Плагин Ozh’ Better Feed – настройка ленты RSS
Всем привет! Сегодня новый пост из рубрики Плагины и расширения. Расширять будем функциональность нашей ленты RSS, предварительно прожженной через FeedBurner и плагин Ozh’ Better Feed нам в этом поможет.

Это простой, но очень функциональный плагин, который настраивает внешний вид фида, а также заметно прибавляет функциональности, чего не позволяют сделать стандартные средства. И даже я, любитель по мере возможности обходится без плагинов, его использую и довольно долгое время.
Better Feed предоставляет возможность настроить внешний вид ленты, добавить свои копирайты и конечно же урезать полный текст статьи до анонса в публикуемой ленте. А теперь обо всем по-порядку.
Установка плагина Ozh’ Better Feed на WordPress
Установка этого плагина ничем не отличается от остальных — скачиваем с официальной страницы на wordpress.org — так мы себя обезопасим от потенциальных взломов и защитимся от лишних ссылок, которые могут быть добавлены в функционал плагина переводчиками интерфейса (это еще куда ни шло) или просто желающими продвинуться за чужой счет. Если скачали архив, то пришло время загрузить его на хостинг в папку в плагинами и распаковать, а затем активировать в админке.
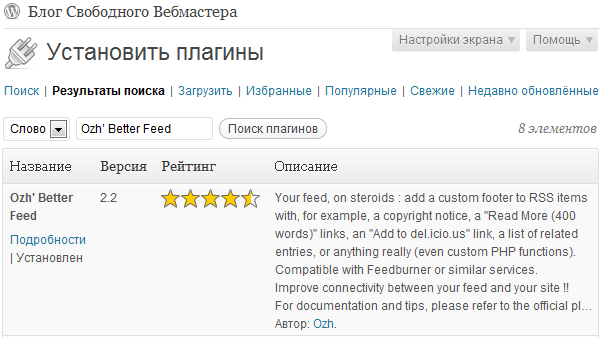
Или поступить проще — установить плагин без использования FTP-доступа, который потребуется в первом случае. Для этого прямо в админке блога в разделе Плагины/Добавить новый вставить в строку поиска название, т.е. Ozh’ Better Feed и нажать Поиск плагинов. В результатах поиска будет несколько вариантов — первый, как правило, — требуемый, остальные более-менее схожие по функциональности:

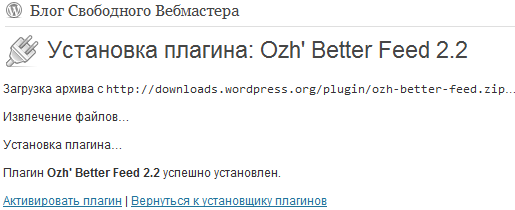
Кликаем на ссылку Установить (на скриншоте у меня сейчас вместо нее надпись Установлен), а затем активируем плагин:

Плагин установлен, теперь можно переходить к его настройке.
Настройка плагина Ozh’ Better Feed

На сегодняшний день плагин Ozh’ Better Feed не имеет встроенной поддержки русского языка и версия плагина представлена на одном единственном языке — английском, но я постараюсь помочь всем желающим установить плагин в преодолении языкового барьера. Ко всем скриншотам приведу пояснения.
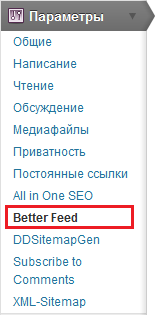
После того как мы активировали плагин, можно перейти на страницу его настройки. В административной части Вордпресс в пункте Параметры появилась новая ссылка — Better Feed, переходим по ней, открывается страница с основными настройками.
Не буду вставлять полный скриншот, лучше разобью его на части, в соответствии с основными параметрами, которые вынесу в отдельные подзаголовки.
Cut your Feed

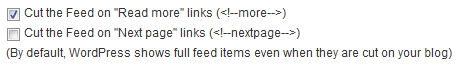
Данный параметр позволяет отдавать в ленту RSS не полный текст, а лишь его часть, что в свою очередь помогает бороться с плагиатом. Здесь два варианта:
- Cut the Feed on «Read more» links — обрезка текста после тега
<!--more-->, которым отделяется анонс статьи; - Cut the Feed on «Next page» links — обрезка после
<!--nextpage-->— тега, позволяющего разбивать большие тексты на страницы в пределах одной записи (редко встречал его применение.
В чем преимущество данного метода сокращения текста, отдаваемого в ленту? В том, что в RSS попадают все элементы: изображения, элементы графического оформления без очистки форматирования, как это происходит при использовании встроенных функций WordPress или FeedBurner.
«Read more» Link

Эта настройка вставляет под анонсом ссылку Читать далее, при переходе по которой откроется страница-источник. В этом поле можно использовать HTML-теги, я использую вот такой код:
<br>
<p style="text-align: right">
Читать дальше <a href="%%posturl%%">%%posttitle%%</a>
</p>Feed Item Footer

Здесь настраиваем футер ленты, прописываем свои копирайты, постоянную ссылку на источник, число оставленных комментариев и многие другие. Я ограничился лишь некоторыми, полный список можно прочитать в файле ozh-better-feed/inc/feed.php который находится в папке установленного плагина. И опять-таки поддерживаются HTML-коды, можно настроить футер на свое усмотрение, а гибкая система внутренних переменных плагина Better Feed поспособствует.
У меня вот такие настройки:
<hr noshade style="margin:0;height:1px" />
<small>
<p>Copyright © %%date[Y]%%, <a href="%%blogurl%%">webliberty.ru - авторский блог в помощь вебмастерам</a>.
Все права защищены, копирование запрещено |
<a href="%%posturl%%">Постоянная ссылка</a> |
<a href="%%posturl%%#comments">%%comments_text%%</a>
<br>
Вы также можете ознакомиться с другими материалами рубрики %%categorylinks%%.</p></small>«X Comments» Labels

Эта функция пригодится если используется переменная %%comment_text%%, отвечающая за вывод под каждым анонсом в ленте число оставленных комментариев к посту. Позволяет настроить отображение текста в трех разных случаях:
- when there is no comment — пока еще нет комментариев;
- when there is 1 comment — оставлен один комментарий;
- when there is more than 1 comment, where ‘%’ is replace by the — число комментариев, если не подходят первые два пункта, т.е. если их больше 1.
Мои настройки на скрине выше, Вы проставляйте на свое усмотрение.
Credit & Love
Любителям копирайтов посвящается)

Если Вы хотите поддержать плагин, то поставьте галочку напротив этого пункта — ссылка на плагин появится в ленте RSS, а читатели узнаю как Вам удалось так красиво настроить свой канал. А секрет прост — используйте плагин Ozh’ Better Feed. А вы используете?
PS: после всех изменений в настройках не забудьте сохраниться, нажатием кнопки Save Changes.



Плагин полезный, сам давно им пользуюсь, намного красивее выглядит РСС лента.
Ответить
Ahawks, несомненно. Правда сначала я его устанавливал только для того чтобы отдавать не полный текст поста в ленту, но оказалось что у него еще много полезных функций)
Ответить
Хороший плагин, давно хотел сделать так, чтобы в ленте показывало не полный текст, а только его часть 🙂 Спасибо за статью!
Ответить
Андрей, думаю плагин Better Feed — правильный выбор! Раньше я мучился с тем , что в RSS при отдаче не полной статьи стандартными методами изображения не было, просто ограниченный набор символов, а плагином можно регулировать, что показать в ленте, а что нет, используя тег
<!--more-->в тексте.Ответить
Симпатичный Дед Морозик! А если я решила не использовать пока FeedBurner, то можно этим плагином «не грузиться»?
Ответить
Хорошая функция борьбы с плагиатом, а то на одном моем женском сайте где статьи публиковались полностью без тега
<!--more-->у меня через rss забирали статьи 🙁Ответить
Маргарита, спасибо 🙂 Конечно можно, все по собственному желанию) А почему не хотите использовать FeedBurner?
Ответить
Спасибо за помощь в настройке. Плагин хороший, только его «родные» настройки меня не очень устраивали.
Ответить
Денис, такой вопрос: у меня в статье предусмотрено обтекание картинки текстом… (картинка отбита по левому краю, а справа текст). Но анонс приходит без обтекания… Т.е. картинка слева остается, но весь текст сползает вниз. Можно это как-нибудь побороть?
Ответить
Юрий, попробуйте знаете что, когда пост пишете картинку в режиме HTML помещать внутри такой конструкции:
<span style="float: left; padding-right: 10px;">изображение</span>Отступы настройте на свой вкус. Должно помочь, отпишитесь о результатах получится или нет, при этом учтите что изменения будут видны не сразу, а после публикации новой записи.
Ответить
Денис может вы мне поможете. Не могу установить этот плагин. Как только его установлю, сразу критическая ошибка. В чем может быть проблема?
Ответить
Лилия, вероятно он конфликтует с другим каким нибудь плагином… На своем блоге никаких ошибок не замечал, все стабильно работает.
Ответить
Денис у меня ошибка появляется в RSS-ленте. И еще у меня такой вопрос: я картинки в текст вставляю как миниатюру и в RSS-ленте они не отображаются. Есть ли какое-нибудь решение такой проблемы?
Ответить
Лилия, ошибки в RSS поможет исправить плагин Fix RSS Feed — справляется с большинством проблем. Про миниатюры ничего не могу сказать конкретного.
Ответить
Подскажите пожалуйста. Я заметил у вас на блоге текст прерывается тегом «читать далее», однако на фиде текст полностью. Как это сделать так? Я хочу чтобы на блоге до тега у меня было к примеру 200 символов, а на фиде половина всего текста
Ответить
Павел, где у меня на фиде текст полностью?
Ответить
Прошу прощения, неправильно выразился. У вас на фиде текст длиннее, чем текст на главной странице сайта (где он ограничен тегом «читать далее». Я не хочу чтобы мой фид ограничивался этим тегом.
Ответить
Павел, в ленте текст отображается до тега
<!--more-->— именно на этом построена работа плагина, при условии что поставили соответствующую галочку в пункте Cut your Feed настроек.На главной странице у меня организована иная структура, не использующая данный тег — ему на замену я использую функцию
<?php the_excerpt(); ?>, обрезающую текст до определенного количества символов — именно поэтому в фиде и на главной разное число символов. Вы можете также поступить и переделать вывод на главной.Подробной инструкции на моем блоге по этому поводу нет, но при необходимости могу отправить по e-mail всю необходимую информацию.
Ответить
Денис, большое спасибо за инструкцию!!! 🙂
Ответить
Здравствуйте. Такая вот ситуация. Ставлю тег море, когда пишу статью. На главной странице отображается часть статьи и More. Дабы видеть текст русский, я изменяю внутри на Читать далее. Соответственно получается в теге
<!--Читать далее-->Когда применяю это тег — ничего не работает. А когда тег
<!--more-->все нормально работает в фидах, а на сайте висит More. А хочется Читать далее.Посоветуйте пожалуйста, как сделать, что бы и там и там было все хорошо. Можно или тут, или на почту, если,кончено же, есть желание и возможность помочь. Если нет конкретного ответа, пожалуйста, скажите, как у Вас реализовано там, что бы и там и там все хорошо было. Заранее большое спасибо Вам.
Ответить
Могу предложить вот что. В файле index.php найти строку похожую на
<?php the_content(''); ?>и заменить на
<?php the_content('Читать далее...'); ?>Но при этом использовать тег
<!--more-->. А тега<!--Читать далее-->не существует, это уж Вы его сами придумали)Ответить
Поставил плагин, текст сокращает до море а картинок не показывает… не пойму где они настраиваются…
Ответить
Analitik, в самом плагине нет такой настройки, если изображение имеется до тега more, то оно обязательно должно быть отображено в ленте. Также хочу заметить, что лента изменяется не сразу после установки плагина, а только после публикации новой записи и попадания ее в RSS. Особое внимание уделите следующему требованию: в админке WP в пункте Параметры/Чтение нужно включить переключатель на отображение полного текста.
Ответить
О, вот в Вордпресс у меня стоят анонсы. Сейчас переключу, спасибо.
Ответить
Денис, а этот плагин будет работать в хроме? Я, к своему удивлению, столкнулась с тем, что гугл хром, в отличии от мазилы, не хочет поддерживать подписку на ленту RSS.
Ответить
Доброго времени суток! У меня вопрос. Я прописал в файле .htaccess и все работает без плагина. Но пробовал включить плагин. Все настройки указал как в Ваших объяснениях, но ни футер ни разделение не изменяется, все как было так и есть.
Может какие то там еще настройки надо включать? Или если прописываешь в файле .htaccess то плагин не работает?
Ответить
Валерий, плагин работает со всем, просто внешний вид ленты изменяется не сразу, а только после ее обновления новыми анонсами.
Ответить
Спасибо огромное, Денис, плагином очень довольна! 😎
Ответить
Спасибо за подробное разъяснение настроек!
Данный плагин у меня стоял, хотел убедится в его работоспособности, проверил, подписался. На почту новая статья приходила, а нажимая на ссылку «читать далее», не получалось попадать на сайт, та как вторая галочка (сверху) тоже была включена, щас сделал настройки по вашему, всё работает.
Спасибо! 😎
Ответить
Вроде все сделал, но RSS записи так и остаются прежнего вида, без нужного оформления. В чем может быть проблема?
Ответить
Эльдар, изменения появляются после обновления ленты, кстати, она у Вас пропущена через FeedBurner?
Ответить
Давно пользуюсь этим плагином (не помню, где впервые встретила статью с настройками). Лента выглядит красиво и привлекает посетителей на сайт.
Ответить
Правильно ли я поняла, что для того, чтобы все описанное здесь заработало (то есть, стала в анонсе отображаться картинка, текст после нее вплоть до тега
<!--more-->, нужно включить в Настройки — Чтение кнопочку «Для каждой статьи в ленте отображать — Полный текст» вместо «Анонс»?Ответить
Ольга, если в настройках плагина активирована функция обрезки после тега, то в настройках консоли возможно придется включить отображение полного текста. Попробуйте, у меня сейчас этот плагин не установлен и нет возможности проверить.
Ответить
Webliberty, не работает плагин, меняла настройки и «Отображать полный текст», и «Отображать анонс», как приходили анонсы новых статей в куцем варианте на e-mail, так и приходят. Пойду удалять этот плагин…
Ответить
Ольга, плагин давно не обновлялся и вполне вероятно часть функций не работает.
Я использовал его больше для того, чтобы отображать миниатюру в RSS, но потом заменил на код, может и вам пригодится:
function image_to_rss($content) { global $post; if (has_post_thumbnail( $post->ID )) { $content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail', array('style' => 'float:left; margin:0 15px 15px 0;' )) . '' . $content; } return $content; } add_filter( 'the_excerpt_rss', 'image_to_rss' ); add_filter('the_content_feed', 'image_to_rss');Ответить