Кэширование WordPress: плагин Hyper Cache
Доброго времени суток! Не секрет, что WordPress — это многофункциональная и удобная платформа, но довольно громоздкая. При увеличении трафика заметно возрастает нагрузка на сервер, производительность снижается и как следствие — медленная загрузка страниц.

Работая над оптимизацией своего блога мне крайне не приятна такая ситуация и в очередной раз я пытаюсь ускорить загрузку страниц, улучшить поведенческие факторы, сохранить свои и чужие нервы.
В результате поиска в Google я пришел к верному решению — использовать кэширование страниц.
Алгоритм кэширования страниц сайта
Так как Вордпресс — это динамическая система, то генерация страниц происходит при каждом обращении к ним. На этом этапе на сервере формируется запрашиваемая страница, которая собирается как пазл из различных файлов шаблона, а также подключаемых сторонних файлов и скриптов. После формирования структуры страницы происходит ее наполнение содержимым, которое извлекается из базы данных.
Справиться с нагрузкой и уменьшить аппетиты поможет кэширование WordPress — при обращении к динамической странице она как и обычно формируется на сервере, но при этом конечный вариант сохраняется в статическом виде в формате HTML, т.е. это уже готовая страница.
При последующих обращениях к этой же странице целевому пользователю отдается страница из кэша, а системные ресурсы при этом экономятся.
Hyper Cache — инструкция по установке и настройке
Если разбираться с самого начала, то можно найти множество вариантов использования различных плагинов для кэширования на Вордпресс, у большинства из них схожий принцип действия. Перед работой над этим постом я пробовал устанавливать несколько из наиболее известных, но самые ощутимые результаты принес бесплатный плагин Hyper Cache.
Включение кэша на WordPress
Перед началом работы с плагином необходимо включить поддержку использования кэшированных страниц на WP. Делается это в основном файле конфигурации wp-config.php, который располагается в папке установки Вордпресс. Открывайте файл в текстовом редакторе, я рекомендую использовать Notepad++, чтобы не возникло проблем с кодировкой или же используйте встроенный редактор из панели управления хостингом.
Итак, вот эту строку требуется добавить в файл конфигурации:
define('WP_CACHE', true);На странице разработчика указано, что вставлять ее следует после строки:
define ('WPLANG', 'ru_RU');Установка плагина кэширования Hyper Cache
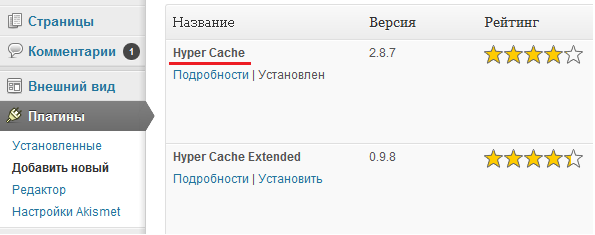
Для установки плагина необходимо его скачать с официального доверенного источника, загрузить по FTP в папку с плагинами и распаковать. Это очень нудный метод, на мой взгляд, я всегда устанавливаю плагины прямо из админки: Плагины — Добавить новый и затем в строку поиска вставить Hyper Cache, первый в списке — требуемый:

У меня он уже установлен, а так нужно нажать по ссылке Установить, а затем активировать. Стоит отметить, что работа над этим плагином кэширования WP не стоит на месте, как это часто бывает. Происходят плановые обновления, совершенствуются функционал и настройки безопасности, обеспечивается совместимость с новыми версиями WordPress при обновлении. Таким образом последняя на сегодняшний день версия совместима с последней версией CMS.
После установки и активации в консоли администрирования (меню Параметры) появится новый пункт: Hyper Cache — в нем имеются многочисленные настройки.
Настройка Hyper Cache, параметры кэша на WordPress
Для полноценной работы плагина и использования кэша на Вордпресс необходимо выполнить детальную настройку плагина. В самом верху страницы располагается кнопка очистки кэша — Clear cache — понадобится в том случае, если Вы произвели изменения в структуре или дизайне и хотите чтобы пользователи увидели обновленные версии страниц.
![]()
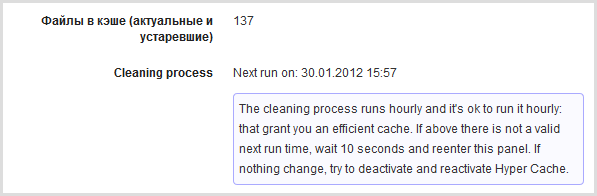
Состояние кэша
В этом пункте указано число страниц находящихся в кэше WP и указано время следующего сброса кэшированных страниц.

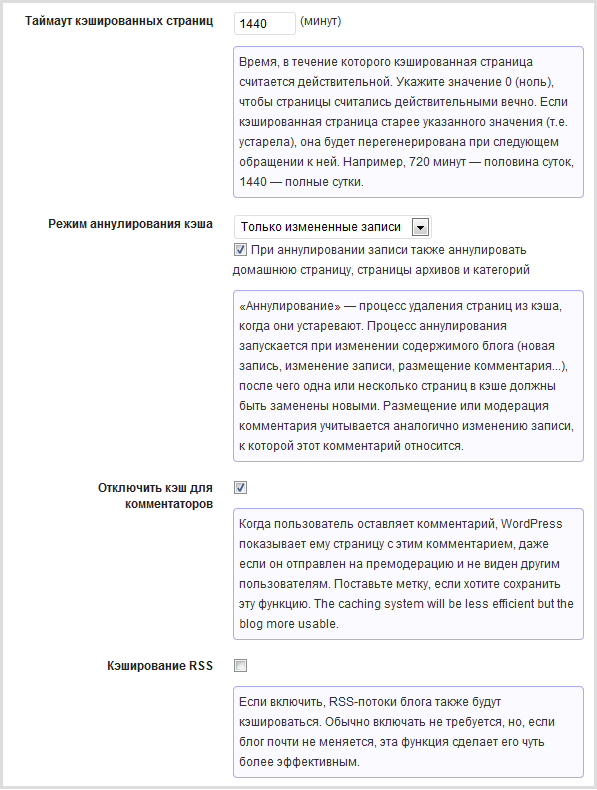
Настройки
- Таймаут кэшированных страниц — время в течение которого страница находящаяся в кэше считается актуальной. Для страниц с истекшим сроком актуальности кэш блога будет очищен автоматически и создан заново при новом обращении.
- Режим аннулирования кэша — указывается в каком случает следует удалять страницу из кэша, я поставил при изменении записи.
- Отключить кэш для комментаторов — пользователь оставляет комментарий и после этого видит актуальную версию страницы, а не сохраненную. Т.е. не будет путаницы и он увидит, что комментарий действительно отправлен — то ли на модерацию, то ли автоматически размещен.
- Кэширование RSS — эту функцию я не стал включать, т.к. при публикации новой статьи в RSS он может появиться с задержкой, в зависимости от выставленного таймаута, а это не хорошо, особенно если информация нова и очень актуальна.

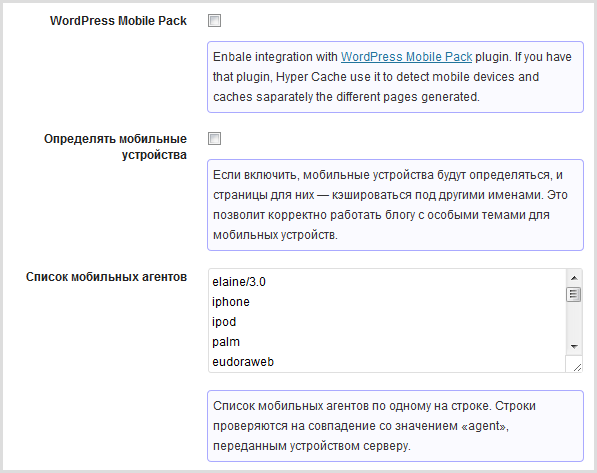
Конфигурация для мобильных устройств
Если предусмотрена мобильная версия блога, оптимизированная под мобильные устройства, то плагин определит устройство с которого был выполнен вход и сохранит кэшированную страницу под другим именем, что позволит показывать сохраненную копию одной и той же страницы оптимизированную под различные устройства. Для активации потребуется установленный плагин WordPress Mobile Pack.

Я пока что не заморачивался с мобильной версией, поэтому не ставил галочки напротив имеющихся пунктов.
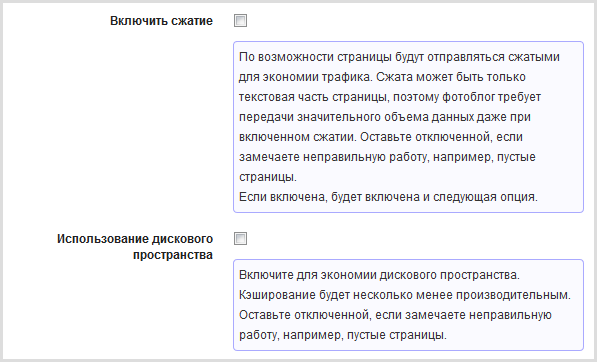
Сжатие
Оптимизация текста и передача в сжатом виде. Для экономии свободного дискового пространства на сервере можно поставить галочку напротив соответствующего пункта. Опять же, включая эти функции сжатие происходит на стороне сервера и потому теряется малая часть производительности и эффекта от кеширования.

Эти функции я не стал использовать, Вы можете попробовать, только обратите внимание, что могут возникнуть перебои, например открываться пустые страницы.
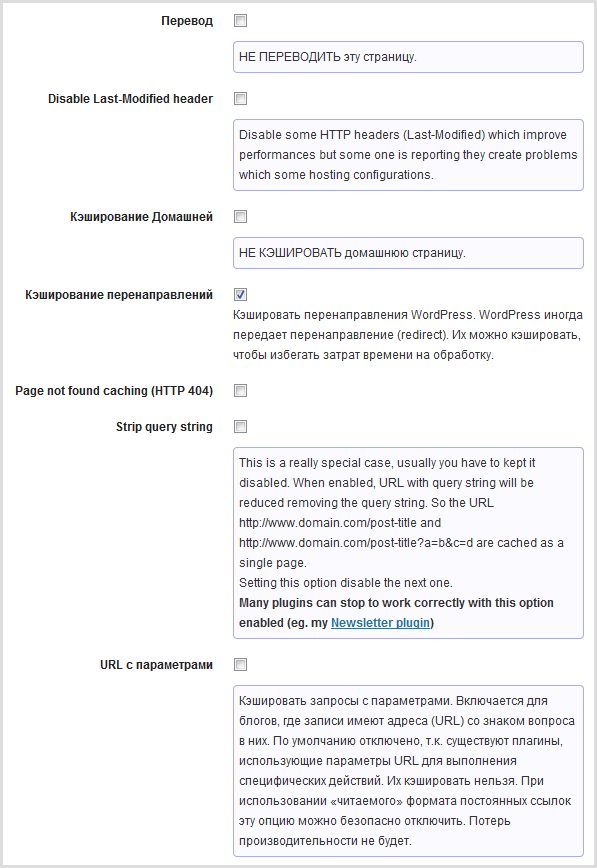
Экспертные настройки
- Перевод — если хотите видеть страницу настройки Hyper Cache без перевода, то бишь на английском — отметьте галочкой.
- Disable Last-Modified header — отключить в заголовке страницы время ее последнего изменения.
- Кэширование Домашней — отметьте галочкой если НЕ хотите чтобы главная страница сохранялась в кэше.
- Кэширование перенаправлений — если есть постоянные редиректы, то можно оставить опцию включенной.
- Page not found caching (HTTP 404) — сохранять или нет страницы с ошибкой 404.
- Strip query string — очистка УРЛ от дополнительных запросов в адресной строке. Это что-то похожее на Clean URL.
- URL с параметрами — отметьте если у Вас не используется ЧПУ и адреса страниц содержат знак вопроса.

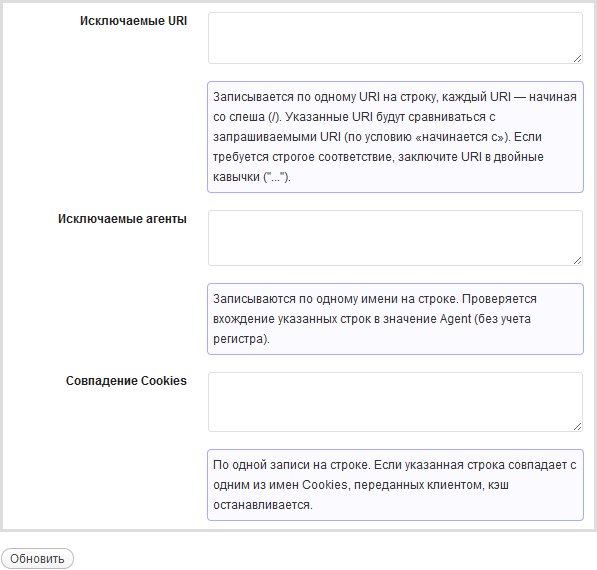
Фильтры
- Исключаемые URI — адреса страниц, которые не следует кэшировать.
- Исключаемые агенты — юзер-агенты (поисковые боты, например) для которых кэш не выполняется и показываются всегда актуальные версии страниц.
- Совпадение Cookies — если куки совпадут, то кэш перестанет выполняться.

Вот такой замечательный и самое главное — бесплатный плагин для кэширования WordPress. Примечательно то, что зарегистрированный и залогиненный пользователь видит не сохраненную в кэше версию страницы, а актуальную, что очень удобно при внесении изменений. Вы уже используете кэш на WP?



Я для кэширования использую плагин Quick Cache — очень радует. До этого сидел на Hyper, на глаз разницы не видел.
Ответить
Вот… у меня сейчас как раз проблема с этим — с загрузкой страниц 🙁 На одном сайте, пишет мне мой хостер, проблемы со ссылками, которые ведут почему-то на несуществующие картинки, а на втором — генерируется Javascript код.
Ответить
Очень полезная информация. Я таком еще не задумывался, нет такого количества посетителей, но чувствую, все к этому идет. Полезный пост, спасибо.
Ответить
Я как раз собирался установить какой-нибудь плагин, чтобы снизить нагрузку на хостинг. Кэш храниться у посетителя в браузере, или на хостинге? Если в браузере, то толк будет если посетитель второй раз посмотрит эту же страницу, а если посетители каждый день уникальные (с поисковиков), то все равно будет загружаться страница.
А если кэш храниться на хостинге, то это как? Я так понял, что нет обращений к базе данных, все страницы сохраняются на жестком диске, и загружаются оттуда, вообще не затрагивая базу данных, так? А не будет это занимать много места? Насколько эффективно, сейчас у меня допустим нагрузка на CPU 9.66 %, насколько может примерно снизиться?
Ответить
Виктор, можно попробовать и этот, принцип думаю схожий.
Кристина, если ссылки действительно ведут на отсутствующие изображения, то никакие плагины не помогут… Попробуйте установить плагин, производительность блогов от этого точно не упадет.
Денис, как говориться готовь сани летом) Даже при малой посещаемости плагин полезен, скорость то загрузки страниц увеличивается.
Блогожитель, кэш хранится на хостинге, в папке /wp-content/cache/hyper-cache/ сохраняются готовые страницы и обращение к базе данных не происходит. Естественно, кэш занимает свободное дисковое пространство, сейчас он у меня составляет 12 Мб — в принципе не много. В процентах сказать не могу, т.к. все индивидуально и рассчитывается экспериментальным путем)
Ответить
Активировал, а агентов как писать? User-agent: * и User-agent: Yandex, или просто: * и Yandex?
Ответить
Блогожитель, без всяких дополнительных символов, просто:
yandexПо одному агенту на строку, но с этим можно не заморачиваться, чтобы не напутать ничего. По аналогии со скрином конфигурации мобильных устройств. Кэш все равно будет чиститься с заданным интервалом, например раз в сутки. К тому же при изменении записи и соответствующей настройке кэш заданной страницы будет аннулироваться (очищаться). Все что отображено на скриншотах — именно такие настройки я использую.
Ответить
У меня пока 13 файлов в кэше. Они долго прибавляются, или я что то не так сделал? (файлы в формате .dat)
Ответить
Блогожитель, прибавляются по мере обращения к той или иной странице, если к одной из них ни разу не обращались, то кэширована она не будет.
Ответить
То есть пока файлы не «прокэшированы», они загружаются из базы данных. А когда все статьи будут в кэше — тогда нагрузка сильно снизится, так? А если я почищу кэш, то страницы буду заново грузится из базы данных?
Ответить
Блогожитель, все верно. Только не стоит забывать, что авторизованный пользователь всегда видит актуальные версии страниц, которые генерируются обычным способом и при просмотре не использует файлы кэша.
Ответить
Спасибо за разъяснения, теперь все понятно. А кто такой авторизованный пользователь, у меня запрещена регистрация на сайте.
Ответить
Блогожитель, значит только один администратор, выполнивший вход под своим логином и паролем.
Ответить
Я вот думаю, а не часто ли через каждые сутки заново генерировать, может хотя бы раз в 5 дней поставить, как считаешь?
Ответить
Блогожитель, да ну, ты что, кто нибудь комментарий оставит, а другие его в течение 5 дней не увидят… сутки самое оно мне кажется. Большие сроки жизни кэша удобно выставлять на редко обновляемом сайте, который сделал, наполнил и забыл на неопределенный срок, а блог все-таки часто обновляется.
Ответить
Так есть же галочка «Отключить кэш для комментаторов», я же свои и твои комментарии сразу вижу
Ответить
Блогожитель, так правильно, для комментаторов отключен, а если посетитель просто зашел, почитал, смотрит а комментариев то и нет ни единого и сам не напишет. До тех пор пока он сам не откомментирует будет видеть кэшированную страницу.
Ответить
А вы попробуйте установить биржу ссылок трастлинк или sape если у вас включен этот плагин. Я для себя отказался от него. Думаю этот плагин может помочь, если у тебя посещаемость измеряется в тысячах.
Ответить
Здравствуйте, а вы не тестировали плагин Hyper Cache Extended?
Extended-версия более чаще обновляется, поэтому интересно есть ли разница, сам пробовал оба устанавливать, но как обычный юзер разницы не заметил.
Ответить
Нагрузка правда снизилась, за прошедший день нагрузка на CPU была 6.94%. Не в 2 раза, но снизилась существенно, может быть завтра будет еще меньше, так как количество страниц в кэше растет. Я все таки поставил обновление кэша раз в 5 дней или 7200 минут. Комментариев у меня не оставляют, так что все нормально.
Остальные параметры, такие как MEM и SQL и так были низкие (примерно 0.3 % — я не запоминал), сейчас вообще 0.01% и 0.06%. Параметр PIDS остался как был, даже увеличился по моему — но до превышения нормы еще далеко, поэтому я за него не волнуюсь.
Итог: плагин действительно снизил нагрузку на хостинг. А то читал, некоторые пишут, что эти плагины не помогают, только хуже делают, но я попробовал и пока доволен, так бы мне пришлось скоро переходить на тариф подороже.
Ответить
Бестолочь, даже пробовать не хочу) Если при размещении кода этих бирж есть проблемы или проблемы с функциональностью, то можно отказаться от кэширования, но при высокой нагрузке на хостинг придется перейти на более дорогой тарифный план.
Gear, здравствуйте! Нет не пробовал, а автор у этих плагинов один и тот же? Подобных плагинов много, все и не перепробуешь!
Блогожитель, ну вот, ощутимая польза! Рад что пригодилось, у меня тоже снизилась нагрузка, только вот до и после не замерял.
Ответить
Я к сожалению, не пользуюсь этим плагином и поэтому вчера мой блог упал. Аккаунт отключили. Теперь жду и переживаю когда его опять подключат.
Ответить
Свекровушка, бывает, зато лишний повод обратить внимание на загруженность сервера в будущем и выбрать подходящий плагин кэширования 😉
Ответить
Webliberty, я уже поставила плагин и перешла на другой хостинг. Но, не знаю почему, у меня возникли проблемы. Потерялось несколько комментариев. И плагин дуфоллоу не могу отключить без проблем.
Ответить
Webliberty, спасибо за подробное объяснение в установки плагина Hyper Cache, я новичок, а с такими подробностями установила без проблем, буду учиться с вашего сайта дальше.
Ответить
Webliberty, во-первых, теряются комментарии. То есть в почту приходят, а на блоге их нет. Я отключила плагин, а когда снова включила, то возникла проблема с ссылками от Сапы. Они вылетели в Error. Даже не знаю, что делать. Буду удалять плагин.
Ответить
Свекровушка, с сапой наверное будут проблемы, об этом нужно узнать у тех кто использует их код на блогах, я точно ответить не могу. С комментариями проблем не замечал. Конечно, если работа плагина кэширования нарушает работу и стабильность блога, то стоит отказаться.
Ответить
А почему у меня при просмотре кода страницы внизу нет примерно такой строки:
<!-- hyper cache: 2b3c204363c8bfc8667d7f713d 12-05-17 10:19:39 -->Я не правильно что-то установил или тут другая причина?
Ответить
pimpik, эта строка будет видна лишь в том случае, когда Вы разлогинены на блоге (не вошли в качестве админа), т.к. при входе всегда отображена актуальная страница, а не кэшированная. Попробуйте выйдите или откройте в другом браузере и тогда все будет.
Ответить
Webliberty, вышел, открыл в другом браузере, ещё раз проверил настройки, но эта строка всё равно не появилась… А может это потому что у меня URL содержит знак вопроса или тема специфическая?
Ответить
pimpik, только что проверил, все прекрасно появилось. Может не туда смотрите? Строку нужно смотреть в исходном коде страницы в самом конце, а не на самой странице. Проверьте еще раз.
Ответить
Зашла поблагодарить. Под вашим руководством установила плагин Hyper Cache. Все отлично встало и работает. Сайт заметно стал шустрее. Спасибо.
Ответить
Установил, реально быстрее работает все в несколько раз, чувствуется когда заходишь на сайт, единственная проблема — выросло потребление оперативки на 3-4 мега где-то 🙁
Ответить
Денис, спасибо большое за подробное объяснение, у меня всё получилось несмотря на то, что я вообще новичок. Подскажите пожалуйста нет ли такого плагина, чтобы картинки на сайте не занимали много места, а то мне всё время не хватает дискового пространства 😳
Ответить
Оксана, такие плагины есть, например, WP Smush.it — происходит оптимизация файла при его загрузке. Я же пользуюсь этим онлайн-сервисом.
А так, если дисковое пространство сильно ограничено в объеме, то рекомендую хранить изображения не на хостинге, а стороннем сервере, к примеру в Dropbox.
Ответить
Денис, объясни мне персонально, пожалуйста 😳 Я не понимаю систему этого кеширования. Это что получается, надо, чтобы страницы сохранялись в кэше? Тогда они находятся в сжатом HTML формате и блог быстрее загружается, так? А зачем тогда чистить кэш?
Ответить
Кристина, все верно, страницы сохраняются статическими на сервере в специальной папке, при этом ресурсы сервера не тратятся на построение страницы из нескольких составляющих (ведь мы знаем, что страница формируется сразу из нескольких файлов, отвечающих за шапку, подвал, сайдбар, основную часть и прочее).
При включенном кэшировании пользователь получает готовую страницу HTML, без затраты ресурсов сервера на ее формирование. А в том случае если кэширование не включено, то при каждом обращении пользователей происходит построение готовой страницы из указанных выше составляющих, что происходит значительно дольше.
Если под очисткой кэша подразумеваете нажатие на странице браузера Ctrl+F5 или через меню, то в этом случае чистится кэш самого браузера, который хранится на компьютере пользователя. При посещении сайта с использованием Hyper Cache или ему подобных плагинов пользователь в любом случае получает кэшированную страничку.
Ответить
Webliberty, Очистку кэша я имела ввиду ту, что заложена в самом плагине. У меня стоят WP File Cache и WP Super Cache. Вот в них и то заложена функция «Очистить кэш», «Удалить весь кэш». Вот это-та формулировка меня и смущает — зачем его удалять, если он, получается, нужен….
Ответить
Кристина, в принципе кэш автоматически очищается через определенное время, указанное в настройках. Ручная очистка пригодится в том случае, если на блоге были произведены изменения (внешний вид или прочее) и хочется чтобы эти изменения увидели пользователи. Я, например, в последний раз удалял кэш когда сменил логотип на новый 🙂
Ответить
Пробовал wp-super cache, в итоге пришлось перейти на hyper cache, из-за того что на виртуальном хостинге нет возможности использовать (safe mode).
Денис, а у тебя какой хостинг? 😉
Ответить
valery12, с самых первых дней пользуюсь услугами Reg.ru и очень доволен. К тому же интересно наблюдать за крупной развивающейся компанией, которая предоставляет своим клиентам скидки, проводит конкурсы и раздает призы 😉
Ответить
Подскажите, пожалуйста, у меня сайт интернет-магазин. Установил плагин hyper cache, активировал. При активном плагине начинают появляться проблемы с добавлением товара в корзину — то добавляешь один товар, а в корзине оказывается другой, то количество товара показывает не то, например я добавил одну позицию, а показывает три штуки. В чем может быть дело?
Ответить
Дмитрий, в таком случае лучше отказаться от кэширования постараться снизить нагрузку на сервер другими доступными способами.
Ответить
Денис, у меня такой вопрос. Как вы считаете, гугл адсенс считает клики с кэшированных страниц? И как вы относитесь к кэшу от maxisite?
Ответить
hyper-cache создаёт страницы, в папке кэша их постоянно около 200. Однако при проверке работоспособности плагина строка, подтверждающая, что страница взята из папки кэша, в исходном коде страницы отсутствует. Беру УРЛ прямо из файла в папке кэша, проверяю — проверочной строки нет. Куда только не писал, никто не знает ответа. При таком раскладе получается, что плагин страницы создаёт, но они лежат мёртвым грузом, то есть плагин свою основную функцию не выполняет. Правильно ли я понимаю?
Ответить
Павел, должен читать, Яндекс Директ же считает, тем более скрипты рекламных блоков располагаются на своих серверах.
Евгений, для проверки требуется выйти из своей учетной записи на блоге, т.к. администратор видит НЕ кэшированные страницы. Откройте другой браузер, в котором Вы не входили в админку блога, и там проверьте, строка должна быть в самом конце исходного кода страницы.
Ответить
Webliberty, вопрос в том как запретить кэшировать динамические элементы страницы, в частности виджет корзины заказов или боковую колонку (sidebar) целиком. Это возможно?
Ответить
Ваша статья поставила жирную точку поиска информации по данной теме. Теперь окончательно определился с выбором кэш, или без кэш. Если у вас платформа для заработка, то лучше взять хостинг подороже (мощнее), ведь вы зарабатываете на сайте. Ну а если вам пофиг на заработок, и нужно подешевле, то кэширование ресурса необходимо. Такой вот итог.
Ответить
Дмитрий, на подобных сайтах (я имею в виду интернет-магазины) не желательно использовать кэширование в принципе. Все же это финансовые операции и расчеты, с ними лучше не шутить и не нервировать потенциальных посетителей, когда товар в корзину кладешь, а он внезапно куда-то пропадает.
Отвечаю на поставленный вопрос: в настройках можно добавить страницы, которые следует исключить.
Ответить
Скажите пожалуйста, а если сначала плагин установлен и активирован, а затем внесены изменения в файл wp-config.php, это не отразится на работе плагина?
Ответить
Анна, нет, не отразиться.
Ответить
Так в конфиге обязательно что-то прописывать или через админку ВП установить плагин настроить и усе?
Ответить
Роман, обязательно, без этой строчки плагин работать не будет!
Ответить
А у меня такой трабл. Меняю например header, в браузере, в котором залогинен — все ок без очистки кэша, что понятно. Захожу с другого браузера — старый хэдер. Чищу кэш — все ок. А вот с iOS проблема. Очистка кэша не помогает, хэдер либо совсем не меняется, либо меняется вообще на промежуточный, который ставил чисто для «посмотреть». В каталоге домена этих промежуточных файлов в помине нет. Не понятно 🙁
Ответить
Проблема была крайне актуальна для меня. Лично я для снижения нагрузки на сервер использую два плагина: Hyper Cache и WP File Cache (вместе дают неплохой эффект). Hyper Cache – кэширует сами страницы. WP File Cache – кэширует запросы к БД.
Также отключаю все ненужные/прожорливые плагины. Заходите в гости 😉
Ответить
Герман, чистить кэш нужно не только в админке в самом плагине, но и в самом браузере.
Ответить
Webliberty, это понятно. На десктопе
ctrl + Rлегко справляется с задачей. А вот на iOS ни очистка кэша вручную, ни то, что браузер (любой, хоть штатный, хоть дополнительный) априори в режиме анонимности — не помогают. Пробовал и перезагрузку девайса, и даже отключал WiFi, обновлял аренду (понятно, что это ни к чему не приведет, но вспоминая техподдержку разных провайдеров, типа: «перезагрузите компьютер» думаю, мало ли)))Помогает только время. Вот теперь надо думать, где все же «собака порылась» 🙂
Ответить
Блин. У меня с этим плагином Ошибка 330 (net::ERR_CONTENT_DECODING_FAILED). Как решить ее?
Ответить
kotkem, отключите в его настройках сжатие и почистите кэш, должно помочь.
Ответить
Спасибо за информацию, попробую применить. Раньше никогда проблема не стояла, а сейчас, когда посещаемость начала иногда сильно возрастать, хостинг частенько ложится…
Ответить
Скажите, а если я добавляю новый материал его увидят поисковые роботы сразу? Или надо чистить кэш в самой админке и вообще как может повлиять этот плагин на индексацию?
Ответить
Руслан, роботы ПС сразу увидят страницу, как только зайдут на сайт, специально для этого кэш чистить не требуется. Никаких отрицательных влияний на индексацию плагин не оказывает. Если порассуждать, то скорее наоборот можно выделить положительные стороны.
Ответить
Webliberty, спасибо за ответ, а то поставил его и засомневался
Ответить
Оксана, у меня на блоге тоже очень много картинок, в связи с чем пользуюсь онлайн-сервисом для сжатия изображений по адресу: compressjpg.com Эффективно сжимает изображения. Попробуйте!
Ответить
Здравствуйте! Поставила я на днях этот плагин, очень была довольна скоростью загрузки страниц моего сайта. Но вот какую проблему заметила:
Пишу я новую статью, публикую, если войти под администратором, то обновление сразу видно на сайте, а если зайти как обычный пользователь, с другого браузера (Firefox, Opera), то сайт показывает не обновленный. После нажатия на кнопочку «очистить кэш» в настройках плагина — ничего не меняется, нужно только чистить кэш в самом браузере, только тогда вижу новую заметку на блоге.
Так ведь не каждый человек знает как чистить кэш браузера. Получается люди заходят и будут видеть старую версию сайта. Или я что-то не так поняла? Помогите разобраться.
Ответить
Екатерина, я ответил на этот вопрос в письме, но продублирую его и сюда.
Обновление видно при авторизации потому что в этот момент кэширование всего навсего не работает для авторизованных пользователей. Поэтому я посоветовал в такой ситуации отключить сохранение главной страницы — этот параметр можно найти в настройках плагина. Тогда после публикации новой запись ее анонс сразу же появится на главной странице.
Кэш браузера здесь не при чем. Также в настройках Вы найдете время, в течение которого живет кэш, после чего он будет автоматически очищен. Получается что он не «живет вечно», а с заданной периодичностью обновляется и рано или поздно пользователи увидят изменения.
Ответить
Webliberty, спасибо, отключение кзширования главной страницы действительно помогло.
Ответить
Проверил исходный код после установки, плагина появилась такая строчка:
<!-- 27 запросов. 0,349 секунд. -->а под ней какой-то скрипт. Значит ли это что плагин установлен успешно?
Ответить
Олег, нет, эта строка формируется каким-то другим плагином, показывает число запросов и время их выполнения. Правильную установку плагина подтвердит подобная строка:
<!-- hyper cache: c560f8f409010c4b91dcc50603cbbe0c 13-12-27 12:44:17 -->Она обязательно должна быть последней в исходном коде. Найти эту строку можно только тогда, когда пользователь не залогинен, т.е. потребуется выйти из админки WP или посмотреть в другом браузере.
Ответить
Все сделала, как вы написали, вот только вопрос: я поставила галочку «Отключить кэш для комментаторов», как я понимаю, чтобы человек видел, разместился ли его комментарий к статье. Открыла свой блог в другом браузере, оставила комментарий, но он улетел в никуда, получается, комментатор оставляет комментарий, нажимает «отправить» и не видит его совсем. Раньше хоть иногда на странице писалось: «Ваш комментарий на модерации», а сейчас ничего…Что делать?
Ответить
Ольга, верно поняли, функция работает именно так. У меня тоже включена эта настройка, только что протестировал — работает, предупреждение о модерации появилось. Очистите кэш после изменений и снова попробуйте.
Ответить
Скажите, пожалуйста, а может ли из-за этого плагина случиться такая ситуация: уже несколько человек мне сообщили, что для них мой сайт недоступен? Так им и пишет: Веб страница недоступна. Причем, проверяли одномоментно: для меня доступен, посетители на сайт приходят, но для некоторых людей он не доступен…
Ответить
Это исключено, наверное проблемы с интернет-провайдером. Код ошибки дал бы более точное объяснение причины.
Ответить
Спасибо большое за инструкцию, все установил и скорость загрузки стала реально быстрее. Все хорошо, но возникли некоторые вопросы, помогите пожалуйста разобраться.
1. Пропала вся статистика. Даже Google Analitycs в режиме реального времени показывает ноль. Что можно с этим сделать?
2. При включенном кеше, Гугл Адсенс будет учитывать клики по рекламе?
Спасибо.
Ответить
Не знаю что насчет Гугла, но моя Яндекс Метрика адекватно отображает статистику. Тоже самое касается и кликов по рекламе Директа — просмотры и клики считаются. Плагины кэширования, в том числе и этот, не затрагивают внешние скрипты, загружаемые с других серверов, скорее всего это простое совпадение.
Ответить
Добрый день! Все установил как Вы написали, но почему-то не работает мобильная версия сайта, в чем может быть проблема?
Ответить
Дмитрий, галочка напротив «Определять мобильные устройства» установлена?
Ответить
После добавления строчки кода:
define('WP_CACHE', true);в файл wp-config.php и активации вышеописанного плагина, сайт выдает ошибку:
Если плагин деактивирую, то сайт работает. Если удаляю код и активирую плагин, то сайт так же работает, но тогда появляется вверху в настройках плагина надпись: Вы должны добавить код…
Не пойму в чем проблема и почему сайт не хочет работать с этим плагином.
Ответить
Олеся, попробуйте добавить строку после:
define('WP_DEBUG', false);Админка при этом должна работать, так как ее кэширование не происходит. В настройках отключите сжатие (галочка должна быть снята), очистите кэш и обновите страницу.
Если указанные действия не приведут к результату — следует написать написать об ошибке на форуме поддержки плагина его разработчику.
Ответить
Отличный плагин кэширования. Он как раз подходит для плагина мобильной версии блога WPtouch
Ответить