Шрифт Font Awesome с векторными иконками для сайта
Дорогие читатели, приветствую Вас! Рассказать о шрифте Font Awesome я планировал достаточно давно, в своих проектах активно его применяю и сегодня приведу несколько аргументов в его пользу.

Если Вы до сих пор используете растровые изображения для небольших графических элементов на сайте, то вынужден огорчить — при загрузке они создают дополнительные http-запросы к серверу, а при масштабировании теряют четкость.
Раньше для снижения числа запросов я объединял графические элементы дизайна в CSS-спрайты, такое решение для оптимизации скорости загрузки сайта актуально по сей день. Однако проблема масштабирования таким образом не решается и при увеличении изображений они теряют привлекательный внешний вид.
Иконочный шрифт Font Awesome содержит огромный набор векторных иконок, которые отлично масштабируются и превосходно выглядят на экранах высокого разрешения! На webliberty.ru они используются повсеместно: в форме поиска, в списке рубрик, возле даты публикации статьи, а также в кнопках социальных сетей и других элементах оформления.
Преимущества и недостатки иконочных шрифтов
Традиционные изображения с давних пор хорошо себя зарекомендовали в качестве графических элементов оформления сайта, в современную эпоху их постепенно вытесняют новые возможности CSS3, SVG и шрифты с иконками.

С чем связана их популярность? Решающую роль сыграли гибкость настройки, простота установки и использования в проекте. Основные преимущества:
- В коллекции более 500 бесплатных векторных иконок для сайта.
- Иконки масштабируются до любого размера без потери качества.
- Стилизация с помощью CSS — размер шрифта, цвет и другие свойства.
- Не требуется включенная поддержка JavaScript в браузере.
- Кроссбраузерность (IE7 и выше), поддержка мобильных браузеров.
Наряду с преимуществами стоит упомянуть о недостатках, они, к сожалению, тоже есть, но довольно незначительные:
- В отличие от картинок, которые одинаково отображаются в различных браузерах, шрифты могут выглядеть по разному в зависимости от браузера и операционной системы.
- Дизайнеры детально проработали значительное количество иконок, однако существует вероятность, что Вы не найдете нужную для своего проекта.
Как подключить шрифт Font Awesome
Первый и самый простой способ подключить шрифт — загрузить его с внешнего CDN, вставляя в секцию <head> следующую строку:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Второй способ заключается в ручной установке шрифта Font Awesome на свой хостинг. Загрузите архив с официального сайта, распакуйте и сохраните папки css и fonts на сервере в каталог font-awesome. Подключается аналогично, меняя лишь путь к файлу:
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css">Как использовать иконки Font Awesome на сайте
Для того чтобы вставить иконку на страницу поступаем следующим образом: находим на сайте нужную иконку и копируем ее код, затем вставляем в HTML-режиме:
<i class="fa fa-twitter"></i>Иногда элементы сайта динамически формируются, например, PHP функцией, и нет прямой возможности редактировать HTML, тогда применяют псевдоклассы в селекторах CSS.
Я покажу как это сделать на примере виджета категорий WordPress. Посмотрите на фрагмент исходного кода:
<div class="widget_title">Рубрики блога</div>
<ul>
<li class="cat-item cat-item-5">
<a href="/category/wordpress/">WordPress</a>
</li>
</ul>Для класса cat-item я добавил псевдоэлемент before таким образом получилось:
.cat-item:before {
content: "\f07c";
font-family: FontAwesome;
color:#393;
padding-right:10px
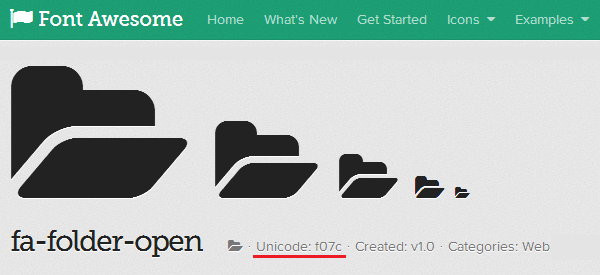
}Свойство content генерирует иконку из hex-кода таблицы символов Unicode, который можно узнать на странице с иконкой:

Unicode \f07c как раз и соответствует hex-коду нужной иконки, который в дальнейшем применяем для стилизации собственных классов.
На этом завершаю краткий обзор, если появились вопросы — задавайте в комментариях. Используете ли Вы иконки Font Awesome на своем сайте, быть может другой шрифт?



Честно говоря, я до сих пор не пойму — зачем они нужны, и что это такое вообще? А уж про то, как они устанавливаются, я вообще молчу, хотя пытался разобраться (честно).
Я думаю, их установка доступна пока что, только для спецов, простым блогерам это «китайская грамота», и пока разработчики не упростят процесс установки (может плагин замастрячат) эти иконки не получат широкой огласки…
Ответить
Сергей, этот шрифт вместо букв и цифр содержит иконки — векторные картинки. Используются в основном в качестве элементов оформления на сайте, примеры я приводил.
В дальнейшем запланированы как минимум 2 статьи, в которых буду применять иконки в качестве конкретного примера, а сейчас основная цель — рассказать о том как подключить шрифт. Процесс установки прост до безобразия — всего одна строка в заголовке сайта 🙂
В современных шаблонах они уже используются, в той же консоли администратора WordPress встречаются, правда там другой шрифт, не Font Awesome, а Dashicons.
Ответить
Прочитал ваш комментарий — вроде простым языком объясняете, но всё равно я пока далёк от этого, к тому же «ковыряние в коде» потихоньку уходит в прошлое, как покупка ссылок… Хотелось бы конечно, дождаться выхода обещанных двух статей, чтобы окончательно определиться — моё это или нет… В моём шаблоне (который я использую) они тоже есть. Но это тоже самое, что деревенскому балалаечнику показать японский синтезатор))) Вроде делают общее дело… 😮
Ответить
Очень полезная и хорошая вещь. Осталось только отработать практические рекомендации для нас — чайников.
Ответить
Сергей Удалов, серьёзно, у вас возникают трудности в подключении одной css’ки? А процесс «копировать-вставить» вы называете «ковыряние в коде»?
Ответить
Сергей, у всех уровень подготовки разный. Думаю на конкретных примерах будет понятнее)
Ответить
Сергей, насколько я понял, по тому как вы защищаете автора блога — у вас одинаковый уровень знаний? Прочтите, пожалуйста мои комментарии выше и больше не задавайте подобных вопросов. Не надо оскорблять тех, кто понимает меньше вашего, хорошо?
Ответить
Денис, очень хорошая вещь, а как можно увеличить размер иконок? Что-то они маленькие совсем 🙂
Ответить
Размер иконок задается в CSS с помощью свойства
font-size, это такой же шрифт как Arial, Tahoma и другие:.style { font-size: 20px; }Ответить
Webliberty, Спасибо, но я уже настроил, у меня это был тег
<li>, я увеличил размер текста, иконки увеличились сами. Надо как бы распределить все это дело, сделать отдельный контейнер под иконки, и удобно и стильно 🙂Ответить
Алем, а чего не хвастаешься новым сайтом? Решил вернуться в наши ряды? 😉
Ответить
Webliberty, да вернусь это точно, сайт на локальном хосте еще 😀
Ответить
Хороший шрифт, коих очень много, но альтернатива картинкам и в правду хорошая, может возьму на вооружение, когда опять буду шаблон ковырять, а так пока мне хватило делов с микроразметкой.
Ответить
Здравствуйте!
Не могу определить какой класс отвечает за определенный пункт рубрики (использую Firebug для Firefox). Вроде понял что это
class="cat-item cat-item-55"Прописываю в CSS вот такой код:.cat-item cat-item-55:before { font-family: FontAwesome; content: "\f07c"; color:#ff0000; }Не работает! Что не так делаю?
Ответить
Марат, здравствуйте! Попробуйте применить свойства к классу
li.cat-item:beforeбезcat-item-55(это один из элементов списка категорий).Ответить
Спасибо Денис за хорошую и интересную статью!) И спасибо, что помог разобраться с этим иконочным шрифтом) А то для таких новичков как я это просто дремучий лес))) Хотя сейчас понимаю, что по сути ничего сложного в этом нет. Еще раз спасибо за помощь. Сам бы я долго думал как их применить у себя на сайте)
Ответить
Здравствуйте
Почему вставленный через
contentсимвол Юникод не отображается как нужно (вместо символа рисуется квадратик)? Как правильно этим пользоваться?Ответить
Виктор, а шрифт правильно подключили? Вообще, есть такие случаи, когда вместо символа квадратик — они возникают при открытии сайта в старых версиях браузеров.
Ответить
Спасибо за статью! Только я тут не увидел, что для использования в CSS подключать fontawesome следует в файле css, при помощи @font-face. Тогда не будет квадратик вместо символа.
Ответить