301 редирект: понятие и настройка
И снова здравствуйте! Совсем скоро я поделюсь со своими читателями одним очень интересным наблюдением и его практическим применением, но перед этим просто необходимо разобрать понятие 301 редиректа. Чем сегодня и займусь.

Не открою секрета, если скажу что при открытии страницы идет обращение к серверу, который в свою очередь дает ответ в виде заголовков с использованием HTTP-статусов.
Одним из таких статусов может быть перенаправление запроса — заголовок содержит статус с ошибкой 3хх. Здесь есть несколько вариантов, например, временное перенаправление (307), ресурс временно перемещен (302), ресурс перемещен окончательно (301) и другие.
Определение 301 редиректа
Код 301 статуса HTTP означает, что ресурс перемещен навсегда, такая страница не видна пользователям. Поисковые роботы первым делом получают заголовок сервера, определяют 301 редирект, переходят на новый адрес и больше не обращаются к старому.
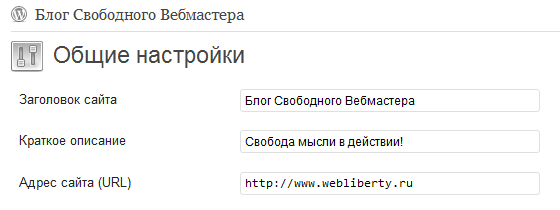
Редирект 301 чаще всего используется вебмастерами, как наиболее дружелюбный в плане поисковой оптимизации. Например, я рассказывал о склейке доменов — здесь тоже используется 301 ответ сервера. У WordPress есть встроенная функция перенаправления, определяемая основной адрес ресурса:

Это начальная настройка и уже на этапе создания сайта будет определяться предпочтительный домен, а вводя в адресную строку браузера один из вариантов домена пользователь будет перемещен на основной.
Настройка 301 редиректа
Если используется любая другая платформа, или было принято решение изменить основной домен (например, убрать из адреса префикс www), то можно использовать код для редиректа через файл .htaccess, который располагается в корневой директории:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.webliberty.ru [NC]
RewriteRule ^(.*)$ https://webliberty.ru/$1 [L,R=301]Расшифрую данный пример. В первой строке подключается директива RewriteEngine, отвечающая за работу преобразований на стороне сервера. Во второй строке указывается адрес ресурса с которого нужно настроить редирект. И, наконец, в последней (третьей) — адрес куда нужно перенаправить пользователей и поисковых роботов.
Кроме использования файла .htaccess для перенаправления можно использовать и другие методы, например, с использованием javascript, PHP или HTML мета-тегов. Кому интересно, предлагаю почитать какое применение можно найти для редиректа с использованием мета-тегов, пример приведен мною в комментариях к этой статье.
Но здесь подойдут не все методы, а только те, которые обрабатывают запрос на стороне сервера (.htaccess, PHP), мета-теги на HTML в этом случае не помогут, т.к. выполняют перенаправление уже после обработки запроса и загрузки страницы.
Определение HTTP статуса заголовка страницы
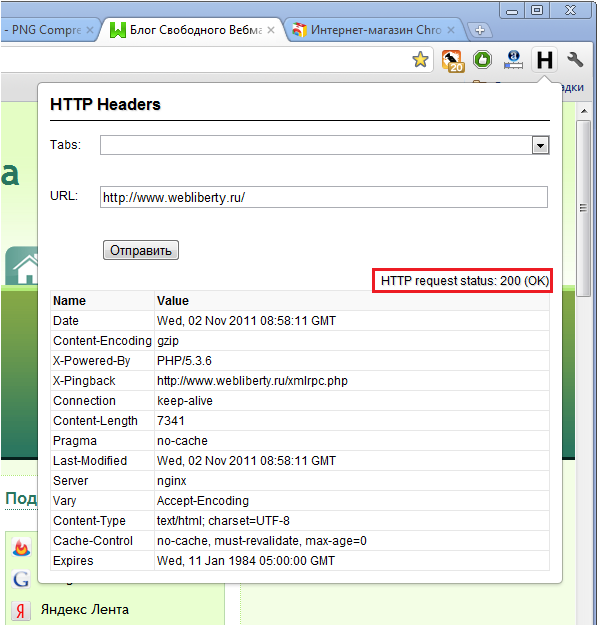
Я иногда проверяю какой заголовок отдает сервер для страницы. Раньше я проверял ответ сервера с помощью онлайн-сервисов, например, когда разбирался с зашифрованным кодом в теме, то проверял на cy-pr.com. А теперь для определения статусов можно воспользоваться удобным плагином для браузера Google Chrome, который так и называется — HTTP Headers, который можно бесплатно установить в интернет-магазине Chrome Webstore.
После установки этого расширения на панели инструментов появится значок с логотипом «H», на скрине ниже второй справа. Щелкая на него в окошке будет отражен заголовок текущей открытой страницы, который отдает сервер, содержащий HTTP статус:

Пользуясь подобными инструментами легко определить, правильно ли настроен редирект (в том числе и 301), выявить причины неверной индексации и в дальнейшем принять меры, если потребуется.

Вот за что я люблю Chrome, так это за наличие огромного числа всевозможных дополнений и расширений. Плагины для Google Chrome способны заменить собой не только оффлайн приложения, но и дать полноценный набор инструментов для работы вебмастеров. Теперь для успешной работы потребуется один лишь браузер! Впрочем, именно такая ситуация и сложилась на моем домашнем компьютере.
На сегодня все, но впереди Вас ждет еще много всего интересного, поэтому подписывайтесь на обновления блога по RSS или получайте свежие записи прямо на почту! А в следующей статье открою небольшой секрет и приведу еще один пример использования 301 редиректа на WordPress. Не забудьте подписаться, чтобы не пропустить 😉



Спасибо, Денис! Как всегда — много полезного и интересного 😉
Ответить
ladybloger, пожалуйста! Как правило такая техническая информация становится нужной или в самом начале ведения блога, когда новички не правильно настраивают 301 редирект и долгое время ПС не могут определить главное зеркало, соответственно и домены склеить; или же при настройке каких-то других функций. Например, этот пост я специально подготовил перед публикацией статьи о Clean URL, где используется такой редирект.
Ответить
Настройка 301 редиректа для ASP.NET стайта не показаны в статье… Обидно!
Ответить
Я редирект использую исключительно для потерянных станиц. А вот с www или без, я как-то не понял разницы.
Ответить
Calabonga, прошу Вас, не обижайтесь))) Я не знаком с ASP.NET. А разве .htaccess на таких сайтах не используется?
Андрей, 301 редирект обязательно должен применяться, т.к. сайт с www и без него — абсолютно разные с точки зрения ПС. Для нас же это один и тот же сайт, чтобы не было дублирования содержания по разным доменам используется редирект. ПС определят основной домен (главное зеркало) и склеят адреса. Ссылки, оставленные на других ресурсах, будут передавать свой вес на главное зеркало, вне зависимости от того куда они ведут, что несомненно положительно скажется на повышении показателей и позиций. Впрочем, у Вас 301 настроен верно, вордпресс автоматически направляет на URL указанный в настройках адреса.
Ответить
Здравствуйте. Я хочу удалить отдельную запись со страницы со своего сайта (она имеет самостоятельный URL) и сделать редирет на другую запись страниц. А так же сделать редирект страниц которые 404. Подскажите где на вашем сайте можно посмотреть Как это сделать? Спасибо.
Ответить
Анатолий, здравствуйте! Как раз описанный выше способ редиректа Вам подойдет. А с 404 куда хотите направить? 404 ошибка должна формироваться правильно, чтобы ПС исключали такие страницы из выдачи. Не стоит делать с них редирект на другие страницы, просто сделайте 404 более информативной.
Ответить
Здравствуйте. А что вы скажите на то, что тестовый домен лезет вперед основного по поиску (тестовый значит с xsph.ru на конце) У меня например по одному запросу, тестовый домен на первом месте, а основной на 20м. Как убрать его из поиска или соединить их как? Подскажите что делать..
Ответить
Богдан, здравствуйте. А что за тестовый домен? Не знаю о таком, обратитесь к регистратору за помощью, пускай его отключат.
Ответить
Перенес сайт на новый хостинг. В конструкторе делаются страницы типа Главная, Новости, Контакты. Так вот при наборе «сайт.ру» идет редирект на сайт.ру/главная. Из-за этого ПР 1 слетел на 0. После сегодняшнего апа ТИЦ и апа поисковой выдачи — XTOOL (траст сайта) с 5 слетел до 1 и пишет АГС. (хотя в ЯВМ все страницы на месте).
В менеджере файлов переносил файл index.html в корень сайта (сайт открывается как положено сайт.ру), но тогда на сайте когда нажимаешь на «Главная» пишет 404. Если index.html оставить там и там, яша посчитает как дубль главной страницы, что тоже не есть хорошо. Какой выход подскажите?
P.S. Конструктор «Web Presence Builder» Plesk panel.
Ответить
Помню, когда делал переезд сайта, как редирект мне помог, сделал вывод лучше подумать, прежде чем выбирать домен с его названием.
Ответить
Максим, подсказать в этом вопросе не могу, т.к. с этим конструктором не знаком. Думаю Вам стоит обратиться в службу поддержки рег.ру, а еще лучше — не пользоваться конструкторами, выбирайте бесплатные CMS — они надежнее и проще в обслуживании 😉
Iglous, это верно, но согласитесь, домен сложно красивый подобрать…
Ответить
Чтож там за конструктор такой, что на одном хостинге работает, на другом нет. Да еще с такими извращениями
Ответить
Как сделать редирект со старой страницы на новую?
Ответить
Александр, все очень просто. Предположим, есть две страницы — новая new.html и старая old.html. Тогда редирект со старой страницы на новую следует оформить так:
Redirect 301 /old.html https://example.com/new.htmlЭту строку необходимо вставить в файл .htaccess
Ответить
Здравствуйте Денис! Как жаль, что раньше не видел вашего сайта! Может сможете помочь. Я совсем недавно обратил внимание, что мой сайт не отображается совсем в браузерах с написанием www, а только с http. Я обратился в поддержку хостинга и они мне нашли ошибку в коде темы и сказали что это из-за этого, вот эта ошибка:
Warning: Cannot modify header information — headers already sent in /wp-includes/pluggable.php on line 896
Ну и как мне на это реагировать? Я немного в шоке! Редирект я сделал ещё месяц назад в точности как и у вас в видео, но не помогает. В хостинге говорят что проблема только в этом коде и чтобы я обратился к веб мастерам за помощью! Что вы можете сказать на счёт этого? Заранее спасибо!
Ответить
Игорь, здравствуйте! Если честно, то не совсем понял проблему… И в каком видео? На этой странице нет никакого видео 💡
Ответить
Игорь Черноморец, уже давно не актуально использовать в написании сайта WWW. А вот то, что совсем не отображается, странно.
Кстати, в общих настройках сайта имеет смысл убрать www. Возможно, картинка дала неправильную информацию.
Ответить
Я имел ввиду не видео а скриншот! В любом случае, редирект помог и теперь с www перебрасывает сайт на без, спасибо! Но это только главный домен, а если ссылка какой то статьи, то картинка не отображается. Андрей, спасибо за комментарий, я знаю что не актуально использовать www, я вообще нигде не указываю такие ссылки и нигде в настройках не вписывал.
Только из-за данной статьи я просто решил проверить или перебрасываются ссылки с www в без и вдруг заметил что нет и тогда в поддержке хостинга мне указали на эту ошибку в коде и я не совсем понял что это значит, поэтому и спросил здесь! Большое спасибо за вашу попытку помочь!
Ответить
По коду ошибки можно поискать решения. Хотя я не очень понял ошибку «а если ссылка какой то статьи, то картинка не отображается»
Ответить
Я имел ввиду это: например у меня есть страница на блоге обо мне, а вот если вписать в браузер эту ссылку с www, то картинка не отобразится!!! Ну не важно, и так загрузил этот пост комментариями не по теме, не хочу мусорить на сайте и портить авторитет сайта и его автора, я его уважаю. Спасибо тебе Андрей в любом случае!!!
Ответить
Везде одно и тоже! Везде через файл .htaccess. А как быть если нет такого файла? Сайт написан с нуля только на HTML и CSS. Как сделать редирект?
Ответить
Александр, в этом случае возможно использовать два варианта:
1. HTML редирект:
<meta http-equiv="refresh" content="0; url=https://webliberty.ru/"></meta>Эту строку следует вставлять в заголовке страницы, перед закрывающим тегом
</head>. Естественно, здесь следует вместо моего URL указать свой — цель редиректа. Значение0для content указывает на то, что переадресация произойдет сразу же, если заменить на1— то через 1 секунду и так далее.2. JS редирект:
<script>location.replace("https://webliberty.ru/");</script>В этом случае строка также вставляется в заголовке, но стоит учесть, что второй вариант не работает если в браузере пользователя отключен javascript.
Ответить
А у меня все получилось как у последнего лузера, который только начал изучать сайтостроение. Хотя, наверное, сработал чисто русский менталитет — сначала сделал, а потом подумал 🙂
Другими словами, сейчас всю структуру сайта переделываю. Вот так вот!
Ответить
Александр, просто создайте такой файл и залейте его в корень сайта 😉
Ответить
Здравствуйте! У меня следующая ситуация:
На сайте есть выбор городов. При выборе очередного города, происходит лишь обновления страницы по средствам cookie. Мне нужно настроить редирект таким образом, чтобы при выборе нового города, происходил редирект на страницу этого города (вложенность второго уровня).
Я новичок в этом деле и хочу понять как это сделать максимально быстро и просто. Заранее спасибо))
Ответить
Александр, добрый день! А зачем в этом случае использовать редиректы? Достаточно проставить ссылки на названия городов, кликая по которым пользователи будут переходить в соответствующие разделы.
Ответить
Фишка в том, что на при выборе нового города, ссылка никак не обновляется. Можете посмотреть, я указал сайт. Нужно каким-то образом сделать ссылки для каждого города, но так чтобы все остальные запросы не поломались. Соответственно при выборе нового города, пользователь должен переходить на новую ссылку, но по сути это та же страница, но с новыми данными.
Ответить
Здравствуйте. У меня блог на wordpress. И проблем с редиректом. Я сделал редирект с без www на c www с помощью htaccess. Всё работает, но только с главной страницей, а остальные страницы доступны и с www и без www. Не подскажете как сделать, чтобы все страницы блога открывались только с www 😥
Ответить
Сергей, здравствуйте! Приведенный в статье код в полной мере должен решить Вашу задачу, только в обратную сторону перенаправление сделать. Код должен срабатывать для всех страниц, как главной, так и внутренних. В настройках консоли указали адрес блога с префиксом?
PS: не в моих правилах уговаривать, но все же интересно, почему решили сделать именно с www?
Ответить
Прочитал на каком то авторитетном сайте. Но теперь моё мнение поменялось. Теперь я думаю, что всё равно в какую сторону, главное, что бы редиректило. А то, что у меня не получалось, так это я не корректно поставил задачу администрации хостинга. И путём вставки пару строк кода у меня сайт был доступен и по www и без www и, что я только не делал пока не догадался удалить эти строчки. В настоящий момент у меня всё океюшки. Также поставил хороший плагин из этой серии All In One SEO Pack.
Ответить
Очень рад что проблема решилась!
Ответить