Библиотека Minify – работа с CSS и JavaScript
Здравствуйте, друзья! Два года назад я рассказывал о сжатии JavaScript, а в прошлый раз затронул тему оптимизации CSS. И вот настало время, когда можно объединить знания, накопленный опыт и двигаться дальше.

Ни для кого не секрет, что проводя техническую оптимизацию сайта недостаточно просто поработать над отдельными частями, важно организовать работу таким образом, чтобы мероприятия, направленные на увеличение скорости загрузки сайта, давали максимальный эффект.
Сжимая CSS и JS различными онлайн инструментами мы несомненно получаем плюс к производительности сайта, даже можем объединить файлы для снижения http запросов, но все эти действия приводят к условно большим затратам труда… Пришло время раскрыть карты и предложить Вам более универсальное решение — пользоваться библиотекой Minify для минимизации, объединения файлов и их кэширования.
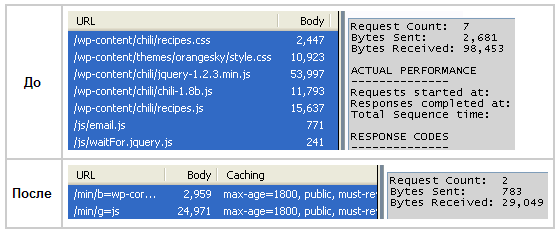
Наглядный пример, взятый со страницы проекта на Google Code, демонстрирующий результаты использования библиотека Minify, из которого видно насколько сократилось число http запросов к серверу и уменьшился размер отправленных данных:

Используя возможности Minify Вам больше не нужно беспокоиться за наличие пустых строк, пробелов, комментариев и прочего лишнего кода, замедляющего загрузку сайта — код будет оставаться читаемым и удобным для редактирования, в то время как посетителям он будет отдаваться в компактном сжатом виде.
Подключение и использование библиотеки Minify
Перехожу к основному вопросу — как пользоваться скриптом Minify. Для начала необходимо скачать архив с последней версией на этой странице. Затем сохранить папку /min/, находящуюся в архиве, на сервер в корневую директорию сайта.
Теперь практически все готово. Осталось заменить стандартные вызовы файлов css и js на минимизированные скриптом. Приведу пример, на нем проще понять. В файле header.php нахожу строку с указанием файла стилей:
<link href="/wp-content/themes/lime/style.css" rel="stylesheet" />и заменяю ее на:
<link href="/min/f=wp-content/themes/lime/style.css" rel="stylesheet" />Параметр f отвечает за относительный путь к файлу, который необходимо минимизировать. Если необходимо задействовать несколько файлов, то их следует разделять запятой:
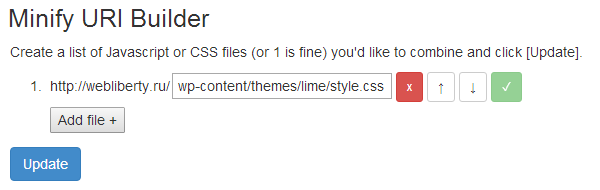
<link href="/min/f=wp-content/themes/lime/style.css,wp-content/themes/lime/ie.css," rel="stylesheet" />В качестве помощника Вы можете использовать Minify URI Builder на своем сайте, после распаковки архива он будет расположен по адресу: ../min/builder/. Для того чтобы включить Builder необходимо в папке /min/ найти файл config.php и найти в нем строку:
$min_enableBuilder = false;Обратите внимание, по-умолчанию он отключен! Для задействования необходимо заменить значение false на true. Для доступа Вам потребуется пароль, задается он в этом же файле, в строке:
$min_builderPassword = 'admin';Смените пароль на свой, если намерены активировать Minify URI Builder. Логин для входа — admin.
Подключать сжатие с таким помощником еще проще — достаточно указать путь к файлу в текстовом поле, при необходимости добавить еще несколько кнопкой Add file+

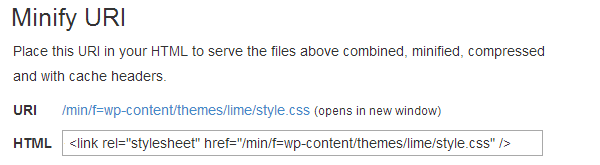
Затем после нажатия Update получите ссылки, которыми следует заменить исходные:

Обратите внимание, в своем примере я не стал использовать атрибут type, потому что в HTML5 он является не обязательным и его можно исключить для упрощения и сокращения исходного кода.
Плагин Better WordPress Minify и его особенности
Для тех кто не особо хорошо разбирается в HTML рекомендуется установить плагин для ВордПресс BWP Minify, использующий данную библиотеку. После активации он объединяет и сжимает JS, CSS файлы для ускорения загрузки страницы.
Раньше у меня был установлен плагин WP-Minify, однако он давно не обновлялся и более не поддерживается автором, пришлось удалить.
Better WordPress Minify работает аналогично, перехватывая на странице JS/CSS файлы, минимизирует их, а затем подключает объединенные скрипты и стили в заголовке WordPress. Основные особенности:
- простая интеграция библиотеки Minify на блог;
- минимизация JavaScript, CSS и HTML;
- встроенные средства отладки для поиска неисправностей;
- возможность подключения дополнительных JS и CSS файлов, требующих сжатия;
- возможность исключения определенных JS и CSS файлов, не требующих сжатия;
- оптимизированные файлы могут быть размещены там, где вы хотите;
- поддержка сжатия внешних файлов с помощью кэширования;
- заголовки Expire для JS и CSS файлов;
- обнаружение и устранение повторяющихся файлов.
Все настройки Вы найдете на странице плагина, подробнее на них останавливаться не стану, так как в них нет ничего сложного и зачастую заданные по умолчанию параметры уже приносят ощутимый эффект.

Неважно какой Вы выберите метод, будь то прямое подключение библиотеки Minify на сайт или установка плагина BWP-Minify — в любом случае подобная оптимизация положительно скажется на быстродействии сайта, ускорении загрузки страниц. Желаю успехов, до скорой встречи на Блоге Свободного Вебмастера!



Денис, интересует вопрос, насколько плагин сжимает код, можно ли вернуть результаты работы плагина? для примера если я оптимизировал, а потом не захотел чтобы оптимизировалось, в связи с незнанием кода, чтобы ничего не испортить 🙂
Ответить
allemiko, плагин, впрочем как и подключение библиотеки, не вносят изменения в файлы. Сжатие происходит «на лету» и отдается в таком виде пользователям. Поэтому код как и прежде останется читаемым, даже резервных копий делать не придется)))
Ответить
Пробовал включать плагин WP-Minify совместно с W3 Total Cache — в результате сайт отображается в виде значков и символов.
Ответить
Насколько я знаю, в плагин W3 Total Cache уже включена библиотека Minify, поэтому использовать одновременно оба плагина не рекомендуется. Настройки сжатия есть на соответствующей вкладке.
Ответить
Старался воспользоваться билдером, чтобы настроить на Opencart, сначала писало, что нужен логин и пароль.
Логин:
admin, пароль:admin(если кому нужно).Ответить
Виталий, это стандартная пара логин/пароль для входа. Желательно сменить пароль на свой в файле ../min/config.php а после того как воспользовались инструментом — отключить:
$min_enableBuilder = false;Эти действия направлены на повышение безопасности сайта.
Ответить
Да, стандартная, просто если у кого трудности возникнут — думал поделиться. А то сам не понял в чем дело, писал туда доступ по FTP, в техподдержку хостеру писал.
Ответить
Эта библиотека до сих пор актуальна? Все обзоры датируются 2013 годом.
Скрипты CSS в хедере библиотека сжимает отлично, а как сжать скрипт (GTMetrix ругается на него), но он находится в отдельном файле tm_google_map.php (в папке /controller/ CMS Opencart) и там путь вот такой:
$this->document->addScript('catalog/view/javascript/tmgooglemap/jquery.rd-google-map.js');Больше я по файлам упоминаний jquery.rd-google-map.js на который ругаются валидаторы — не нашел.
Ответить
Сергей, еще как актуальна! Последняя версия 2.3.0 выпущена 12 марта 2016 года.
Проанализировал Ваш сайт с помощью GTMetrix, но не обнаружил проблем с этим файлом. Проблема решена? По идее с любыми файлами поступают аналогично, просто меняя путь прогоняя URL через Minify. Исключение составляют внешние скрипты, на которые мы не может повлиять, т.к. они расположены на другом сервере, к которому нет доступа.
Ответить
Дело в том что я подключил cloudflare который сам все сжимает, вот и нет проблемы с ним, а библиотеку я снес, потому что в хедере у меня 4 скрипта подключено — остальное по фалам модулей разбросанно и как их подключить я не знаю. Менять:
$this->document->addScript('catalog/view/javascript/tmgooglemap/jquery.rd-google-map.js');на
$this->document->addScript('/min/f=catalog/view/javascript/tmgooglemap/jquery.rd-google-map.js');?
Ответить
Если папка /catalog/ расположена в корневом каталоге сайта, то верно, а если является вложенной, то необходимо дополнить путь, указав относительный путь от корня.
Я не знаком с Opencart, но имейте в виду, что ручные правки в обновляемых модулях не рекомендуются — после обновления придется заново повторять процедуру. Возможно, в Вашем случае вполне обосновано использование CloudFlare. Тем более там возможно бесплатно подключить SSL сертификат — для интернет-магазина пойдет только на пользу.
Ответить
Для чего нужен этот сертификат? В смысле для чего он нужен я понимаю, что вы имеете ввиду «для интернет-магазина пойдет на пользу»?
Ответить
Во-первых, в качестве обычного пользователя для меня крайне важно чтобы магазин был надежен и защищал мои персональные данные. К сайтам, работающим по протоколу HTTPS, доверительная оценка выше.
Во-вторых, начиная с 2014 года Google учитывает наличие SSL в качестве одного из факторов ранжирования.
Для коммерческих сайтов, в том числе интернет-магазинов, я советую подключать сертификат, а также для новых сайтов. Со статейниками ситуация сложнее, нужно взвешивать все «за» и «против», т.к. смена главного зеркала и переиндексация сулит проблемами.
Ответить
Какой сертификат рекомендуете? Конкретно, со ссылкой, если не трудно
Ответить
Сергей, выше речь шла про Cloudflare — у них выдается бесплатный сертификат. А если собираетесь его отключить и использовать на сайте Minify для сжатия, то можете подключить любой другой сертификат.
Есть бесплатные (StartSSL, Let’s Encrypt), есть платные (можно приобрести отдельно или заказать у регистратора хостинга или домена). У бесплатных иногда нет поддержки старых браузеров, а так вполне можно использовать, на одном из своих сайтов использую StartSSL — работает как часы.
Ответить