканчивается и можно переходить к следующему этапу — подключению необходимых скриптов и стилевому оформлению.
Подключение необходимых библиотек и скриптов
Отправка сообщений происходит на AJAX без перезагрузки страницы, поэтому в первую очередь нам необходимо подключить библиотеку jQuery. Большинство современных тем и шаблонов уже используют библиотеку jQuery и подключать ее повторно не требуется. В противном случае она подключается в functions.php следующим образом:
function my_jquery() {
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'my_jquery' );Теперь нам необходимо подключить свой скрипт, который будет работать в паре с обработчиком mail.php и отправлять сообщения, а также выводить информационные сообщения без перезагрузки страницы. Для этого создаем файл contact.js со следующим содержимым:
jQuery(document).ready(function($) {
$("#contact").submit(function() {
var str = $(this).serialize();
$.ajax({
type: "POST",
url: "/wp-content/themes/lime/mail.php",
data: str,
success: function(msg) {
if(msg == 'OK') {
result = '<div class="ok">Сообщение отправлено</div>';
$("#fields").hide();
}
else {result = msg;}
$('#note').html(result);
}
});
return false;
});
});Подключать скрипт допустимо как на одной странице с формой, так и для всего сайта в заголовке или подвале, указав свой путь к файлу:
<script src="/wp-content/themes/lime/contact.js"></script>Основная работа завершена и наша форма на данном этапе уже полностью работоспособна, остался последний штрих — придать ей форму.
Оформление внешнего вида с помощью CSS
В этом примере я приведу фрагмент своего CSS файла, который отвечает за внешний вид формы обратной связи:
form#contact {
border:1px solid #e5e5e5;
padding:10px;
background:#e9ffd0;
border-radius:5px;
}
#contact label {
font-size: 14px;
}
#contact input:required:valid {
box-shadow: 0 0 3px #BCEF89;
border-color: #BCEF89!important;
background: #fff url(images/valid.png) no-repeat 98% center;
}
#contact textarea:required:valid {
box-shadow: 0 0 3px #BCEF89;
border-color: #BCEF89!important;
}
#contact input:focus:invalid {
box-shadow: 0 0 3px #FFDF97;
border-color: #FFDF97!important;
background: #fff url(images/invalid.png) no-repeat 98% center;
}
#contact textarea:focus:invalid {
box-shadow: 0 0 3px #FFDF97;
border-color: #FFDF97!important;
}
.err {
border: 1px solid #ff8c00;
padding: 10px;
background: #FFDF97;
text-align: left;
border-radius: 3px;
}
.ok {
border: 1px #BCEF89 solid;
margin-bottom: 15px;
padding: 10px;
background: #f5f9fd;
text-align: center;
border-radius: 3px;
}
#author, #email, #url {
width: 30%;
padding: 5px;
border-radius: 5px;
border: 1px solid #e5e5e5;
}
#comment {
width: 100%;
padding: 5px;
border-radius: 5px;
border: 1px solid #e5e5e5;
box-sizing: border-box;
}
#submit {
font-weight: 400;
background: #393;
font-size: 15px;
color: #fff;
padding: 10px 50px;
border: none;
cursor: pointer;
}Вам потребуется два изображения, которые доступны в архиве с исходниками или сохраните их с этой страницы через контекстное меню по изображению «Сохранить картинку как…» и не забудьте в CSS изменить путь к этим файлам, если загружаете в иную папку.
![]() — появляется в поле input при валидации формы;
— появляется в поле input при валидации формы;
![]() — появляется в поле input когда форма не заполнена или заполнена неверно.
— появляется в поле input когда форма не заполнена или заполнена неверно.
Приведенный мною фрагмент стилей оформления добавьте в свой файл style.css. На свое усмотрение Вы имеете возможность менять внешний вид формы или ее отдельных элементов, применять различные стили оформления и тем самым вписать ее в любой дизайн так, чтобы смотрелось гармонично.
Подключение Google ReCaptcha для защиты от спама
По многочисленным просьбам дополняю статью. Для тех, кому требуется защита формы связи от спама, рекомендую подключить Google ReCaptcha. Для этого нужно вернуться к HTML основе формы и после строки с тегом textarea добавить новую, которая содержит ключ ReCaptcha:
<div class="g-recaptcha" data-sitekey="6w1LdB0TAAAAAMXQinyLbR7iBknC1guI"></div>Получите его на специальной странице, для этого потребуется зарегистрировать свой сайт. Не пытайтесь использовать указанный мною публичный ключ, на Вашем сайте он работать не будет!

Переходим к обработчику mail.php и дополним файл сразу после <?php такими строками:
require_once __DIR__ . '/recaptcha.php';
$secret = "6w1LdB0TAAAAAPoB8GKdbG-XOqq8QaZ-ft2VGQ3n";
$response = null;
$reCaptcha = new ReCaptcha($secret);
if ($_POST["g-recaptcha-response"]) {
$response = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}Обратите внимание на 2 строку — она содержит секретный ключ. Замените секретный ключ на свой, который получите вместе с публичным ключом. Файл recaptcha.php Вы найдете в архиве, загрузите его в папку с темой WordPress.
А также после 8 строки первоначального кода нужно добавить новую, которая будет проверять заполненность поля ReCaptcha:
$error = '';
if(!$response) {$error .= 'Заполните капчу';}На завершающем этапе подключаем API — скрипт ReCaptcha в секции head своего сайта:
<script src='https://www.google.com/recaptcha/api.js'></script>Те, кому защита от спама не нужна, могут пропустить шаги, описанные в этом разделе.
Есть конечно и более функциональные плагины для CMS, например Contact Form 7 для WP, но зачем загружать блог? Данный код успешно справляется с возложенными на него функциями, к тому же не все плагины идеально работают и порой конфликтуют с шаблоном. На своей странице с контактами я использую именно эту форму)

Хочу заметить, что это один из самых простейших способов создать форму обратной связи без плагинов, ничего сверхъестественного, простой незамысловатый код, в котором разберется каждый, кто хоть раз редактировал свои шаблоны или записи в HTML режиме.
А у Вас есть форма обратной связи на сайте или предпочитаете использовать электронную почту, Skype и прочие средства коммуникации с пользователями?



Хорошая статья, особенно для любителей работы без плагина… Вот у меня первый плагин данной категорией был очень ресурсоемкий с большим функционалом, хотя зачем все усложнять если главная функция это отправка сообщения и всего то.
Ответить
Ммм, люблю работать без плагинов — поэтому попытаюсь реализовать все это счастье у себя)
А насчет формы обратной связи — считаю, что она таки должна быть… И не очень люблю (в последнее время) общаться в аськах/скайпах, не смотря на то, что они у меня указаны в контактах…
Ответить
Ahawks, главное что свои функции выполняет, да и пользуются ей не часто, так что нагружать блог тяжелыми плагинами для обратной связи нет смысла…
Наталия, солидарен с Вами, тоже люблю без плагинов, не знаю откуда эта привычка берет начало… Как то раз пробовал установить один из плагинов, а он у меня наотрез отказался работать, поспрашивал у народа, никто ничего не подсказал, вот тогда и начал искать альтернативы — наверно вот где корни берут свое начало)
Ответить
Понятно) Не, у меня успешно работает контактная форма — но вот только меня бесит, что плагины грузят страницы… Вот поэтому я «за коды». Кстати, большинство контактных форм у меня тоже не работало — только плагин «контакт форм 7» прижился 🙂
У меня эта привычка берет свое начало от нехорошей моды совать свой «умный» нос в код блога и что-то там ломать 😀
Ответить
Пока что использую плагины. Не замечал особой перегрузки… Может быть у меня еще мало посетителей?
Ответить
Роман, смотря что за плагин… Да и от скорости интернет-соединения многое зависит, я конечно понимаю, что в век интернета он есть у большинства населения крупных городов, но скорость порой оставляет желать лучшего. Поэтому нужно заботится о каждом посетителе.
Ответить
Подскажите а как сделать, чтобы после отправки письма и надписи «Сообщение отправлено, теперь Вы можете вернуться обратно и продолжить чтение Блога Свободного Вебмастера» человек снова возращался автоматом на страничку
Ответить
Здравствуйте, Артем! Да конечно можно сделать такое и очень просто! Для этого в самое начало кода, который я привел в качестве примера для вставки в файл mail.php нужно вставить вот такую строку:
<meta http-equiv='refresh' content='5; url=https://webliberty.ru/'></meta>В этой строке число 5 обозначает через сколько секунд будет произведен редирект со страницы с сообщением об успешной отправке, а адрес (url) — куда будет вести редирект, т.е. можно поставить предыдущую страницу, а именно ту страницу на которой у Вас располагается форма обратной связи или же на главную, как это сделал я после Вашего вопроса и ответа на него.
Опять таки предлагаю протестировать как это будет происходить на моем блоге, если понравиться, то применяйте у себя 😉
Ответить
Здравствуйте Я воспользовался Вашим уроком. И как не странно у меня все получилось. Подскажите я бы хотел установить защиту от спама и изменить цвет формы как это можно сделать. И еще что бы можно было файл прикрепить. Заранее спасибо.
Ответить
Анатолий, ну конечно, получилось, это полностью рабочий вариант обратной связи на вордпресс, простой и доступный каждому. А защита от спама зачем нужна? Если кто и будет слать спам, то только вручную — выгоды это никакой не принесет и абсолютно бесполезное занятие.
Прикрепление файла и установка капчи достаточно сложный процесс, поэтому в рамках данного решения не удастся сделать. Советую в таком случае воспользоваться плагином. Всегда должен быть баланс сил: нужна легкая и быстрая форма — использование кода рекомендовано, нужна многофункциональная — оправданно прибегнуть к плагину.
К данной форме можно применить различные стили оформления, внешний вид настраивается через CSS, путем редактирования файла style.css Вашей темы.
Ответить
Здравствуйте, уважаемый автор блога 🙂
У меня при отправке сообщения вместо нормального текста появляется вот такое — «���», и, как видите, написано почему-то «сообщение не отправлено», но все поля заполнены, не могу понять в чём проблема… Какую кодировку мне поставить чтобы отображался нормальный текст, и подскажите, в чём может быть проблема с отправкой сообщения? 🙁
Ответить
Андрей, еще раз все проверьте, правильно ли следовали указаниям инструкции, проблем с отправкой быть не должно, единственная причина может быть как раз эти знаки вопроса — потому и не уходит письмо. Проблемы с кодировкой возникли. В файле mail.php за кодировку отвечает строка
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />Кодировку используйте ту, которая принята на блоге, у меня это UTF-8. Если изменение кодировки не поможет или же у Вас и так используется UTF-8, то попробуйте просто удалить данную строку из файла.
Ответить
Привет, всё настроил — делал по инструкции, одно но письма не приходят 🙁
Сообщение появляется, что письмо отправлено, мыло подставлял и яндекса и гугла — не пашет, в чём может быть причина?
Когда жму отправить сообщение — долго долго грузит- пишет доставлено, но письма нет.
Ответить
Артём, если следовали инструкции, но форма обратной связи так и не работает должным образом, то быть может настройки хостинга не поддерживают отправку сообщений. Поинтересуйтесь у консультантов, предоставляют ли они такую возможность.
Ответить
Здорово придумано, я сейчас же попробую это воплотить, а то плагин Contact Form 7 не идёт у меня ни как, ошибка выходит.
Ответить
Все отлично работает. Спасибо 😎
Только есть вопросик. Как сделать поля обязательными для заполнения? А то в данный момент можно отправить пустую форму.
Ответить
Андрей, сейчас пока затрудняюсь ответить на этот вопрос, как появится время попробую сделать такую функцию для формы обратной связи, по результатам отпишусь. Ну а пока хочу заверить, что просто так никто отправлять сообщения не будет, не переживайте)
Ответить
Андрей, у меня была такая же проблема. Я с ней разобрался. Нужно открыть mail.php из админки вордпресса в нем на том месте где должен быть текст со словами «все успешно отправлено» или как там у вас, я не знаю, у меня вместо текста стояли такие же карказяблики. Я их просто удалил и заново ввел нужный текст — заработало.
Ответить
Спасибо большое! Пара элементарных действий и форма обратной связи у меня уже на сайте! Единственное но: при смене шаблона все доработки шаблона уходят вместе со старым:))) это грустно. И вопрос, а как вставить каптчу?
С Новым Годом!
Ответить
Евгения, если настраиваете внешний вид формы, то при смене шаблона ничто не мешает скопировать код оформления из CSS в новую тему. Капчу к форме не прикрутить, а если имеете в виду капчу к комментариям, то для этого существуют специальные плагины. С наступающим!
Ответить
Спасибо за статью. Наткнулась на нее случайно. Я на форуме wordpress.org оставила сообщение. Хотела узнать, как сделать чтобы комментарии отображались не только на главной странице. Никто так мне ответа и не дал. Вспомнила про твой блог, стала писать письмо и случайно зашла на страницу «Контактов» и увидела обратную связь. Хотела умыкнуть код, но на ткнулась на ссылку на эту статью. Это прямо таки для меня подарок.
А как подогнать по размеру страницы. Я на своем сайте обратную форму поставила в “Гостевой”.
Ответить
Людмила, редактируйте строки, содержащие
style="width: X%"где Х — ширина блока в процентах.
Ответить
Здравствуйте Денис! Предложение замечательное, т.к. я тоже стараюсь использовать минимум плагинов, но у меня почему-то при отправке сообщения открывается страница 404, вроде сделал все как Вы указали. Не могли бы Вы мне помочь? спасибо!
Ответить
Дмитий, добрый день! Дело в том, что 404 ошибка появляется не только после отправки сообщения, но даже при простом доступе к файлу, по адресу /themes/fives/mail.php его просто не существует. Проверьте, загрузили ли файл mail.php на сервер в указанную папку и под таким ли он именем находится.
Вордпресс такая интересная система, что учитывает регистр символов 🙂 Ваша тема на сервере находится в папке /Fives/ — с большой буквы. Измените в файле mail.php путь к папке с темой в соответствии с ее реальным названием и все заработает!
Ответить
Спасибо Денис! Все получилось, только вот письма почему то не приходят? Тех. поддержка хостинга мне ответила, что поддерживает функцию отправки сообщения. Теперь вот только не могу понять почему сообщения не поступают, не подскажите Денис, может у Вас есть какое нибудь предположение? Спасибо!
Ответить
Дмитий, может в спам ушли письма, не смотрели?
Ответить
Смотрел Денис! Я тоже так думал, 2 дня тестировал, но письма так на gmail не поступали, зато на yandex почту и mail.ru все работает. Спасибо Тебе Денис, мне эта форма очень понравилась, буду пользоваться ею.
Ответить
Просто, как всё гениальное! СПАСИБО Вам огромное. Всё прекрасно работает. Настроила очень-очень просто и быстро. А то с плагинами иногда бывают глюки — то с хостингом проблемы, то конфликты с другими плагинами, то версия не подходит, то что-нибудь устарело, то просто плохая погода за окном 🙁
Дополнение. Этот способ спокойно, без никаких проблем работает на бесплатном хостинге. Проверила. Свободному Вебмастеру — ещё раз огромная благодарность!
Ответить
DivaDii, пожалуйста) Рад слышать приятные отзывы! Многие используют плагины для этих целей, особенной популярностью пользуется Contact Form 7, но ради такого небольшого действия ставить мощный плагин нецелесообразно… Во-первых редко кто из посетителей пользуется ею, т.е. процент использования очень мал, а ресурсов сервера потребляет много. А во-вторых, действительно, очень часто возникают проблемы с совместимостью.
Ответить
Здравствуйте! Вроде бы все сделала, как вы написали, но при отправке выходит «Сообщение не отправлено, проверьте правильность заполнения полей и попробуйте снова» хотя я заполняю все поля. Что не так?
Ответить
Денис, здравствуйте, опять обращаюсь к Вам за советом. Я все сделала по Вашей инструкции, но ни на локалке, ни на живом сервере сообщения не отправляются, хостинг тот же, что и у вас Reg.ru
Система пишет такой ответ: Firefox не может определить, как открыть данный адрес, так как протокол (d) не связан ни с одним приложением.
Подозреваю, что дело а какой-то ерунде, но боюсь залезать в базу данных, я с таким трудом перенесла блог… Может я не все пути изменила в базе данных перед переносом. У меня там фигурирует диск Z, правильно ли это? Помогите, пожалуйста.
Еще вопрос появился. Как можно сделать, чтобы не было запроса Блог или Тема. Я убрала из кода
nТема: $sub, но это не помогло. P.S Очень рассчитываю на Ваш совет по предыдущему посту.Ответить
Ольга, проверьте еще раз, все должно работать если делали по инструкции.
Елена, у Вас проблемы с переносом блога — это 100%, никаких дисков Z быть не должно, какие могут быть диске на хостинге? Он остался еще от локального сервера — там как раз создается виртуальный диск. Даже проблема не в том что форма у Вас не работает, проблемы могут возникать и в других ситуациях. Я все же рекомендую найти в сети подробную инструкцию по переносу и повторно ее провести. По второму вопросу — исключайте
$subиз всех строк в коде.Ответить
Я тоже в последнее время решил заняться очисткой ненужных плагинов. Также убрал абсолютно все виджеты и прописал их в коде. А вот до формы обратной связи пока руки не доходят, но это явление временное. Спасибо за статью!
Ответить
Ура! Я все исправила, САМА! Просто в адресе диск D: надо было поменять на http//
Важно! При переносе с локалки САМО НИЧЕГО НЕ ИСПРАВИТЬСЯ, если не изменить адрес mail.php, письма отправляться не будут! Денис, заходите в гости, адрес своего блога я написала выше 🙂
Ответить
Елена, очень рад что все получилось, наверное вдвойне приятнее если проблема была решена самостоятельно)))
Ответить
Сделал у себя на блоге форму контактов по Вашему примеру, всё работает. Спасибо!
Ответить
Здравствуйте. Установил на блоге обратную связь о которой узнал с вашего сайта. Все работает, но есть небольшая проблема. Когда почта ушла сообщение о том что письмо ушло пишется не русским текстом, а знаками вопроса. Скажите, как сделать чтобы текст об отправки сообщения писался русским языком, а не символами? Спасибо.
Ответить
Анатолий, чтобы отображалось все правильно надо те файлы, в которые вы вносили изменения, через notepad++ преобразовать в UTF8 без BOM. Там во вкладке «кодировки» так и написано «преобразовать в UTF8 без BOM».
Ответить
Здравствуйте. Хоть статья и написана 2011 году, а она до сих пор актуальна и помогает многим в вопросе с контактной формой. Вот и я воспользовался вашим методом. Спасибо! Как говорится: «Респект и уважуха». Все гениальное — просто! 😎
Ответить
Замечательная статья! Все делается довольно просто! 😉
Ответить
Здравствуйте! У меня возникло 2 вопроса:
1. Зачем в файле mail.php операторы сравнения заполненности форм, если они всегда будут заполненными; надпись, что письмо не отправлено, если оно всегда будет «отправлено», даже если это не так?
2. Зачем ставить mail.php в папку с темой, если можно поставить в корневую сайта и при смене тем не заморачиваться с закачкой нового файла?
Я шучу, у меня давно стоит оригинальный вариант и только сейчас пришла мысль о некотором излишке кода 🙂
Ответить
Спасибо!!! За отличную форму, но у меня есть несколько вопросов:
1. Подскажите как сделать поле «текст сообщения» меньше по высоте?
2. При отправке одного сообщения приходит сразу 2 письма: одно нормальное, а другое от имени NO ADRESS
3. Я сделал после отправки редирект на главную страничку. Скажите а как сделать видимый обратный отсчет по секундам?
Ответить
Спасибо. Только недавно начал заменять плагины различным кодом. «Припёрло» так сказать. Поставил Ваш код. Деинсталлировал Contact Form 7. Всё отлично!
Ответить
Дмитрий, по первому вопросу все очень просто: в строке начинающейся на
<textarea name="body" cols="1" rows="5"Отредактируйте число строк в текстовом поле, а именно
rows="5". Почему приходит два письма для меня загадка, никогда такого не было и от других людей тоже ничего подобного не слышал ранее. Про таймер не знаю)))Ответить
Здравствуйте. Я очень Вам благодарна и просто счастлива, как дитя. Перебрала кучу этих форм обратной связи и все впустую. Более простой и функциональной, да еще чтобы править из админ панели, не встретила.
Были у меня и кракозябры и сообщения не приходили, но тут я сама виновата, в емэйле лишнюю букву впечатала. Кракозябры исправила как был совет выше, все работает. Вот только я тоже хочу, чтобы после отправки сообщения, человека возвращало обратно. Я поняла, какой код надо вставить, но объясните мне буквально, вместо какой части первой строки это вставить? До каких пор стирать код?
Не судите строго, я цветовод и в программировании не понимаю ничего. Итак два дня соображала, что файл надо залить на сервер. Пришлось освоить filezilla.
Ответить
Оксана, ничего стирать не нужно, просто вставьте код в самое начало файла.
Ответить
Webliberty, идеально! Только я уменьшила время до 3 сек и дописала текст. Теперь после отправки сообщения пишет: Ваше сообщение отправлено, спасибо. Через 3 секунды Вы вернетесь на главную страницу. Спасибо 🙂
Ответить
Очень понравилась статья. Думаю что со временем откажусь от плагина контактной формы в пользу кода, правда надо сначала протестировать это.
Если можно сделайте кнопочки наверх, а то много комментов и надо долго крутить наверх. Спасибо!
Ответить
Действительно отлично работает! У меня стоял CF7, который оказывается непонятно когда перестал работать. Теперь всё отлично отправляется. Спасибо!
Ответить
Добрый день, а вы не подскажите как создать такую форму обратной связи, чтобы посетители могли редактировать запись задавать стиль, форматировать текст, а также вставлять изображения и документы.
Ответить
Добрый день! Я новичок по веб-программированию, поэтому может мой вопрос вам покажется абсолютно глупым)) Если что не судите строго)) Сделала все как написано, но у меня когда нажимаешь на ОТПРАВИТЬ выскакивает php файл в браузере. С чем это связано? Путь к нему вроде указала правильно… Денвер у меня включен при этом. Как вообще проверить работоспособность формы?
Ответить
Денис, добрый день, прошу прощения за задержку с ответом. Мне не встречались формы обратной связи с таким функционалом. В данном случае целесообразно просто указать адрес электронной почты.
Роза, при установке на Денвер есть некоторые нюансы, попробуйте на реальном проекте. Страницу на которой ее разместите не обязательно публиковать для пользователей, пометьте ее как личную или оставьте в черновиках — это не помешает тестированию.
Ответить
Как раз то, что и искал! Огромное спасибо Денис! Легко, просто и ни какой нагрузки, ещё бы найти чем Акисмет заменить, а то судя по тому,что нарыл о нём в инете, жрёт зараза ресурсы немерено 🙁 Правда мне он пока и без надобности, на блоге всего пяток статей — зелёный 🙂
Ответить
Вадим, пожалуйста! Я у себя уже давно убрал Акисмет, он не только плохо справляется со спамом (пропускает его), но и как выяснилось позже серьезно увеличивает в размере базу данных. Заменил плагином Antispam Bee.
Ответить
Webliberty, спасибо за наводку на плагин! Уж очень не лежала душа к Акисмету. Зашёл к Вам на блог и день моментом пролетел… 🙂
Ответить
А вы не подскажете, как отредактировать Php файл, чтобы в письме отправки присутствовала страница с которой было отправлено сообщение. Сейчас на почту приходят просто комментарии с контактными данными отправителя, но не ясно, с какой страницы он их отправил.
Ответить
В параметре
$mesдля разных страниц с формой можно задать свои уникальные имена, в зависимости от содержания страниц на которых размещена форма. Т.е. использовать не Тема, а что-то другое…Ответить
Второй раз делаю форму обратной связи по вашему примеру! Для своих целей форма работает превосходно! Раньше использовал некорректный код, который позволял отправлять пустые сообщения при незаполненных полях, но с этой формой все хорошо работает. Спасибо за пример!
Ответить
Добрый день. Подскажите: у меня на сайте ни в одной форме поля для контактов не заполняются, т.е. даже курсор поставить не могу. Пробовала все плагины деактивировать и дать полный доступ пользователям к сайту — никакого результата.
Ответить
Оксана, с такой проблемой уже кто-то обращался, у них был установлен плагин, запрещающий выделение и копирование текста на странице. Посмотрите, может у Вас тоже стоит какая-нибудь защита?
Ответить
Webliberty, я прочитала все ваши комментарии. Отключила все плагины вообще — все что есть — результат неизменный 🙁 Даже пробовала дать полный доступ пользователям к сайту — ничего…
Ответить
Оксана, однако текст на этой странице выделить невозможно 😉 Проверяйте тщательнее, это может быть не обязательно плагин, а просто код, вставленный в шаблон страницы. Можете посмотреть в шапке и подвале или functions.php
Ответить
Просмотрела через браузер код страницы и нашла там возле текста скрипт. Удалила и все заработало. Еще раз всем большое спасибо за вашу помощь и подсказки 🙂
Ответить
Отличное решение вопроса, изящное, как все гениальное. Все сделала, на сайте работает отлично, но письма на адрес не приходят. В спаме тоже нет. Отправка почты не запрещена.
Оказалось, что письма приходили в виде сообщения об ошибке доставки сообщения, а я не сразу поняла. Проблема же ошибки была в том, что на хостинге, в панели управления сервером в настройках PHP надо было прописать е-мейл, который будет использоваться для отправки почты скриптом. Огромное спасибо за скрипт! 😎
Ответить
Спасибо. У меня тоже все получилось. Теперь удалила один плагин 😛
Ответить
Так и не получилось с кодировкой. Письма приходят с иероглифами. Все, что написано в Графе «Текст сообщений» приходит на Gmail иероглифами. А «Тема», — нормальными буквами. Подскажите, пожалуйста, что сделать. Только подробно — для чайника.
Ответить
Игорь, никаких секретов нет и все достаточно просто. Открыть файл mail.php в текстовом редакторе Notepad++ и через верхнее меню найти и выбрать пункт «Преобразовать в UTF8 без BOM», после чего сохранить файл и сохранить на сервере.
Ответить
Добрый день. У меня в форме не видно полей ввода (белое на белом), как изменить цвет?
Ответить
Владимир, задайте фон через CSS, например так:
form { background: #e9ffd0; }Ответить
Здравствуйте!
Подскажите, пожалуйста. Что нужно изменить в коде, чтобы сообщения типа «Вы заполнили не все поля, необходимо вернуться назад!» появлялись во всплывающем окошке alert?
Ответить
Артур, здравствуйте! Приведу пример с окошком когда сообщение не отправлено. В файле mail.php найдите строки:
else { echo "Вы заполнили не все поля, необходимо вернуться назад!"; }и замените их на такие:
else { $err = 'Сообщение не отправлено, проверьте заполнение полей'; } echo "<script>alert( \"$err\");</script> \n";И если используете редирект на главную страницу после отправки, то замените ссылку на страницу с контактами, а время ожидания установите равным нолю. Часть строки:
meta http-equiv='refresh' content='0;С сообщением об успешной отправке сделайте по аналогии.
Ответить
Доброго времени суток.
Мне понравился ваш метод установки «Обратной связи». Всё сделал по пунктам, всё легко и просто, проблем нигде не было, всё понятно. Но по каким-то причинам не работает. Всё перепроверил, и кодировку, и название темы своей и ошибки по внимательности, но увы так и не нашёл причину. Даже в комментариях не нашёл подсказку.
Сама форма установилась, графы заполняются, но когда нажимаешь отправить высвечивается весь код и потом идёт редирект на главную страницу. Письма не приходят на почту. Буду признателен, за помощь, что же не так сделано… Заранее благоДарю!
Ответить
Олег, добрый день. Не вижу где может таиться проблема. Форма работает даже после обновления WP до версии 4.0
Попробуйте в представленном мною варианте кода заменить кавычки на другие, которые используются в Вашем шаблоне — очень часто именно они становятся причиной появления кода на странице, вместо его исполнения.
Ответить
Всё работает! Спасибо за код. Другой вопрос: как добавить к этой форме возможность прикрепления файла?
Олег, Может быть на хостинге отключена функция php mail(). Проверьте, т.к. у меня было отключено по умолчанию. Может поможет
Ответить
Здравствуйте, большое спасибо за форму но у меня возникли проблемы при заполнение ее с планшета. Суть проблемы в следующим: если при заполнение оставить строки пустыми и отправить, то сначала будет сообщение об ошибке, а потом перекинет на главную страницу сайта. Проверял на планшетах с андройдом и IOS, файл PHP был на двух хостингах результат такой же. При отключенной проверки на пустые поля все работает хорошо.
Ответить
Евгений, здравствуйте. Только что проверил на планшете Samsung Galaxy Note 10.1 — форма работает без ошибок. Возможно конфликт плагинов.
Ответить
Автор, спасибо огромное. Очень. Большое. Спасибо. От души. Спас.
Я перепробовал штук 10 плагинов WP, они все не настраиваются под нужный мне дизайн, точнее уже под готовую верстку, решил загуглить как сделать такой плагин самому, а тут такая 2-ух шаговая инструкция, простая как табуретка и работающая как Автомат Калашникова.
Правда при удалении поля «Тема» форма начинает ругаться, что не все поля заполнены, но я вспомнил, что нынешняя форма не содержит номера телефона, и теперь все сообщения приходят с темой — номером телефона, что кстати очень удобно : )
Еще раз спасибо, огромное!
Ответить
Огромное спасибо, всё работает идеально!!! Не знаю только, как в присылаемое мне на почту письмо добавить адрес страницы, с которой писали. Помогите пожалуйста.
Ответить
Сергей, тот код который Вы изначально отправили, был частично обрезан при отправке, письмо на почту получил — понял о чем речь. Сейчас отвечу на вопрос.
Для того чтобы в тексте письма получатель видел с какой страницы отправлено сообщение давайте подредактируем код обработчика mail.php. Найдите строку:
$address = "webliberty@yandex.ru";и перед ней вставьте:
$ref = $_SERVER['HTTP_REFERER'];Затем замените строку:
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";на такую:
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body \nИсточник:$ref";Я использовал реферер для определения страницы, а не переменные WordPress, потому что функция
the_permalink();должна работать в цикле, которого здесь нет. В тексте письма я назвал страницу отправки Источник, можете заменить слово на другое.Ответить
Спасибо большое, помогло здорово!!!!
Ответить
Самая удобная форма на вордпрессе форма 7. Я ее использую для одностраничников. Соответственно стилизую по своему. Не думаю что html страницы весят легче, чем вордпресовские. Если учесть, что надо навешать кучу скриптов на эту страницу, половина из которых не будет работать из-за несовместимости, то вордпресс в этом плане удобней и проще. Просто не надо гнаться за обновлениями. Собрал для себя нужные плагины и версию движка с которой они будут адекватно работать, и все.
Для меня, как фрилансера, куда выгодней делать клиентам сайт на движке вордпресс, чем заморачиваться на html. Сверстанные своими руками темы намного легче чем стандартные. Поэтому они так не грузят. Современный сайт для бизнеса — это куча скриптов. Решить эту проблему можно на вордпресс. Ну а кому нравится суетиться в коде, пусть суетятся если больше нечем заниматься.
Ответить
Я так понимаю что если в корне темы вставить файл mail.php, то при установки новой темы данная форма работать не будет, если конечно удалить старую.
Может лучше в корень сайта вставлять?
И еще, я бы добавил в основной текст статьи то, что можно таким образом создать не одну форму обратной связи, а несколько. Мало ли кто-то захочет в саму статью вставить другого формата форму.
Ответить
Полностью обновил статью, теперь форма работает без перезагрузки страницы при отправке сообщения! Кроме того, добавлена валидация заполнения текстовых полей на HTML5 и другие изменения.
Для тех кто ищет старый вариант кода — в архиве есть его исходники в файле old.zip.
Ответить
У меня пару вопросов:
1. Я забыл подключить библиотеку jQuery, но у меня всё работает и так. Может и не надо ничего делать в файле functions.php?
2. В CSS написано в двух строчках images/valid.png, что это такое?
Ответить
Игорь, верно, форму допустимо размещать на нескольких страницах, задавать различные
idи менять оформление, в то время как обработчик остается один. Под определенные нужды можно использовать несколько обработчиков с различными полями — в этом и заключается универсальность решения, оно достаточно гибкое.При смене темы потребуется изменить путь к файлу mail.php, если часто меняете — загрузите в корень или иную папку. В качестве одного из вариантов я предложил поместить этот файл в папку с единственной целью — получить к нему доступ для редактирования из панели администрирования WordPress.
1. Если все работает без перезагрузки, значит jQuery уже подключен или в самой теме, или в плагине.
2. На самом деле используется 2 изображения — valid.png и invalid.png — это те изображения, о которых я упоминал в статье. Они появляются в текстовом поле
inputпри вводе и визуально подсказывают правильно заполнено поле или нет.Ответить
Денис, было бы здорово, если бы Вы в этой статье дали ссылку на первый вариант оформления формы обратной связи. С этим вариантом я что-то запуталась, хотя понимаю, что все просто, но тем не менее 🙁
Ответить
Елена, старая версия есть в архиве, специально сохранил для такого случая. Там правда только файлы, без текста — сегодня вечером добавлю и пояснения. А новый вариант значительно лучше, если у Вас что-то не получается — напишите мне на почту — вместе разберемся.
Ответить
При нажатии на кнопку отправляет на белоснежную страницу с надписью «ОК» в верхнем левом. Письма приходят. Редирект через 5 сек работает. Вставил код в functions. Что у меня не так? Хочу отправку с той же страницы!
Отправка с той же страницы заработала (забыл вставить код скрипта на страницу с формой), но все так же пишет лишь «ОК», ничего не меняя, как у вас в примере, когда исчезают вопросы и появляется надпись, что успешно отправлено.
Ответить
Дэн, проверьте пожалуйста еще раз, все ли правильно сделали. Если проблема так и не решится — напишите мне на электронную почту, попробуем вместе разобраться.
Ответить
Здравствуйте. У меня возникли вопросы, так как я не очень хорошо разбираюсь в кодах. Файл mail.php залил на хостинг, по пути, указанном в статье. Отредактировал его-указал свою почту. Код «Форма обратной связи» разместил на Странице в редакторе «Текст» в админпанеле блога. Она появилась на Странице в формате «Визуально». Дело дошло до Скрипта (contact.js).
Строку №6 отредактировал, а вот куда его помещать, не могу понять. Пробовал расположить в редакторе «Текст» на Странице, где «Форма обратной связи» находится — но весь этот код отображается и в формате «Визуально». А я так понимаю, что он не должен быть виден на Странице с «Формой обратной связи». Помещал его ПОСЛЕ кода «Формы».
Поэтому прошу Вас рассказать мне более подробно:
1) Куда, что, и за чем или перед чем прописывать, имею ввиду файл contact.js.
2) И ещё прошу, скажите куда помещать библиотеку jQuery.
3) и код «Оформления внешнего вида». Вы написали, что его нужно прописать в файл style.css, но куда именно (вниз, вверх…), я не совсем понял.
Извините, что так много вопросов, но я только начинающий блогер. Спасибо. Жду ответ.
Ответить
Ян, здравствуйте. Скрипт подключается в заголовке, разместите строку перед закрывающим тегом
</head>(на WordPress это файл header.php), чтобы получилось так:<script src="/wp-content/themes/lime/contact.js"></script> </head>На этом все, скрипт подключен, больше его содержимое никуда вставлять не нужно.
jQuery можете подключить аналогичным образом, а если будете использовать второй вариант, то после
<?phpв начале файла functions.php. Стили оформления — в самый конец файла style.cssОтветить
Подскажите пожалуйста, а как сделать чтобы к форме обратной связи можно было крепить файлы, картинки например. Если не трудно, можно пожалуйста код обратной связи с выпадающим списком тем письма, как у вас на сайте. Очень понравилось, спасибо заранее!
Ответить
Павел, прикрепление файлов не предусмотрено. Добавил в статью информацию о том как сделать раскрывающийся список.
Ответить
Здравствуйте. Форма работает отлично. Спасибо. Пришлось допилить кое что, но в целом отлично. Вопрос: как убрать надпись с названием?
Ответить
Алексей, удалите вторую строку:
<H3>Форма обратной связи</H3>Ответить
Привет, отличный урок, но возник один вопрос: будет ли форма работать на локальном сервере (denwer)?
Ответить
Дмитрий, привет. На Денвере не тестировал. Если локальный сервер настроен должным образом, то должно работать как положено. Проверьте)
Ответить
Добрый вечер, вот вопрос как изменить заголовок письма на слово вместо почты отправителя?
Ответить
Евгений, в обработчике, например, после 8 строки добавить переменную:
$from = "$name <$email>";А в 17 строке заменить
$emailна$fromтаким образом:$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$from");Ответить
Приветствую! Прочитал почти все комментарии, но ни у кого такой проблемы нет, как у меня. Создал форму, но нет поля для ввода текста. Все вроде делал по инструкции, но вот беда. Что это может быть, не подскажите? Заранее спасибо
Ответить
Перепробовал все, не хочет отправлять письма без перезагрузки страницы, все пути проверил на 100 раз, уже и полные пути прописывал и с бубном танцевал, 4 часа времени — толку ноль !
Ответить
Юрий, действительно, с таким еще никто не обращался. Тег
textareaв коде имеетid="comment", проверьте, быть может он еще где либо используется и имеет свойствоРоман, jQuery подключен? Заодно проверьте консоль разработчика в браузере на наличие ошибок.
Ответить
Здравствуйте. Хорошо работает форма, за исключением одного но — вместо надписи, что сообщение отправлено, вылазят квадратики. Как я понимаю, какие-то проблемы с кодировкой.
Ответить
Миша, преобразуйте файл с помощью программы Notepad++ в UTF8 без BOM — должно решить проблемы с кодировкой.
Ответить
Здравствуйте! Поставил Вашу форму на сайт, работает отлично! Все супер за исключением того, что в день по 30-50 писем спама приходят! Я уже устал удалять его. Погуглил на эту тему, оказывается есть простенькая защита от спама со скрытым полем заполнения, которое боты заполняют, а человек не видит, вот от человека приходит почта от ботов отсеивается. Вариантов много разных, но форму отправки менять не хочется, очень она мне нравится.
Не могли бы Вы встроить в Вашу форму встроить эту простенькую защиту от спама, сам не могу, боюсь сломать что то, да и как и куда правильно вписать не знаю, везде по разному пишут. Спасибо большое заранее 😉
Ответить
Установил форму, используя файлы из архива.
1. Сообщения не приходят на указанный адрес.
2. После отправки сообщения открывается пустой экран, но нет надписи «ОК».
3. По истечение 5 с осуществляется переход на главную страницу сайта.
4. И еще, если поле в форме не заполнено, появляется надпись «Заполните это поле», непонятно кто ее формирует, ведь в ваших файлах нет такого сообщения.
На локальном ПК в Денвере все работало! В чем дело не пойму.
Ответить
Евгений, при установке используйте новые файлы из архива. Редирект через 5 секунд подсказывает мне, что Вы вязли файлы из старой версии old.zip.
Сообщение «Заполните это поле» формируется атрибутом
required— это встроенная в браузере валидация форм на HTML5.Ответить
Добрый день! подскажите пожалуйста, столкнулся с такой ситуацией:
Всё делал точь в точь как в описании, всё получилось за исключением одного — появлением в отдельном окне «Сообщение отправлено». Перепроверял все пути по 20 раз, всё всё всё, подключал contact.js перед тегом всё сделал как писалось в комментариях ранее, ничего не помогает. После отправки сообщения. Вверху формы появляется надпись(ОК) Помогите 😥 Ничего страшного в принципе нет, но хочется чтобы было как у Вас.
Второй момент:
Хотелось для другого раздела немного сократить форму до 3-х полей. Имя + email + телефон + Отправить. Думал, что справлюсь Сам, но после удаления полей в редакторе html, кнопка отправить не работает 🙁 Подскажите, пожалуйста, какой порядок действий мне необходимо сделать чтобы всё работало. Спасибо!
Ответить
Руслан, здравствуйте! В новой версии формы никаких новых окон открываться не должно, все сообщения об отправке или ошибках появляются без перезагрузки страницы. Быть может путаете со старой версией, которая в дополнительном архиве (для пользователей, которые устанавливали старую версию)? В любом случае проверьте работу формы на демо-странице, у Вас все должно происходить точно также, инструкция и демонстрация выполнены аналогично.
По второй части вопроса: Вы хотите убрать текстовое поле для набора сообщения?
Ответить
Добрый день! Спасибо за оперативный ответ!
Да, хотелось бы сократить форму, я пытался просто убрать поле из HTML кода на странице, но сообщение не отправляются. Кнопка submit не активна (не нажимается) 😥
Хотел сделать в ряд три поля (имя + телефон + выбор из раскрывающегося списка + кнопку). Подскажите, пожалуйста, как правильно это сделать?
Ответить
Руслан, в HTML-части кода удалите 8 строку с textarea. В коде обработчика удалите 8 и 13 строку, а из 16 уберите часть кода:
Сообщение: ".$message."\n\nОтветить
Webliberty, Спасибо! Отлично теперь всё работает! Правда почему-то перестало появляться «сообщение отправлено» 😀
Ответить
Приветствую! А как можно сделать так, чтобы e-mail на который отправляются данные с формы можно было задать из админки WordPress?
Ответить
Если файл-обработчик mail.php расположить в папке с темой оформления, то его можно отредактировать из админки в меню Внешний вид — Редактор.
Ответить
Webliberty, ну это понятно. Но нужно, чтобы человек, который в коде не шарит, мог где-то в меню задать этот имейл или в настройках темы, а не в коде. Может есть какой-то вариант?
Ответить
Конечно есть такой вариант — все оформить в виде плагина, что в корне перечеркивает саму суть статьи и универсальность для всех платформ 🙂
Ответить
Конечно же лучше создавать форму без плагина. Но если нужна не одна форма, а несколько, и если их необходимо изменять время от времени. А сам в коде соображаю слабо. Поэтому приходится жертвовать доп нагрузкой на сайт и ставить плагин. По мне сегодня самый лучший из бесплатных Contact Form 7. И понятен, и функционален.
Ответить
Вовремя я посетил ваш сайт.
Вспомнил что поменял тему больше года назад, а изменения не сделал. К тому же получил анализ своего сайта не давно, где было указано: «ошибка Javascript файлов (script src)».
Теперь думаю, может ну его, установить обычную форму контактов!?
Ответить
Приветствую! Спасибо за статью!!! Подскажите пожалуйста, как сделать в WordPress, чтобы теме сообщения присваивалось название страницы или статьи с которой отправлен отзыв?
Ответить
Кнопка «Отправить сообщение» не работает. Сообщение не отправляется. Подскажите причину.
Ответить
Приветствую. Установил вашу форму. Всё встало нормально и стили, и форма, и все изменения внес. Протестировал форму, но письма не приходят даже в спам. Проверял и на яндекс и маил ру и gmail. Нет писем. В чем может быть причина?
Ответить
Дмитрий, прямое предназначение формы — обратная связь с администрацией и должна устанавливаться на специальной отдельной странице. Вы же пытаетесь ее использовать не по назначению, поэтому возникают такие вопросы. Если требуется ее разместить на нескольких страницах, тогда проще и разумнее использовать систему комментариев, а при необходимости изменить названия полей.
Николай, проверяйте правильность установки, внимательно следуйте инструкции и повторно выполните все действия. Откройте консоль браузера (F12) — возможно там есть ошибки.
Алекс, обратитесь в техническую поддержку хостинга и уточните, включен ли модуль отправки писем. Если он установлен и работает, тогда обратите внимание на мой ответ Николаю.
Ответить
Webliberty, присоединяюсь к вопросу.
Дополнение: есть 2 сайта. На 1-ом все работает как надо: после отправки без перезагрузки появляется сообщение об успешной отправке (как у Вас в демо). На 2-ом — какая-то чехарда. После отправки — чистая страница с ОК в левом верхнем углу, урл wp-content/themes/theme/mail.php
Ничего не пойму. На обоих сайтах сделано один в один, но второй глючит. Что может быть не так? Спасибо.
Ответить
Александр, у Вас скрипт contact.js подключен выше jQuery, который необходим для его работы. Попробуйте подключить его после загрузки библиотеки.
Ответить
Александр, может url в contact.js неверно прописан или id у формы не правильно задан.
Ответить
Спасибо Автору! Поставил форму к себе на сайт все работает. Раньше была форма без проверки пустых полей, так посетители сайта достали присылать пустые сообщения, кликают просто так.
Ответить
Здравствуйте. Подскажите пожалуйста, как поменять поле «E-mail» на поле «Номер телефона». в HTML сменил, теперь показывает «Номер телефона» но вот при отправке сервер проверяет синтаксис электронного адреса, а не номера телефона и сообщает об ошибке синтаксиса. Как сменить чтобы он проверял синтаксис мобильного телефона?
Или вообще чтобы не проверял синтаксис? И можно ли протестировать файл на локальном сервере?
Ответить
Александр, следите за обновлениями, скоро добавлю Google ReCaptcha к этой форме для защиты от спама.
Алексей, в HTML форме нужно заменить тип
type="email"наtype="tel", но при этом нужно использовать дополнительный атрибут:pattern="8-[0-9]{3}-[0-9]{2}-[0-9]{2}-[0-9]{3}"Это шаблон, в котором допустимо указывать телефон в таком формате:
В теге label нужно дать пояснение, что телефон указывать в формате 8-800-00-00-000
Таким образом, строка 6 должна принять вид:
<p><input type="tel" pattern="8-[0-9]{3}-[0-9]{2}-[0-9]{2}-[0-9]{3}" name="email" id="email" placeholder="Телефон" required> <label for="email">Телефон в формате 8-800-00-00-000</label></p>Можно удалить проверку на тип данных, удалив из этой строки
type="email". Тестировать можно на локальном сервере.Ответить
Артём, извините, что вмешиваюсь, но у меня была похожая ситуация. Некоторые хостеры ревностно относятся к «левым» емайлам. Т.е., если у вас сайт site.ru то почту они пропустят только с именем типа name@site.ru, т.е. только вашего домена.
Ответить
А как встроить recaptch’у от Google в Вашу форму? Где можно прочитать?
Ответить
Сергей, по Вашей и просьбам других читателей обновил статью, дополнив инструкцией по подключению Google ReCaptcha для защиты от спама.
Ответить
Добрый день. У меня стоит старая форма обратной связи, что вы раньше показывали без подключения скриптов, вставляю ReCaptcha показывает ошибку 500.
Ответить
День добрый!
Возник такой хитрый момент с формой: стали приходить спамные сообщения через форму. Я установил капчу согласно вашим инструкциям. Все работает, но спам как приходил, так и приходит. Тогда вообще (на время) убрал форму со страницы контактов, удалив код формы из кода страницы.
Но (внимание!!!) спамные сообщения продолжают приходить! Причем они приходит в том же самом формате, как если бы они отправлялись через форму, т.е. содержат имя, почту, тему и текст сообщения.
Возникает логичный вопрос: а может быть есть «дыра» в коде формы? И спам-роботы просто читают код формы (каким-то образом) и отправляют спам сообщения даже без наличия кода формы на страниц контактов?
Или я просто чего-то не понимаю 😎
Спасибо
Ответить
Хорошо, что добавили описание подключения ReCaptcha. Но вот проблема у не знающих будет. У Вас ничего не написано про файл recaptcha.php В статье про него ни слова, а в архиве он есть. Я разобрался с этим по выскакивающим ошибкам. А ведь кто-то может не понять…
Ответить
Добрый день.
Подскажите, как сделать чтоб после успешной отправки сообщения, на новой странице отображалось как у Вас на демо, красиво посередине в рамке: сообщение отправлено. А то все сделал как у Вас, отображается только мрачное ОК в верхнем левом углу черным по белому. Где заменить это ОК на другой текст знаю, но это все равно не то и не так как у вас.
Ответить
Webliberty, Здравствуйте, установил форму с капчей полностью по вашей иструкции. Стал проверять, а сообщение можно отправить не проходя капчу, без галочки. Проверил демо на вашем сайте, у вас так же, нажимаю кнопку отправить, не ставя галочку на капче, и сообщение уходит. Надо поправить как то, а то какой смысл от такой защиты.
Ответить
irocez, на старой версии не проверял, поэтому не могу гарантировать работоспособность. Советую обновиться, с тех пор появилось много приятных функций.
Александр, при рассылке спама специальные программы «запоминают» механизмы отправки сообщений, поэтому недостаточно просто убрать форму со страницы, необходимо удалить обработчик.
Zuma, не внимательно читали, в статье указано про необходимость загрузки файла в папку с установленной темой 😉
Алексей, если следовали инструкции и ничего не пропустили, то стили должны быть применены. По описанию похоже на отсутствие jQuery.
Павел, благодарю! Видимо при обновлении упустил из виду строку, необходимую для проверки заполненности поля Рекапчи. Выполнил все необходимые правки, теперь должно работать как задумано 🙂
Ответить
Александр, Точно такая же проблема, капчу поставил, без нее письмо не отправить. А спам как был так и есть, по 50 писем в день 🙁 Переименовал mail.php , думал мож по имени запоминают, нет, все равно куча спама. И заметил еще: у меня адрес mail@domen.ru А в ящик попадают письма отправленные (на любые буквы@domen.ru Всю голову сломал. Есть кто поборол, подскажите пожалуйста.
Ответить
Павел, данная проблема вряд ли связана с формой. Спам на почту на домене поступает всегда и везде независимо от того есть форма на сайте или нет.
Ответить
Webliberty, да дело в том что на одном и том же хостинге, у меня стоят два сайта, у обоих почта доменная. На первом установлена Ваша форма без капчи, нет необходимости. Спама в обще нет, только письма от людей. НА втором таже форма, только пришлось уже ставить с капчей, и все равно не помогает, спам как был так и есть. Я не пойму как так может быть.
Ответить
Самая частая проблема которая через обычные формы была, так это спам. Каждый день закидывали сайт. На Contact Form 7 чуть меньше было, но там даже через капчу удавалось спамерам проходить. Сейчас убрали все формы, решили от сервиса uCalc формы поставить. Что самое интересное, там капчи нет и спама как ни странно тоже нет. Наверное какая-то защита стоит. Сейчас тестим на обратках и формах для клиентов.
Ответить
Здравствуйте. Отличный урок. Возник вопрос, можно ли, после того как отправилось сообщение и форма скрылась, создать на той же странице другую форму с теми же данными?
Ответить
Павел, в строку об успешной отправке можете добавить ссылку на текущую страницу и дополнить, например, так: «Нажмите сюда, если желаете отправить еще один вопрос».
Ответить
Contact form тупой плагин! Его подключаешь и он абсолютно все страницы сайта пихает свои скрипты и стили. Вроде популярный плагин, а такую мелочь не смогли продумать. Я в общем за решение таких вещей собственными силами.
Когда занимался оптимизацией сайта, заметил, что этим грешат очень многие плагины. Поэтому простые функции реализую только сам.
Ответить
Павел, Могу вам посоветоваться закрыть просто от индексации страницу с обратной связью. Если страница нужна в индексе, то используйте ещё одно поле которое делается с абсолютной привязкой координат и размещается за полем экрана. Если это поле заполнено, значит спам и не отправлять письмо.
Ответить
Webliberty, здравствуйте!
Все установил по инструкции (уже даже не первый раз, на других сайтах делал). Но данном сайте ну никак не работает кнопка отправки сообщения! Просто не нажимается, ничего не происходит.
В коде страницы видно, что все пути прописаны, верно к файлам mail.php и contact.js. По возможности, поясните, в чем загвоздка? 😎
И еще момент! Обратил внимание, что отправка почты происходит даже тогда, когда прописан совершенно «левый» пусть к файлу contact.js! Я «тупо» вставил Ваш пример и все отправляется! Это как?
Ответить
Спасибо, Денис! Отличное решение! Надоело вечно бороться с Contact Form 7. А тут все просто и изящно. Благодарю! 🙂
Ответить
Александр, откройте консоль браузера (в Google Chrome это делается нажатием клавиши F12) — там должны быть указаны ошибки. Пробуйте отправлять сообщение прямо с открытой консолью.
Что касается contact.js, то может срабатывать кэш браузера. Этот файл отвечает за показ уведомлений об отправке, главную функцию выполняет обработчик mail.php.
Ответить
Спасибо за форму. Прикрутил к одному новому шаблону.
Если позволите небольшие доработки. В файл mail.php в самом начале добавляем строку для подключения функций WordPress:
require($_SERVER['DOCUMENT_ROOT'] . '/wp-load.php');Теперь для переменной используем функцию WordPress:
$address = get_option('admin_email');Все письма теперь будут идти админу сайта.
Ответить
Валидатор PHP показывает в 8 строчке ошибку.
Ответить
Михаил, добрый вечер! Благодарю за сообщение. Уточните, пожалуйста, каким валидатором проверяли код?
Была небольшая ошибка в статье, которую исправил, связанная с синтаксической подсветкой кода на сайте, но в исходниках в архиве всё должно быть в порядке.
Ответить