Оформление информационных блоков и цитат на сайте
Приветствую! Наконец-то собрался с мыслями и выделил время для выполнения давнего обещания рассказать про оформление небольших фрагментов текста и цитат для привлечения внимания пользователей. Предлагаю свой вариант оформления, который давно применяю. Наглядный пример:
Наряду со списками, таблицами и графикой цветные информационные блоки на сайте позволяют чётко структурировать контент, выделить важные фрагменты текста и акцентировать на них внимание. Согласитесь, очень трудно вчитываться в сплошной текст без форматирования.
Перед началом убедитесь, что у вас подключены следующие библиотеки, необходимые для дальнейшей работы:
- Font Awesome или другой векторный шрифт с иконками
- jQuery (инструкция как подключить есть на этой странице блога)
Перейдём непосредственно к реализации. Будьте внимательны при выполнении инструкций.
Стилизация и добавление кнопок в HTML-редактор WordPress
Первым делом добавим в HTML-редактор WordPress кнопки для быстрой вставки элементов, для этого в файл functions.php нужно добавить код:
add_action('admin_footer', 'eg_quicktags');
function eg_quicktags() {
?>
<script>
jQuery(document).ready(function(){
if(typeof(QTags) !== 'undefined') {
QTags.addButton( 'Info', 'Info', '<div class="info">', '</div>');
QTags.addButton( 'Success', 'Success', '<div class="success">', '</div>');
QTags.addButton( 'Warning', 'Warning', '<div class="warning">', '</div>');
QTags.addButton( 'Error', 'Error', '<div class="error">', '</div>');
}
});
</script>
<?php
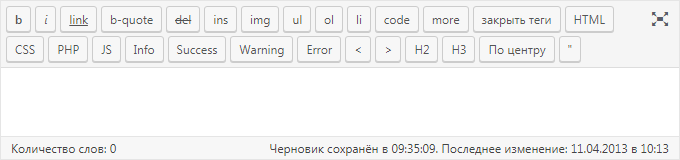
}Сохраните файл и перейдите в редактор записи или страницы, на панели инструментов должны появиться новые кнопки: Info, Success, Warning, Error. Вы можете заменить названия кнопок и классы элементов на своё усмотрение. Кнопка для вставки цитаты b-quote присутствует по-умолчанию. Скриншот из моего редактора:

Переходим к следующему шагу и добавим в таблицу стилей style.css свойства для селекторов. С помощью позиционирования, отступов и высоты строки центрируем иконки по вертикали, они размещены в псевдоэлементе :before и выводятся перед текстом. Стили для цветных блоков:
.info,
.success,
.warning,
.error {
position: relative;
padding: 20px 10px 20px 70px;
}
.info:before,
.success:before,
.warning:before,
.error:before {
position: absolute;
top: 50%;
width: 70px;
margin-left: -70px;
line-height: 0!important;
font-family: FontAwesome;
font-size: 40px;
text-align: center;
}
.info {color: #084298; background: #bde5f8;}
.info:before {content: "\f129";}
.success {color: #0f5132; background: #dff2bf;}
.success:before {content: "\f00c";}
.warning {color: #5f5000; background: #feefb3;}
.warning:before {content: "\f12a";}
.error {color: #842029; background: #ffccba;}
.error:before {content: "\f00d";}Стили для блока цитат:
blockquote {
position: relative;
margin: 0;
padding: 5px 10px 5px 70px;
color: #222;
background: #eff1f5;
}
blockquote:before {
position: absolute;
top: 50%;
width: 70px;
margin-left: -70px;
line-height: 0!important;
content: "\f10e";
font-family: FontAwesome;
font-size: 40px;
color: #333;
text-align: center;
}Значения свойства content соответствуют hex-коду выбранных иконок Font Awesome. На этом урок закончен, можете использовать красивые блоки для оформления своих статей.
Добавление кнопок форматирования в визуальный редактор
Скажу откровенно, что я не использую визуальный редактор и даже отключил его в настройках пользователя. Причина простая — при переключении из одного режима в другой порой пропадает синтаксическая подсветка кода, которую использую в статьях с примерами кода.
По просьбе одного из читателей обновляю статью и добавляю инструкцию по добавлению кнопок в визуальный редактор WordPress. Для этого в тот же файл functions.php вставляем:
function info_buttons($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'info_buttons');
function my_mce_before_init_insert_formats( $init_array ) {
$style_formats = array(
array(
'title' => 'Info',
'block' => 'div',
'classes' => 'info',
'wrapper' => false,
),
array(
'title' => 'Success',
'block' => 'div',
'classes' => 'success',
'wrapper' => false,
),
array(
'title' => 'Warning',
'block' => 'div',
'classes' => 'warning',
'wrapper' => false,
),
array(
'title' => 'Error',
'block' => 'div',
'classes' => 'error',
'wrapper' => false,
)
);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
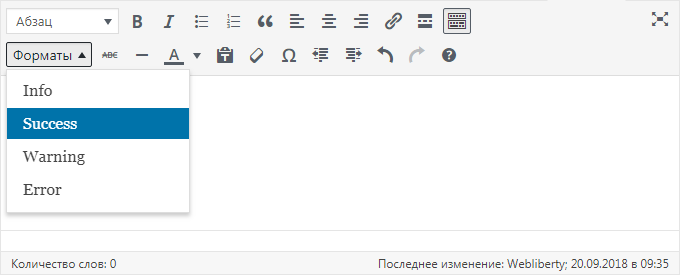
После выполнения этого действия переходим на страницу редактирования, где в визуальном режиме должна появиться всего одна кнопка Форматы, при нажатии на которую появится выпадающий список с названиями информационных блоков. Выделите абзац для заключения в теги форматирования и нажмите на один из пунктов выпадающего списка:

Выносить демонстрацию на отдельную страницу я не стал, т.к. выше разместил пример. Оставляйте отзывы, вопросы и пожелания в комментариях!
Добавление блоков в блочный редактор Гутенберг
Перешли на WordPress 5.0 и используете новый блочный редактор? Предлагаю установить мой плагин Simple Note, размещённый в каталоге. Загрузить плагин можно на официальной странице:
Поставьте плагину высокую оценку, если он вам понравился 😳



Попробовала установить у себя коды таких блоков внимания. Кнопки в режиме HTML появились, а стили чего-то не работают. Не подскажете, в чем может быть проблема?
Ответить
Юлия, насколько я вижу, у вас на сайте не подключен шрифт Font Awesome, поэтому иконки не видны. И после всех изменений не забывайте чистить кэш браузера.
Ответить
А что нужно со шрифтом сделать? Можете подсказать как подключить? Или может у Вас есть материал на эту тему, чтобы я могла разобраться?
Ответить
Юлия, внимательно изучите статью, ссылка на инструкцию по установке шрифта в ней есть.
Ответить
Приветствую!
Тоже давно сделал у себя вывод блоков цитат в своих статьях на блоге. Хорошая штука, улучшает восприятие текста 😉
Ответить
Вообще-то есть специальный плагин вывода таких инфоблоков. Не стоит копаться в коде
Ответить
Виталий, конечно есть! Давайте расскажу о преимуществах кода)
Во-первых, все стили и скрипты вставляются в существующие файлы шаблона, т.е. число обращений к серверу не увеличивается. А при подключении плагина все CSS и JS файлы создают дополнительные запросы.
Во-вторых, в своем примере я привел лишь образец оформления, который без труда адаптируется под любой дизайн и различные нужды. Цвет, иконки, отступы — все можно менять и дополнять.
Ответить
Спасибо огромное Денис!
Давно искал, а самое главное для меня то что без плагина, так как любой плагин создает нагрузку, чем меньше их количество тем лучше для вашего блога или сайта. Плагин кончено быстрое решение, но не всегда, если можно обойтись кодом с исчерпывающим описанием как например здесь, то спешите делать БЕЗ ПЛАГИНОВ!
Да и вообще сайт крутой — ничего лишнего 😮
Ответить
Подскажите, пожалуйста, почему у меня корректно не отображаются блоки выделения. Текст получается в блоке, а картинка (в данном случае восклицательный знак) убежала в район заголовка статьи. Ссылку прописала в графе «сайт».
Ответить
Юлия, привет!
Я бы посоветовал вам обратится в кворк и за 500 рублей решить вопрос быстро. Сэкономите кучу времени и нервов, просто покажите данную статью и опытный программист все сделает за вас быстро и качественно 😮
Ответить
Юлия, для начала попробуйте сделать все по инструкции и удалить дублирование стилей в style.css — сейчас я вижу они вставлены два раза подряд. Затем очистите кэш плагина Hyper Cache.
Насколько я понимаю, в настройках плагина включено Gzip сжатие, если первый пункт не поможет, то попробуйте выключить эту настройку. На время тестирования рекомендую вообще отключать подобные плагины.
Добавлю: где вы увидели, чтобы строки в CSS комментировались символами
//?Если хотите правильно закомментировать, то используйте такую конструкцию:
/* стили для блоков внимания */Скорее всего дело именно в этом!
Ответить
Webliberty, продела все манипуляции заново по шагам. Все равно картинка убежала к заголовку статьи. Может попробовать поиграться с изменением значений отступов?
Ответить
Юлия, нужно очистить кэш, я вижу что на вашем сайте всё работает!
Ответить
Webliberty, да! Все заработало! Извините за такие глупые вопросы — с кодами всегда плохо дружу. Спасибо за новые знания и уделенное внимание 😉
Ответить
Спасибо! Все работает. А как можно сделать, чтобы кнопки блоков были в визуальном редакторе и при выделении текста и нажатии на кнопку блока сразу оборачивались в нужные теги?
Ответить
Иван, специально по вашей просьбе обновил статью и добавил инструкцию по размещению кнопки форматирования в визуальном редакторе. Попробуйте)
Ответить
Webliberty, работает))) Спасибо большое!
Ответить
Ого, вот это новость, сейчас попрошу программиста сделать и для меня через редактор. По моему через редактор удобнее чем каждый раз переключаться.
Я чувствую, что у этой статьи будет еще продолжение, так как в рунете видел и покруче оформление, но почти никто так подробно не описывает инструкцию как Денис.
Приятно читать ваш блог, видно что человек старается 🙂
Ответить
Денис, здравствуйте. Заметил такую мелочь — при ширине меньше 950 пикселей оформление цитат пропадает. Просто уменьшить окно браузера — и оформления уже нет. А если раскрыть окно браузера на весь экран — тогда все нормально. То есть, на смартфонах и планшетах (с маленькими экранами) эти цитаты почему-то не работают. Как это можно исправить?
Ответить
Артём, проверьте в своем файле style.css секцию медиа-запросов
@media, возможно для ширины экрана менее 950px установлены иные стили оформления для цитат.Ответить
Достаточно важно иметь красивое оформление сайта, как у вас. Это реально играет роль на активности посетителей, поэтому контейнеры не помешают для акцентирования внимания на деталях и ссылках!
Ответить
Красивое оформление статей — однозначно повышает читабельность текста, и визуально приятнее смотреть.
Ответить
Отличная статья, все по полочкам — попробую к реализации на своем сайте.
Через редактор и управлять потом проще, и код чище без плагинов.
Автору спасибо!
Ответить
Спасибо, очень полезно 🙂 Использую такие блоки уже давно. Но у меня только три вида — зеленый, желтый и розовый. Пожалуй, сделаю как у вас еще голубой и цитату. Мой блог на Джумле. Насколько я знаю, таких расширений, чтобы автоматом вставлять такие блоки, на Джумле нет. Я использую просто тег
<blockquote></blockquote>и при верстке просто меняю класс, а стили каждого вида блоков прописаны в css-файле.У меня тоже были иконки в левой части каждого вида блоков, но я их удалила из-за отображения в мобильной версии. В мобильной версии с левой стороны блока остается пустое поле из-за иконки, которое съедает много места. Если в блоке достаточно много текста, то это может быть существенно, блок сильно вытягивается вертикально. Хотя с иконками лучше конечно, но надо сделать так, чтобы они обтекались текстом. А как это прописать в стилях, я не знаю 🙁
Ответить
Наталья, для мобильных устройств вы можете использовать медиа-запросы в CSS, где указать для какой ширины экрана отключить показ иконок и оставить только цвет для фона, дополнительно изменив отступы. Пример при использовании плагина Simple Note:
@media only screen and (max-width: 1000px) { .wp-block-simple-note-success { color: #4f8a10; background: #dff2bf no-repeat 15px center; padding: 20px 10px 20px 20px; } }Ответить
Спасибо за хорошую статью и отличный плагин. А можно сделать так, чтобы иконка слева от текста выравнивалась по верхнему краю, а не по центру, как сейчас?
Например, если текст в выделенном блоке будет более чем из 5-7 строк, то выровненная по центру иконка смотрится не так привлекательно, если бы она выравнивалась по верхнему краю.
Ответить
Dmitry Pavlenko, в дополнительные стили своей темы вы можете добавить свойства, изменяющие положение иконки, например:
.wp-block-simple-note-error { background-position: 15px 10px; }Здесь я заменил
center(вертикальное выравнивание иконки по центру) на10px(отступ сверху). Попробуйте!Ответить
Привет! Установил плагин в один из блогов (для Гутенберга). Так его и не сразу найдёшь через поиск по плагинам в админке. В конце страницы затерялся. Установок маловато, пришлось пост-инструкцию о Simple Note написать. Пусть больше пользователей WP узнают о нём. Хороший плагин, спасибо!
Ответить
Сергей, благодарю за отзыв 🙂
Ответить
Webliberty, благодарю за ответ.
Последовал вашему совету — добавил код в дополнительные стили темы. К сожалению, никаких изменений не произошло. Не понятно, почему… Иконка как была выровнена по центру, так и осталась. Дополнительный стиль добавлял через «Внешний вид» — «Настроить» — «Дополнительные стили».
Параллельно появился еще один вопрос: как можно заменить пиктограмму из 5 предустановленных? В Font Awesome есть пиктограммы, который я хотел бы использовать вместо «плюса», например.
Еще раз спасибо за очень нужный плагин.
Ответить