Как зарегистрировать Gravatar и использовать его на WordPress
Здравствуйте, дорогие друзья! Сегодня я расскажу как зарегистрировать свою аватарку, чтобы она появляясь при отправке комментария или публикации записи в блоге.

Граватар — это глобально распознаваемый аватар, проще говоря — картинка, которая следует за вами от сайта к сайту. Аватары помогают узнавать вас на сайтах, на блогах и на форумах, так почему бы не использовать их везде, где доступно?
Всё очень просто. Для того, чтобы при отправке комментария возле вашего имени появлялась аватарка, необходимо зарегистрироваться на сайте, предоставляющем возможность загрузить изображение и сопоставить его с любым адресом электронной почты.
Регистрация и настройка граватара
Gravatar принадлежит компании Automattic и позволяет пользователям хранить свой аватар, привязанный к электронной почте, на специальном сервере. При отправке комментария на стороне сайта вычисляется MD5-хеш от почтового адреса и отправляется на сервер, а в ответ возвращается аватар пользователя.
Если у вас есть учётная запись на сайте WordPress.com, то можете использовать эти данные для входа, в противном случае потребуется пройти несложную процедуру регистрации и активировать аккаунт, подтвердив указанный адрес электронной почты.

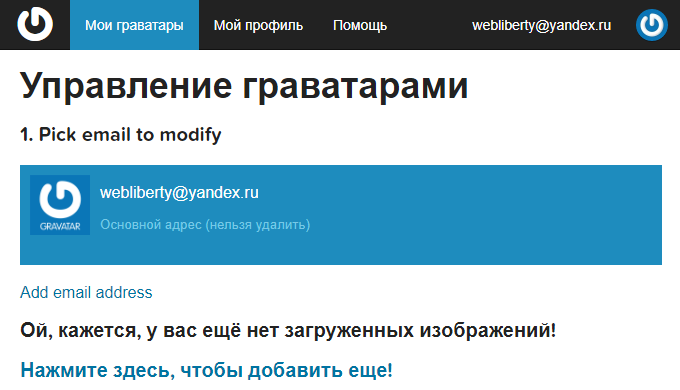
После регистрации в личном кабинете на вкладке «Мои граватары» будет привязан один основной адрес электронной почты. При необходимости добавьте новый, после чего появится возможность назначить его основным, а предыдущий адрес удалить.
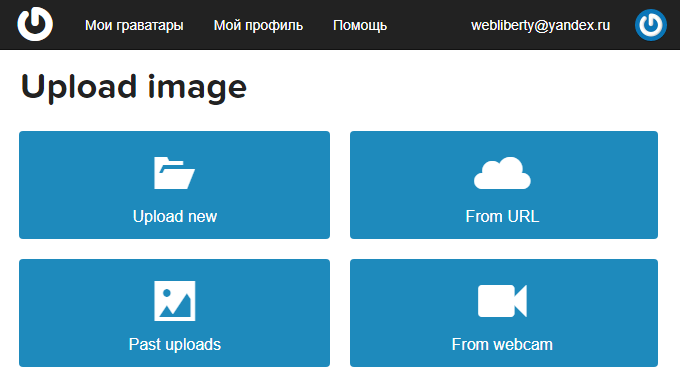
Чтобы закрепить граватар за вашим электронным адресом нужно загрузить своё собственное изображение. Для этого нажмите на соответствующую ссылку, а затем загрузите новый файл, либо укажите ссылку на изображение в интернете или сделайте снимок с помощью веб-камеры. Среди прочего вы можете использовать ранее загруженные файлы.

После загрузки изображения отредактируйте его, обрезав его с помощью пунктирной рамки. На странице вы увидите, как будет выглядеть ваш новый граватар после нажатия на кнопку «Обрезать» и завершения редактирования.
Теперь выберите рейтинг вашего граватара. Дело в том, что владельцы сайтов имеют право настраивать отображение аватаров для посетителей, оставляющих комментарии, и указывать допустимый рейтинг. В таблице ниже я привожу разновидности и описание рейтинга:
 | Подходит для любой аудитории. |
 | Может содержать оскорбительные элементы, обычно для аудитории старше 13 лет. |
 | Рассчитан на взрослую аудиторию старше 17 лет. |
 | Для ещё более зрелой аудитории. |
Мой граватар не содержит сцен насилия, сексуальных образов или неприличных жестов, он идеально подходит для аудитории любого возраста и мировоззрения, поэтому присваиваю ему рейтинг G.

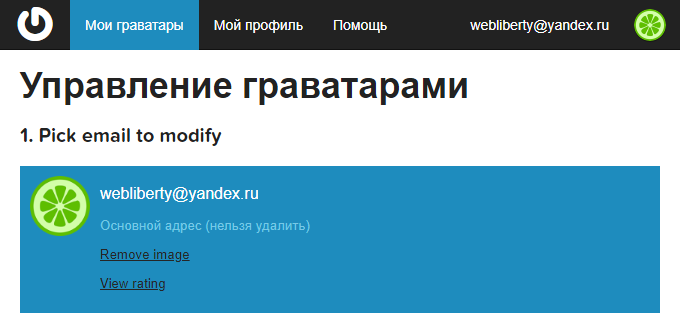
Дело за малым! Изображение загружено, остаётся закрепить его за адресом электронной почты. Для этого в списке адресов (если их несколько) нажимаем на требуемый, а затем на изображение и подтверждаем действие. E-mail адресу присвоен глобально распознаваемый аватар. Готово!
Как включить отображение аватаров на WordPress
Практически все современные темы для WordPress содержат в шаблонах необходимые функции для отображения граватаров в комментариях. Вам остаётся только проверить, включён ли их показ в настройках.
Укажите максимальный рейтинг и выберите аватар по умолчанию. Для пользователей, не имеющих своего аватара, можно показывать либо стандартное изображение, либо созданное автоматически на основе их e-mail:
| Человек-загадка | |
| Пустой | |
| Логотип Gravatar | |
| Identicon (Автоматически) | |
| Wavatar (Автоматически) | |
| MonsterID (Автоматически) | |
| Ретро (Автоматически) |
Что делать, если в настройках WordPress показ аватар включён, но граватары не отображаются на сайте? Скорее всего, вы используете устаревшую тему или такую тему, в которой не предусмотрен вывод аватарок пользователей.
Для решения проблемы нужно вручную добавить функцию вывода граватаров на WordPress. Откройте файл шаблона комментариев comments.php, он находится в папке с темой, и найдите в нём похожую строку с функцией comment_text() — она выводит на экран текст комментария:
<?php comment_text() ?>Попробуйте перед ней вставить следующий код, содержащий функцию get_avatar(), которая отвечает за вывод HTML-кода с изображением аватара:
<?php echo get_avatar ($comment, 64 ); ?>В этой функции я привожу в качестве примера вывод граватара для текущего комментатора, значение 64 указывает на размер изображения (высоту и ширину) в пикселях.
У функции get_avatar() есть множество параметров и аргументов, помимо приведённых в примере. Подробное описание находится в Code Reference для разработчиков.
Для визуального оформления используйте свойства CSS для класса img.avatar, например, таким образом можно настроить горизонтальное выравнивание аватара по левому краю относительно текста комментария и задать отступ справа:
img.avatar {
float: left;
margin-right: 5px;
}Таким образом, комментируя записи любого блога на WordPress (а также некоторые форумы и сайты на других CMS) и указывая данный электронный адрес, у нас будет отображаться аватар, загруженный на этом сервисе. Если у вас остались вопросы — задавайте, с удовольствием на них отвечу!



Еще ни разу не сталкивался с такой проблемой, чтобы граватар не отображался на сайте. Обычно все функции уже прописаны. Но все равно спасибо. Может и пригодится.
Ответить
BloggerMen, согласен, в большинстве случаев данный код прописан изначально и не приходится об этом задумываться. В моем же случае он был не предусмотрен и поэтому решил выложить решение проблемы, вдруг кому-нибудь пригодится 😳
Ответить
А на рукописном движке сработает эта подсказка? Хочу попробовать у себя к комментам привязку сделать.
Ответить
Владимир, к сожалению, точно не могу ответить на ваш вопрос, но скорее всего нет. Попробуйте и поделитесь результатами 😉
Ответить
Сначала как-то не придавал особого значения граватарам, зато сейчас не представляю как обходиться без них. Хоть на своем блоге, хоть на чужих, достаточно мельком просмотреть «картинки» и сразу видно всех знакомых и друзей с которыми постоянно общаешься. Даже отпадает необходимость смотреть сайт в подписи.
Ответить
BloggerMen, своеобразный антиспам получается — увидел знакомый граватар и почти на 100% уверен, что это не спам 😉 «Почти» потому что вероятность встретить такой же граватар у другого посетителя хоть и невелика, но все же существует…
Ответить
А не подскажете как поменять оформление комментариев.
Может есть готовые темы или файлы css? Сам никак не могу изменить 🙁
Ответить
Alex, готовых тем нет, все параметры можно настроить в файлах CSS. Изучите свою тему и не бойтесь экспериментировать! 😉 На всякий случай не забывайте делать резервную копию исходного кода.
Ответить
Вот у меня такая проблема и спасибо автору, но вот мне кажется тут не дописано «Далее нужно найти в коде строку» а самой строки нет))
Ответить
Спасибо, поправил! Видимо после редактирования сбилось, ох уж этот визуальный режим 😛
Ответить
Спасибо, добавил все работает. Хотя моя аватарка отличается почему-то)))
Ответить
А попробуй на сайте новое изображение загрузить, может там проблема и стиль CSS неплохо бы добавить. Хотя твой граватар вообще почему-то выше имени стоит… скорее всего для администратора у тебя прописан отдельный код в теме.
Ответить
У меня в документе вообще такой строки не обнаружилось… Возможно она несколько иначе прописана, а функции те же. Может можно перед другой поставить?
Хм… оказывается у меня в коде прописан граватар уже, только ничего не отображает. И кстати, на других блогах, где я оставляю свой коммент тоже. Странно. Граватар зарегестрировал несколько дней назад.
Ответить
Регистрация на gravatar.com не влияет, т.к. если e-mail адрес не зарегистрирован, то вместо граватара будет отображаться картинка по умолчанию.
Попробуйте вставить в другое место, т.к. строчки указанной мной может и не быть — все зависит от темы.
Заодно проверьте в настройках: Параметры — Обсуждение что в пункте «Отображение аватаров» переключатель стоит напротив «Показывать аватары».
Что касается отображения граватара на других блогах: проверьте правильно ли зарегистрировали. Учтите, что комментируя блоги нужно вставлять тот e-mail, который зарегистрирован на сайте и которому присвоено изображение.
Ответить
Спасибо за инструкцию, тоже столкнулась с такой проблемой. Граватары теперь отображаются, но объясните, пожалуйста, новичку куда писать эти строчки:
img.avatar { float: left; margin-right: 5px; }Ответить
Apriori, эти строчки нужно написать в CSS вашей темы (style.css), можно в самый конец.
Ответить
Здравствуйте, скажите пожалуйста, а что если у меня разные адреса почты на Граватаре и на моем сайте — это играет роль? Так как не отображается у меня зарегистрированная картинка на сайте. Я привязала к почте аватарку, в шаблоне тоже все правильно прописано.
Ответить
Здравствуйте, Александра. Да конечно, адрес должен быть один, иначе не получится. Или же добавьте и второй адрес на граватар, там можно несколько адресов добавлять и использовать.
Ответить
Добрый день. На моём сайте не отображаются граватары комментаторов, на хостинге сказали, чтобы я переустановил плагин all in one seo, но я зашёл на ваш сайт и увидел решение. У себя в админке нашёл тему и строку, перед ней вставил нужный код, но на сайте появилась видимая часть этого кода под именем комментатора, а самого граватара так и нет. Посоветуйте, какие есть решения?
Ответить
Здравствуйте, Владимир! После обновления плагина WP-Syntax у кода сбилась кодировка, прошу прощения. Сейчас все исправил, попробуйте снова, должно сработать.
Ответить
Здравствуйте! Почему-то gravatar не работает с почтой mail.ru. Мне вчера не удалось ее зарегистрировать.
И к Вам такой вопрос: до установки граватара цвет фона авторских комментариев я задавал плагином Highlight Author Comments. Но граватар, видимо, режет некоторые функции вывода этого плагина, и он теперь не работает. Как можно задать фиксированный цвет фона авторских комментариев без плагина?
Ответить
Сергей, здравствуйте! Да, с mail.ru мне тоже не удавалось зарегистрироваться, но некоторые оставленные комментарии у меня на блоге с этой почтой все же имеют граватары. Может быть ранее было доступно, а в последнее время запрещено использование данной почты. И это не удивительно, не в первый раз встречаю такие сервисы, не принимающие ящики мэйла. Причина одна — такие ящики очень часто используют для рассылки спама, в итоге они зарекомендовали себя с отрицательной стороны 😕
Конечно можно настроить внешний вид комментариев и без плагинов, средствами CSS.
Ответить
Добавил в файле style.css следующие свойства и все получилось:
.comment-author { background-color: #e9d4b9; margin-left: 10px; margin-bottom: 5px; margin-top: 5px; }Это в любом случае лучше, чем целый плагин ради одной строчки кода держать)))
Ответить
Сергей, конечно, нужно выбирать наиболее оптимальный вариант. Стили оформления подойдут не всем, все зависит от установленной темы)
Ответить
Спасибо брат, реально выручил! У меня пропали граватары после 2 плагинов которые недавно поставил Easy Gravatars и Gravatar Box. А получается они тогда нафиг не нужны, раз можно вручную все сделать! Еще раз спасибо 😎
Ответить
Vladimir, конечно, некоторые плагины выполняют простейшие функции, если есть возможность, то можно обойтись без их установки.
Ответить
Доброе время суток! Спасибо большое за материал! Граватар установила, картинка появилась, а вот со стилями ничего не вышло. Вставила их в самый низ style.css, а текст от комментария все равно под граватаром пишется. Что делать не знаю.
Ответить
Людмила, посмотрите исходный код своей страницы или код элемента встроенными средствами браузера — возможно для граватаров у вас используется не
img.avatar, а другой класс.Ответить
Спасибо, оставила эти стили. Вначале посмотрела, текст писался под картинкой, открыла другой браузер, а там все как и требовалась. Почему-то когда я вношу какие-либо изменения в код на своем компьютере, не всегда идет обновление, как-то с запозданием.
Ответить
Людмила, это кэш браузера. Если вносите изменения, то при просмотре обновляйте страницу нажатием сочетания клавиш Ctrl+F5 — страница обновится с очисткой браузерного кэша.
Ответить
Спасибо, не всегда помогает, это у меня плагин кэширования стоит, наверное не правильно настроенный. При первом изменении все нормально, но если еще раз хочу что-то поменять, потом обновляется только на следующий день.
Ответить
Здравствуйте!
Недавно, я заходил на блог к одному известному блогеру тысячнику и в нашей с ним беседе в комментариях, он поведал мне, что запоминает людей только по граватарам. Мол у него, больше развита зрительная память. Да и вообще эти маленькие иконки преображают и оживляют наши комментарии. Благодаря сервису — Gravatar мы легко визуализируем и украшаем нашу читательскую переписку.
Каждый знает, что благодаря комментариям, мы находим новых знакомых и настраиваем общение с администратором сайта или блога. А чтобы выделиться на фоне чёрного и невзрачного текста мы вставляем красивую аватарку. Кстати, люди, относитесь уважительно к комментаторам и автору ресурса который Вы комментируете. Удачи!
Ответить
Добрый день! Подскажите, а куда вставлять указанную вами строку, если у меня нет такой строчки. Куда бы ее не вставлял какая-то чертовщина выходит!
Ответить
Денис, Вы все верно сказали, ни убавить, ни прибавить 🙂 Тоже иногда ориентировался и запоминал граватары, но когда многие блогеры начали их менять, то стал запутываться и больше обращаю внимание на имя.
Роман, если ее нет, то попробуйте следующее: на сервере найдите файл /wp-includes/comment-template.php в котором будет эта строка и вставьте код перед ней.
Ответить
Эмм.. подскажите еще раз пожалуйста, я совсем новичок в этом деле. Где найти указанный Вами файл /wp-includes/comment-template.php? Никак не могу его найти 🙁 Где и как искать на сервере ума не приложу. Заранее благодарен.
Ответить
Роман, искать там куда устанавливали WP, обычно это корень сайта. Там должна быть папка
/wp-includes/и уже в ней требуемый файл.Ответить
Спасибо. Нашел файл, нашел строку, вставил перед ней Вашу. Жаль только ничего не изменилось. Граватары не отображаются. В чем может быть причина? 😥 Да еще один момент: в графе «Свежие комментарии» граватары отображаются, а в самих комментариях не отображаются.
Ответить
Роман, пробуйте вставлять код в разные места файла, верстка может отличаться, все индивидуально. Редко случается, что во всех случаях подходит единое решение.
Ответить
Спасибо, помогли)) Но осталась проблема — как мне в целом привести комментарии в красивый вид? Подскажите, плиз, вот как у Вас, например))
Ответить
gvozdika1, настраивайте с помощью CSS цвета, шрифты, рамки и прочее, готовых решений нет, т.к. в темах используются разные классы — зависит от верстки.
Ответить
Немного не в тему. При попытке добавить ссылку в профиль на Gravatar в описании вместо кирилицы получаются крякозябры. Сначала вроде бы всё нормально, но потом при просмотре профиля вместо русских букв куча нечитаемых символов. Может вы знаете как с этим бороться?
Ответить
webcrassula, у меня в профиле тоже самое кстати, видимо у них проблемы с кодировкой, нам здесь ничего не сделать)
Ответить
Спасибо за информацию! Честно говоря, далось нелегко, но хоть более менее прилично стало! Спасибо!
Ответить
Спасибо огромное! Только почему то у людей у которых нет граватара, отображается значок без картинки.
Ответить
Регина, все верно, у тех кто не зарегистрирован используется картинка по-умолчанию (несколько вариантов на выбор представлены в админке блога).
Ответить
У меня он вообще нигде не отображается, будто не работает 🙁
Ответить
Виктор, на сайте Граватара картинка видна? Настройки перед выходом сохранили? Помнится, тогда мне не удавалось подключить картинку к почте на mail.ru
Ответить
Webliberty, в кабинете граватара отображается, а вообще как видите… судя по моему аватару на вашем сайте что нет. Может рамблер почта не подходит?
Ответить
Виктор, стоит попробовать подключить к сервису другую почту и проверить. К сожалению точно не помню, сразу же или нет появляется картинка на других сайтах, возможно нужно немного подождать.
Ответить
Установил граватар, везде отображается, кроме Profile Picture в вордпрессе, возможно потому что у меня дополнительно установлен плагин «All in one Favicon» и тоже «AP Gravatars», что сделать?
Ответить
Вы сами частично ответили на свой вопрос) Попробуйте на время отключить эти плагины и проверить, могут ли они являться причиной. All In One Favicon — это фавиконка, поэтому с граватаром конфликтовать никак не может. А вот AP Gravatars давно не обновлялся (более двух лет), поэтому вполне возможно, что причина несовместимости именно в нем.
Ответить
Вот оно в чём дело. Аватарка привязана к адресу почты, которую указываешь оставляя комментарий. А я ломал голову, почему на одних сайтах отображается граватар, а на других нет.
Ответить
В Граватаре заполняю профиль с именем, фото и ссылкой на сайт. Когда оставляю комментарий появляется фото из Граватара, но имя не содержит ссылки на сайт. Так и должно быть или у меня ошибки? 🙄
Ответить
Anna, так и должно быть. Сайт указывается в соответствующем поле каждый раз при комментировании. Конечно, при условии, что это поле в принципе предусмотрено в форме.
Ответить
Спасибо за ценный пост! Побежал пробовать)
Ответить
Создаю свой сайт, обязательно воспользуюсь вашими советами.
Ответить