Как проверить разметку структурированных данных
Друзья, сегодня я постараюсь выполнить свои обещания и расскажу о тех сервисах и инструментах, благодаря которым осуществляется проверка микроразметки данных на страницах сайта.

Для этого я рассмотрю два онлайн-сервиса:
- Google Structured Data Testing Tool
- Валидатор микроразметки от Яндекса
Страницы с разметкой помогают поисковым системам лучше индексировать контент и представлять его более заметным в результатах поиска. Поэтому очень важно, чтобы разметка не содержала ошибок, а поисковые роботы успешно извлекали данные.
Structured Data Testing Tool — проверка микроразметки в Google
В начале 2015 года Google обновила свой инструмент Structured Data Testing Tool, который в наглядном виде представляет размеченные данные, анализирует и выводит на экран результаты проверки.

Инструмент обладает большим количеством готовых примеров разметки. Перечислю наиболее значимые, на мой взгляд, типы данных:
- логотипы и контактные данные компаний;
- ссылки на профили в социальных сетях;
- расширенные описания веб-страниц в результатах поиска;
- элементы навигации («хлебные крошки»).
И многое другое! Берете готовый пример, вставляете свои данные и готово! Останется только разместить полученный код на странице.
Воспользуйтесь Мастером разметки структурированных данных.
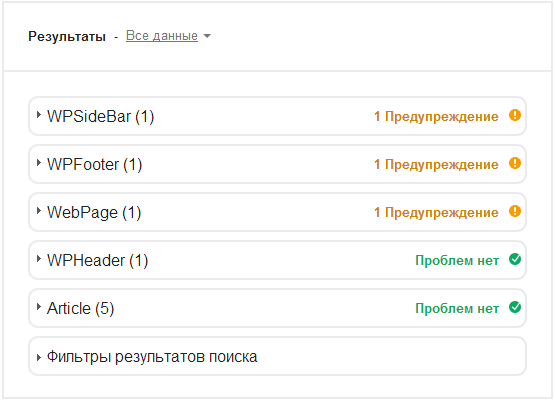
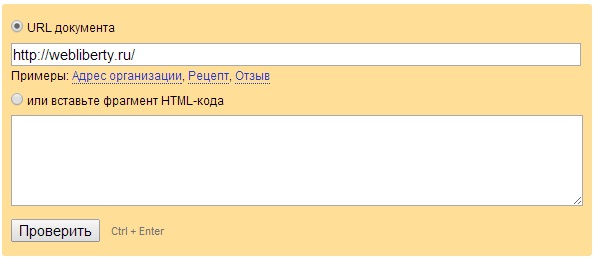
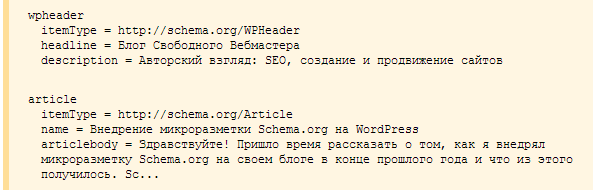
Для начала работы с инструментом вставьте HTML-код или укажите адрес страницы для проверки. После нажатия кнопки Проверить в правой колонке Вы увидите результаты:

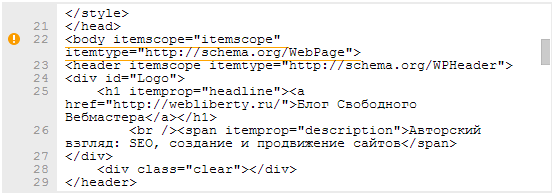
В левой колонке приведен исходный код страницы, где удобным образом выделены строки, связанные с предупреждениями и ошибками:

Для моего блога Google показывает у некоторых секций предупреждения, указывающие на отсутствие вложенных элементов, и предлагает удалить пустые узлы. Я продолжаю изучение доступных свойств и атрибутов Schema.org, поэтому в скором времени планирую дополнить страницы необходимыми элементами разметки.
Валидатор микроразметки структурированных данных в Яндексе
Это второй инструмент, который я рассмотрю в рамках данного обзора. Валидатор микроразметки позволяет проверить семантику структурированных данных и увидеть какие метаданные обрабатывают поисковые роботы Яндекса.

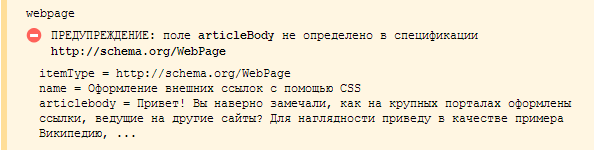
После нажатия кнопки Проверить парсер обработает страницу и покажет результаты проверки:

В случае обнаружения ошибок и предупреждений Вы увидите их причину, например, несоответствие полей текущей спецификации стандарта:

Яндекс также приводит примеры разметки для рецептов, отзывов и адресов организаций, но они не столь информативны по сравнению с Google. А все потому, что они не содержат абстрактных данных, которые можно применить в своей практике, а всего лишь являются результатом проверки иных сайтов.
На этом все, очень надеюсь, что Вам пригодятся эти инструменты для проверки семантической разметки и внедрение Schema.org или иного стандарта пойдет на пользу Вашим сайтам!



Что-то про Мастер разметки от Гугл только сейчас узнал, действительно полезная штука. А я вручную все настраивал!
Ответить
Полезно, а то разметишь так, а потом думаешь правильно или нет. На днях смотрел этот гугловский сервис. Планирую в ближайшие дни заняться разметкой своего сайта, а то все никак руки не дойдут. Сервисы как раз пригодятся 😉
Ответить
Плохо то, что новый тестер микроразметки от Гугл не показывает наглядно как выглядит сниппет, хотя старый показывал 🙁
Ответить
Давно сделал микроразметку для своего блога. Очень важная вещь! Проверяю тоже с помощью сервисов, описанных в этой статье.
Ответить
Они все проходят валидацию в принципе, там парсится сама схема правильно, но эти все схемы как правило не включаются до сих пор. Слишком стандарт плавающий.
Ответить
Google никогда не гарантировал что использование структурированных данных обязательно будет учтено при формировании сниппета. Возможно поэтому убрали визуальное представление, чтобы не вводить в заблуждение.
Когда работал старый инструмент проверки, а авторство выводило картинку в результатах поиска, то не всегда результат совпадал с действительностью.
Ответить
Не знаю как вам, а мне старый валидатор от Google нравился больше. Там можно было посмотреть, как твой сайт выглядел бы в живую. Здесь такого не нашел, увы
Ответить
GladWeb, присоединяюсь. Без визуализации никак 🙁
Ответить
Привет Денис. Извини что не по теме. Интересует вопрос, настройки сайта (шаблона) для мобильных пользователей. Осмелюсь предположить, что у тебя настроено подключение другого css файла (для мобильных устройств)? Перепробовал несколько плагинов, все не то, а более менее путное за деньги. Я с удовольствием почитаю статью на данную тему на твоем сайте 😉
Ответить
Дмитрий, привет! Я делал по упрощенной схеме на основе рекомендаций Сергея, вот его статья про адаптивный дизайн.
Упрощенность заключается в том, что я не стал добавлять несколько контрольных точек, при достижении которых макет меняется. Так как шаблон у меня не резиновый, а фиксированный, то добавил всего одну контрольную точку при разрешении меньше максимальной ширины основного контейнера.
А плагином я бы не советовал пользоваться. Не ясно как он обрабатывает страницы, велика вероятность возникновения проблем с индексацией. Лучше все сделать своими руками)
Ответить
Почитал статью по ссылке, что-то очень плохо получается. Если быть точнее, вообще не получается. Сделал контрольную точку 900рх, шаблон меняется, сайтбар уходит как у тебя под статью, а дальше проблема — если еще меньше делать разрешение, то появляется полоса прокрутки. Так как сами статьи не уменьшаются. Хотя поменял размеры рх на %. Я так полагаю, что придется и большую часть ccs переписывать.
Ответить
Дим, я уже писал тебе по почте, но чтобы комментарий не остался без ответа, повторюсь. Переписывать CSS полностью не придется, лишь те элементы, которые не масштабируются под размеры устройства.
Если появляются горизонтальные полосы прокрутки, значит на странице есть элементы, которые препятствуют и не вмещаются на экран. Это могут быть изображения, видео, меню или другие элементы, которые нужно выявить и задать для них новые свойства.
Ответить
На одном из своих сайтов, сделал сам микроразметку. Проверил предложенными вами сервисами, ошибок нет.
А на другом сайте не охота было возиться, поставил плагин Schema Creator. Сейчас проверил валидатором Гугла, показывает кучу предупреждений. То ли плагин виноват, то ли в самом коде темы что-то уже было размечено.
На третьем сайте сделал микроразметку и поставил плагин SEO Yoast. Проверил валидатором Яндекса, оказывается этот плагин сам делает микроразметку, которая конфликтует с моей, и в результате Яндекс выдает ошибки. Отключил плагин, осталась только моя разметка, и Яндекс показал, что ошибок нет.
А сервисы классные, сам ими пользуюсь для своих сайтов.
Ответить
Валерий, во втором случае предупреждения, а не ошибки, значит не так страшно. А SEO Yoast разве добавляет полноценную микроразметку? Нужно проверять, какие схемы он использует, возможно происходит дублирование параметров или они противоречат друг другу.
У меня установлен плагин All In One SEO Pack, он умеет добавлять разметку лишь к мета-тегу description. Эту функцию я отключил, потому что вручную сделал разметку — так надежнее.
Ответить
Забодался уже с этой разметкой. Сколько ее не правлю, все равно фигня получается. Просто решил плюнуть и оставить все по старинке.
Ответить
Напрасно, Олег. Нужно идти в ногу со временем! Если результаты проверки указывают на явные ошибки или вовсе не удается вручную добавить микроразметку, тогда установите плагин.
Ответить
Олег, вам наверное просто не везло или делали без настроения 🙁
Я вот, например, все сделала за пару часов, немного правда «тормозила» на самом сайте разметки, после искала как проверить её. Пришла сюда, проверила с помощью Гугла и Яндекса и все супер! Спасибо за статью, теперь я ваш постоянный читатель 😉
Ответить