Интерфейсы современных CMS
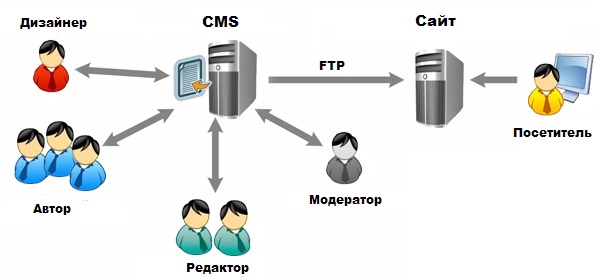
Привет, друзья! Вы наверное знаете, что изначально системы управления содержанием существовали исключительно для того, чтобы облегчить жизнь системным администраторам. Суть в том, что для каждого изменения им приходилось менять целую гору файлов, которые так или иначе были связаны друг с другом.

Идея CMS заключалась не в том, чтобы удобно редактировать сайт напрямую из сети. Эта часть как раз наоборот больше раздражала администраторов, т.к. первые системы были далеко не совершенны.
Краткая история развития CMS
Первые системы управления «тормозили», неправильно сохраняли и отображали контент, не было поддержки основных браузеров и так далее. По сути, их использовали исключительно для того, чтобы не переписывать каждый раз все страницы сайта под каждое изменение одного общего элемента (например шапки или навигации). Они представляли собой набор связанных между собой Perl или PHP файлов, с подключаемыми HTML.
Позднее, с развитием этого направления, был добавлен веб-интерфейс управления, построенного на чистом HTML. Для клиентской части изобрели BB коды, которые позволили имитировать пользователям некоторое оформление для своих постов или комментариев, нечто подобное использовалось и в административной части.

Потом появились первые визуальные редакторы, которые позволяли наглядно отображать HTML. Технологии, позволяющие нормально реализовывать подобные инструменты, появились спустя десятилетие, а тем временем профессиональные верстальщики продолжали править код страниц в HTML режиме. Наличие визуального редактора использовали в маркетинговых целях для повышения продаж платных CMS, а также предоставления простейшего интерфейса управления содержанием, понятного широкому кругу потребителей. Стоит признать, что после таких «правок» все равно приходилось самостоятельно вносить коррективы — удалять «левые» теги, ставить переносы строк и так далее… 😮
Веб-интерфейс управления сайтом представлял из себя набор страниц, которые можно было редактировать. Со временем он обзавелся древовидной структурой, что позволило эффективнее работать с подразделами. Некоторые CMS и по сей день применяют такую же табличную схему доступа к данным из административного раздела.
Современные CMS и их преимущества
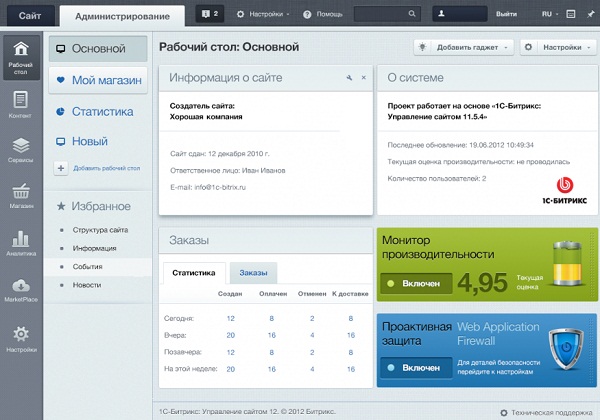
На сегодняшний день оптимальным вариантом считается трёхколоночный интерфейс, который используют такие системы, как Bitrix и WordPress.
 Административный раздел 1С-Битрикс: Управление сайтом
Административный раздел 1С-Битрикс: Управление сайтом
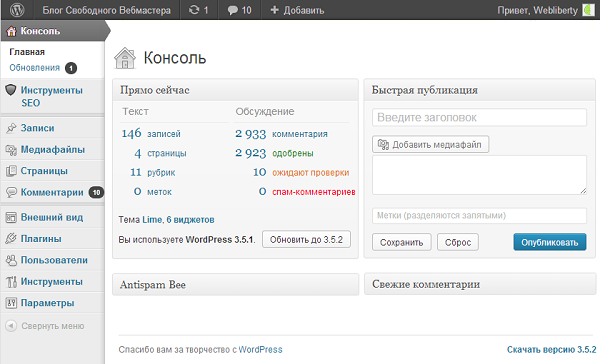
 Административный раздел WordPress
Административный раздел WordPress
Разделение колонок на основной контент, главное и вспомогательное меню позволяют эффективно управлять содержимым сайта — такая группировка считается более удобной на широкоформатных мониторах. Изначально она создавалась под планшеты и впервые ее применил Apple для почтового клиента в iPad. Затем подобный интерфейс взяли к себе на вооружение Google, Rambler и Яндекс. Вам кажется такой интерфейс слишком громоздким и отвлекающим? У Вордпресс есть возможность переключиться в полноэкранный режим редактирования, где ничто не будет отвлекать от творчества.
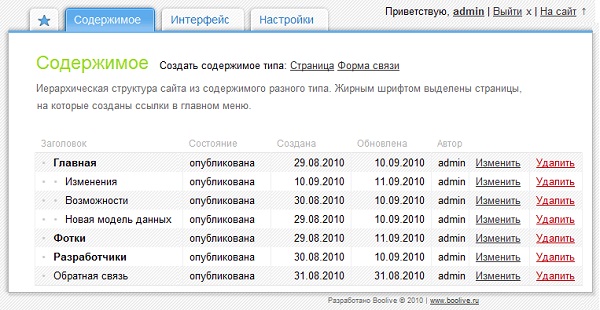
Выгодно на этом фоне смотрится система Boolive, которая предоставит пользователям аналог Metro интерфейса с расширенными возможностями. Это достаточно свежее решение, способное вдохнуть жизнь и дать новый виток истории CMS интерфейсов.
 Административный раздел Boolive
Административный раздел Boolive
С нетерпением хочется посмотреть на вторую версию этой системы, работа над которой сейчас ведется.
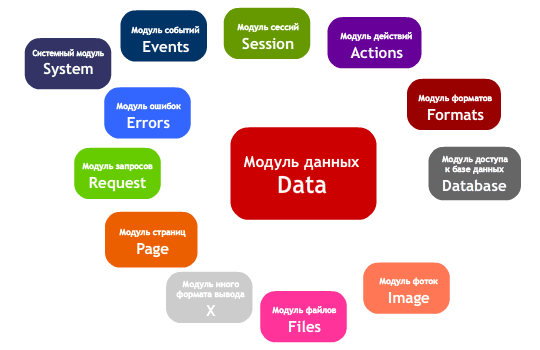
 Архитектура Boolive
Архитектура Boolive
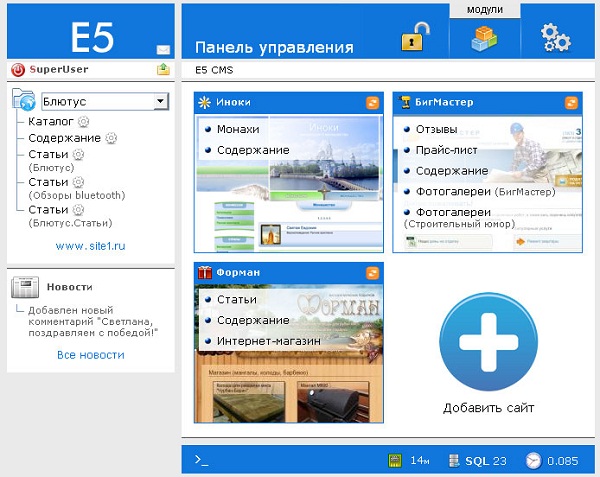
Стоит отметить CMS E5, чей интерфейс является классическим (табличным) с возможностью быстрой правки одновременно нескольких материалов. Возьмём к примеру типичную задачу — Вам нужно вручную поменять цены на товары. В обычной системе пришлось бы либо изменять каждый товар в отдельности, но CMS E5 предоставляет возможность быстрой правки любых данных непосредственно в таблице представления материалов.
 Административный раздел E5
Административный раздел E5
И это работает не через Ajax, из-за чего пришлось бы удерживать значительные паузы между правками. Всё просто — изменили цены и нажали на кнопку «Применить изменения», при этом есть возможность сразу же деактивировать некоторые позиции.
Кроме стандартных, построенных на HTML, нужно упомянуть системы управления контентом, работающие на Flash. Есть два вида использования данной технологии в CMS. Первая подразумевает 100% сайт на флеше (при этом административный модуль может быть на HTML+PHP), а вторая означает сайт на HTML, но административный модуль выполнен целиком на Flash. Какие в этом преимущества?
- улучшенная возможность обработки изображений,
- интересные и функциональные загрузчики файлов,
- практически безграничные возможности для интерфейса.
Какими бы ни были CMS в исполнении, все они предназначены для одного — максимально упростить работу с сайтом, дать наглядное графическое представление, эффективно управлять содержимым.



Админ панельки просто облегчают нам жизнь, без них это просто кошмар.
Ответить
Тоже про Е5 вроде даже не слышал. Денис, а ты чего Jooml`у обделил в обзоре? Битрикс — очень мощный инструмент… Всего единожды приходилось с магазином на битриксе иметь дело — был впечатлен. И то это было давно, сейчас вероятно все еще лучше.
Ответить
Александр, у меня к Джумле предвзятое отношение, не понравилась она мне с самого начала 😀 А CMS так много всяких разных, известных и не очень — что в одном обзоре их не рассмотреть, даже если очень сильно захотеть. Цены на Битрикс очень кусаются.
Ответить
А я с именно с джумлы знакомство с CMS-ками начинал)) По работе пришлось этим заниматься. Но уже давно с ней дел тоже не имел. ВП ближе гораздо) Битрикс да, только для корпората крупного, скорее, чем для «частников»
Ответить
Любая CMS имеет свои плюсы и минусы. К тому же, каждому пользователю индивидуально удобнее работать в той или иной CMS. Поэтому, тема спора, какая лучше, а какая хуже — бесконечна.
Ответить
Полезная статья, спасибо. Но вообще мне кажется что скоро будет только одна цмс — вордпресс, и всё. Все остальные вымрут.
Ответить
Из всех юзал только WordPress. Сейчас её стараюсь освоить)
Ответить
И все-таки wordpress гораздо приятнее, нежели остальные
Ответить
Про Е5 тоже первый раз услышал. Надо посмотреть что за зверь такой, видимо под магазины. Джумлу тоже недолюбливаю — не рыба, не мясо 🙂
А битрикс это беда! За лицензию плати, за модули плати. Он нужен только для интеграции с 1С. Хотя можно и на WordPress эту интеграцию сделать при желании.
Ответить
Про Е5 вообще первый раз слышу)) Посмотрю, прикольная цмс-ка!
Так такое ощущение, что Битрикс написали путём извращённого коверканья Вордпресса 🙂
Ответить
Игорь, все верно, на вкус и цвет фломастеры разные, вероятен еще тот факт, что кто с какой CMS начинал именно ее и предпочитает остальным. Так сложились обстоятельства, что я познакомился впервые именно с WP, поэтому он мне импонирует в первую очередь.
seo-coding, довольно смелое предположение! Конкуренцию никто не отменял, и если сейчас WP занимает лидирующие позиции среди автономных блогов, то далеко не факт, что ему удастся их удержать.
Евгений, вряд ли у этих систем есть что-то общее, разве что внешнее сходство можно заметить по их админкам. Битрикс хорошо себя оправдает на крупных проектах, серьезных по своей натуре. В таком случае и стоимость CMS играет второстепенную роль, главное чтобы она справлялась с возложенными обязанностями и выдерживала высокие нагрузки.
Ответить
Webliberty, насчет того, что «с какой начал, на той и остановился» могу не согласиться. По крайней мере, у меня не так! Начинал с джумлы, но сейчас с ней вообще не взаимодействую уже давно. Мой фаворит сейчас — это однозначно ВП 🙂
Ответить
На самом деле сейчас CMS очень много. В сферу своей работы сталкивался с разными, во всех есть свои плюсы и минусы. По поводу выбора, в основном нужно опираться на требования будущего сайта, т.к. не каждая сms предоставляет нужный функционал, расширения и возможности у некоторых ограничены.
Ответить