Проверка HTML кода на валидность в Markup Validation Service
Здравствуйте, дорогие друзья! Рад видеть вас на моём блоге! Сегодня речь пойдет про валидность HTML на сайте в целом и его отдельных страницах. Валидность — это соответствие кода определённым стандартам. Над разработкой веб-стандартов работает Консорциум World Wide Web (W3C) — это международное сообщество, в котором состоят организации, штатные сотрудники и общественность.

Миссия консорциума заключается в том, чтобы раскрыть весь потенциал всемирной паутины, разрабатывая и внедряя протоколы и руководящие принципы, обеспечивающие долгосрочный рост сети Интернет.
На официальном сайте W3C предоставлены очень полезные онлайн-инструменты для вебмастеров, одним из них является валидатор Markup Validation Service — это бесплатный сервис, позволяющий проверить приверженность сайта современным веб-стандартам.

К сожалению, сервис полностью на английском языке, но если вы чуточку разбираетесь в разработке и вёрстке, то непременно поймёте его суть и посыл 😉
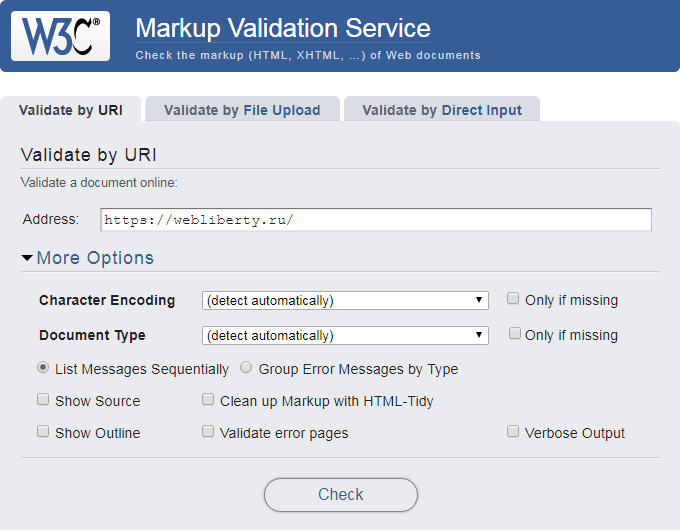
Итак, на главной странице расположены три вкладки:
Validate by URI— проверка указанного URL-адреса;Validate by File Upload— проверка загруженного файла;Validate by Direct Input— проверка путем прямого ввода исходного кода.
Для запуска анализатора нужно переключиться на требуемую вкладку, в качестве примера я буду рассматривать проверку по URL-адресу. Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
- Character Encoding — кодировка символов. WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки.
- Document Type — тип документа (HTML, XHTML, SVG и др.). Поставьте флажок Only if missing, если тип документа не задан на странице и его нужно задать вручную для проверки.
- List Messages Sequentially — выводить ошибки и предупреждения последовательным списком;
- Group Error Messages by Type — группировать ошибки и предупреждения по типу;
- Show Source — показать исходный код;
- Show Outline — показать структуру документа;
- Clean up Markup with HTML Tidy — очистка разметки с помощью HTML-Tidy;
- Validate error pages — проверять страницы с ошибками, например, несуществующие страницы с 404 ошибкой;
- Verbose Output — подробный вывод. Если честно, я не заметил разницы при включении этой опции, если знаете за что она отвечает — поделитесь в комментариях, буду очень признателен.
Когда все настройки выставлены, нажимайте кнопку Check для старта HTML валидатора. Если документ не имеет ошибок, появится надпись:
В переводе на русский язык это означает: «Проверка документа завершена. Ошибки или предупреждения не найдены». Отлично!

В том случае, если документ не пройдёт проверку, увидим простую надпись об её завершении:

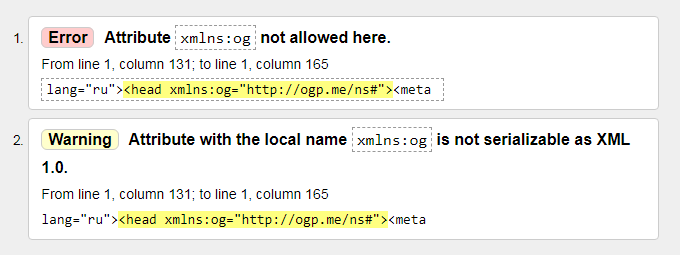
И конечно же список сообщений, которые содержат сведения об ошибках и предупреждениях с пояснениями, а также ссылки на конкретные строки документов, но только в том случае, если была включена опция Show Source.
На скриншоте ниже представлен фрагмент проверки главной страницы Яндекса. Странно это видеть, даже не ожидал, ведь Яндекс сам принимает участие в разработке стандартов W3C… Ну да ладно, соблюдать абсолютно все стандарты действительно сложно, тем более для такого крупного портала.

В начале своего пути Блог Свободного Вебмастера содержал очень много ошибок и предупреждений. По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться. Впредь буду придерживаться стандартов W3C, хотя некоторые плагины добавляют ложку дёгтя в бочку мёда… Время покажет!
Так зачем же нам валидный код? Валидация веб-документов — важный шаг, который может значительно помочь улучшить и обеспечить их качество, а также сэкономить много времени и денег. Некоторые специалисты уверяют, что правильный код может благоприятно повлиять на ранжирование в поисковой выдаче! Проверьте свой сайт и расскажите о результатах!



С ошибками валидации CSS разобрался, а вот HTML с кодом не могу, ибо чайник. Где бы почитать про устранение этих ошибок с сайтом на друпале? Жаль сервис на английском…
Ответить
Дмитрий, то что сервис на английском меня ничуть не пугает, а наоборот стимулирует к изучению иностранных языков. На самом деле все понятно, если есть хоть малейшее понимание исходного кода, то вопросов возникнуть не должно.
Ответить
Дмитрий, в принципе нет разницы в методах исправления ошибок в зависимости от CMS (системы управления сайтом), т.к. HTML везде одинаковый. Другое дело если ошибки в самом движке, в Вашем случае на Друпале, т.к. не всегда их удается исправить без потери работоспособности. Вот например, WordPress изначально, как CMS, построена правильно и единственное что может вызвать ошибки, так это всевозможные плагины и сторонний код (баннеры, счетчики). Иногда приходится чем то жертвовать и отказываться.
Сейчас проверил Ваш код. Есть несколько ошибок со скриптами, т.е. не прописан атрибут type. Строчку
<script language="javascript">достаточно заменить на
<script type="text/javascript">и проблема исчезнет. По остальным пунктам также можно посмотреть описание и рекомендации по устранению ошибки, которые выводятся после проверки. Также вижу счетчик Rambler TOP100 вызывает ошибку, тут уж ничего не поделаешь, если хотите его оставить, то придется смириться.
Ответить
Огромное спасибо! Даже не знаю, как и благодарить))) Я по растровой графике не хилый спец!
Ответить
Дмитрий, спасибо, приятно осознавать, что пишу не зря и кому то может пригодиться) По-изучайте HTML и обязательно разберетесь, если что — обращайтесь, вместе попробуем разобраться.
Ответить
Я всегда уделяю особое внимание валидации. Сейчас на сайте в html ошибок 0, в css 5 незначительных ошибок (вставлены свойства filter: opacity, -moz-opacity, text-shadow, которых нет в спецификации CSS2.1, но в последних версиях браузеров эти свойства работают)
Ответить
concrete5russia, такие свойства наверно уже поддерживаются CSS3 😉 Иногда приходится жертвовать чем-то…
Ответить
Webliberty, Вы правы, эти свойства в CSS3 поддерживаются. Важно, что эти свойства никак на работоспособность сайта не влияют: если свойство поддерживается браузером, то оно применяется к элементам на сайте, если не поддерживается, то браузер его просто проигнорирует.
Ответить
concrete5russia, понятно, но мне все же пришлось отредактировать некоторые свойства CSS плагинов, чтобы исключить все ошибки. В частности убирал скругления углов (border-radius)тень вокруг границ (box-shadow) и другие. Думаю не много потерял, да и на дизайне практически не отразилось.
Ответить
В продолжении темы, хотелось бы добавить:
Ответить
Виктор, тоже иногда пользуюсь переводом) Если же перейти к проверке валидности HTML, то все подобные сервисы используют API W3C. Я пользуюсь RDS bar’ом для первичной проверки страниц своего блога. Если возникают ошибки, то перехожу на сайт валидатора и смотрю что за ошибки, а потом исправляю.
Ответить
Наконец-то я проверил свои блоги и удивился, один вообще не чекается, где-то не валидный символ, блин не могу найти где. А во втором 15 ошибок)))
Ответить
Уже не первый раз встречаю данный сервис, так и не могу в нем разобраться. Указывает, что есть 50 ошибок. Конечно, переводчик сейчас более-менее хорошо переводит, но смысл непонятен: пробелов и прочего я не допускал. Ругается на ссылки, созданные через админку WordPress, а также на счетчики, код которых просто копируется с сайта 🙁
Ответить
Дмитрий, как раз счетчики и вызывают большую часть ошибок. Их создатели просто не позаботились об их валидности, один из вариантов — отказаться от счетчиков (их у Вас 6 штук я насчитал) или попробовать вручную попытаться их исправить без нарушения функциональности.
У некоторых ссылок не правильно составлена структура, например значение атрибута
rel="nofollow"должно иметь кавычки, у Вас они не везде поставлены.Присутствует лишний закрывающий тег
</script>и прочие ошибки. Проверьте исходный код файлов шаблона, удалите пустые и лишние строки, одним словом, наведите порядок.Ответить
Большое спасибо за ответ, буду исправлять 😉
Ответить
Дома пороюсь через редактор… Вроде ошибки понятны и думаю решаемы. Единственно не понятно, в каких файлах эти ошибки расположены или я невнимателен и не заметил этого?
Ответить
levko, для этого нужно хорошо ориентировать в исходном коде и знать какой из файлов за что отвечает) В качестве подсказки будет установленная галочка на против Show Source при проверке валидности HTML и конечно же можно воспользоваться поиском по файлу.
Ответить
Это мой больной вопрос — у меня на сайте 65 ошибок и еще предупреждения. Но я никак не могу понять, где искать эти ошибки и где их исправлять. Вы не могли бы объяснить это поподробнее, для блондинок?
Ответить
Да статья очень интересная и полезная, да впрочем, как и остальные Ваши статьи. А кстати, для моего блога жирной ссылочкой не поделитесь, буду очень Вам благодарен, и буду партнером.
Ответить
Наталья, как я понял у Вас не возникло вопросов по тому что это за ошибки? Думаю с этим все понятно, да и перевести страницы с результатами проверки на валидность можно на русский (в том числе встроенными средствами браузера, если они есть).
А вопрос о том где их искать… Для этого при проверке поставьте галочку напротив Show Source — таким образом в конце списка ошибок и предупреждений будет отображен исходный код страницы с нумерованными строками. В описании ошибок также указана строка с ошибкой — посмотрите на них. Далее нужно смотреть файлы шаблона — чтобы узнать какая ошибка в каком файле нужно хорошо ориентироваться в них.
Александр Ветров, спасибо 😳 не практикую обмен постовыми, да и ссылка с моего блога явно не жирная)
Ответить
Полезный сервис, пользуюсь им постоянно. Допилил валидность сайта до 100%, но если поставлю счетчик от рамблера или liveinternet, валидность улетит… Вот сижу и думаю, что сегодня нужнее 🙄
Ответить
Max, а счетчик рамблера ставить хотите ради участия в рейтинге или для статистики? У меня например, тоже ведь стоит его счетчик, но как видите проверка проходит на ура)
Открою секрет: если счетчик нужен только для рейтинга (для статистики я пользуюсь метрикой), тогда выбирайте Упрощенный код счетчика, а не рекомендуемый — их отличия в том что упрощенный не засчитывает заходы через браузеры с отключенным javascript — согласитесь, такое редко бывает, так что ничего не теряется. Ну а если для статистики — тогда надо подумать, я пробовал скорректировать рекомендуемый код — не получилось…
Ответить
Webliberty, спасибо теперь все нормально работает, обошелся liveinternet’овской статистикой, в целом довольно неплохо считает. А Рамблер, подумал и решил, что смысла нет его еще подвешивать. Но кнопку W3C держу на сайте 😎 и убирать пока не собираюсь, удобно по ходу проверять разные части сайта.
Ответить
Самое печальное, что каждый второй плагин несет за собой кучку мусора. простой выход: обходиться без плагинов (как в посте про обратную связь). Все немножко сложнее для простых пользователей, не все так красиво и функционально, но зато чистый код. Остается только выбрать! В принципе жить то не мешает и нужно решить для себя как приятнее 💡
Ответить
Создаю свой сайт, загрузил страницу, на валидность одобрили, загрузил код, выбрал ввести в ручную и скопировал код в окно, выдало 102 ошибки, как это понимать? И ещё, что это значит:
Ответить
Роман, видите в чем дело, простое копирование кода (ввод вручную) не дает полную информацию о странице, особенно если сайт создается с помощью CMS. Наиболее достоверную информацию дает проверка по URL — ориентируйтесь на эти данные.
При проверке страницы на валидность сервис проверяет заголовок, который отдает страница, а она содержит в своем заголовке Referer — источник запроса. Браузеры по-разному обрабатывают этот заголовок. Если ошибка повторятся, то есть смысл попробовать проверить через другой браузер.
Ответить
Как-то проверял данным сервисом код страничек одного из сайтов, но так и не разобрался, на что указывают ошибки. Например, вот такая ошибка есть:
Якобы типом документа не определяется используемый элемент. В чём подвох — не пойму, всего лишь выравнивание отдельных частей страницы. Решил не обращать внимания на них. Пока что ни в одном браузере ошибок при показе не было, надеюсь — и не будет 😉
Ответить
Филя, элемент center относят к «осуждаемым» тегам, то есть к тем, которые удалены из спецификации HTML как морально устаревшие. Браузеры обычно без ошибок отображают центрирование элемента с помощью этого тега, однако валидный код получается только при использовании переходного.
Для получения валидного когда можно использовать другие способы центрирования — например для текста использовать в стиле
Для блока, у которого ширина меньше родительского блока, можно применить стиль
Ответить
Cам недавно занялся исправлением ошибок. Сейчас осталось 19 ошибок из 42.15 из них создаёт плагин Google Syntax Highlighter for WordPress. Кто знаком с работой этого плагина помогите избавится от невалидного кода.
Ответить
Пётр, с таким плагином лично мне не приходилось сталкиваться, может кто другой подскажет… Я для синтаксической подсветки кода использую плагин WP-Syntax, он не вызывает ошибок валидности HTML.
Ответить
Webliberty, нашел альтернативу Syntax Highlighter for WordPress. WP-Syntax немного не подошел. Сейчас на главной осталось четыре ошибки 🙂 Ошибки возникают в сайтбаре при выводе заголовков виджетов.
Ответить
Пётр, осталось совсем чуть-чуть) Попробуйте знаете что, вот в этой строке:
<li id="categories-4" class="sidebaritem widget_categories...заменить атрибут li на div, чтобы получилось так:
<div id="categories-4" class="sidebaritem widget_categories...Не забудьте поправить закрывающий тег этого блока, если будете менять, он тоже должен быть div а не li.
При таком раскладе как сейчас ошибки возникают вот по какой причине: тег
liявляется вложенным вulи естественно перед ним должен стоять родительский атрибут. Кстати, как вариант, перед этой строкой можно вставить этот самый ul, но при этом не забыть вставить закрывающий тег. Экспериментируйте!Ответить
Теоретически я это знаю. Но вот напрактике…В sidebar.php вроде бы всё в порядке. Ошибка формируется в другом месте. Буду искать.
Ответить
Здравствуйте, Денис! Я тоже хотела бы иметь валидный код, но при этом задумалась вот о чем. Андрей Морковин говорит «Теперь определимся с выбором между актуальными стандартами: HTML 4.01 и XHTML 1.0.
Вы собираетесь расширять язык HTML? Если нет, то и не нужно использовать гнилую ветку XHTML, которая так и не переродилась в версию 2.0.» а тогда никогда не будет валидности т.к. редактор кода позволяет исп самозакрывающиеся элементы только в стандарте xhtml. Может я просто не знаю и редактор можно перенастроить чтоб все эти
brполучались без слеша? Или все-таки использовать гнилую ветку? Как вы решаете эту проблему?Ответить
Вера, здравствуйте! Я использую стандарт XHTML 1.0. И HTML 4.01, и XHTML 1.0 — это действующие стандарты, но оба старые. Так что без разницы что сейчас выберите, будущее все рано за HTML 5, так что или оставляйте все как есть или же переделывайте верстку используя HTML 5, тем более последние версии браузеров поддерживают этот стандарт.
Ответить
Здравствуйте, Денис. Я новичок, HTML кода не знаю, так, немного из практики. Мне Feedburner пишет синтаксическую ошибку на линии 2. Я пошла на сервис, а он мне выдал еще 50 ошибок и 10 предупреждений. Он, конечно, показывает, какие ошибки, но где это? Там такие номера линий, за 700, а 2-й нет! Я даже не представляю, где это.
А Fb выдает:
Вы не могли бы подсказать, где эта вторая линия и что там надо исправить?
Ответить
Здравствуйте, Надежда. Вы немножко путаете. То что FD выдает ошибку — это ошибка XML.
То что выдал сервис — это как раз и есть ошибки валидации именно HTML. Сказать точно, где эти ошибки находятся не могу. Страница документа формируется из нескольких файлов шаблона установленной темы. Вам нужно просматривать где примерно ошибка (строки в результатах проверки) и искать файл в котором ошибка. Вот например первая ошибка:
Line 35, Column 17: there is no attribute "property" <meta property="og:site_name" content="Создаём сайт сами."/>Мета-теги всегда располагают в заголовке, поэтому не сложно догадаться что ошибка в файле header.php. И так далее, строчка за строчкой нужно разбираться.
Ответить
Приветствую) Сменил шаблон от Артистир, поставил новую версию прежней шкурки и снова куча ошибок)
Может попробовать отключить все плагины и потом плясать уже от них, заменяя на валидные? Или лучше поискать шаблон потолковее?) Заранее спасибо за ответ)
Ответить
Дмитрий, привет! Можно и так попробовать, ну а если не поможет, значит сам шаблон так сверстан не валидно. Сейчас глянул мельком — есть несколько ошибок не связанных ни с темой, ни с плагинами, а именно отсутствии тега alt у изображений и в нескольких местах noindex. Альт достаточно прописать, а noindex сделать так:
<!--<noindex>-->содержимое<!--</noindex>-->Ответить
Проверил последние посты, в картинках есть прописанные alt. По поводу noindex не совсем понял, куда их требуется вставить 🙂
Ответить
Дмитрий, вставлять специально не нужно, а следует посмотреть где этот тег уже используется и переоформить по новому, используя выше приведенный пример)
Ответить
Webliberty, Яндекс официально поддерживает более простую конструкцию 😉
<!--noindex-->содержимое<!--/noindex-->Ответить
Maximal, верно, именно такая конструкция приведена в справке Яндекса, просто я привык использовать такую 🙂
Ответить
Здравствуйте Денис, долго рылся в своем шаблоне и много исправил ошибок, но остальные ни как не могу найти, в итоге решил посетить сайт автора. Оказалось у него их гораздо больше и шаблон у него такой же. Осталось 6 ошибок, подскажите пожалуйста!
Ответить
Валерий, как я понял у Вас табличная верстка блока с контентом. Найдите в файле шаблона такие строки:
<table id="post-head"> <tr><td id="head-date"></td></tr> </table>и замените для
tdатрибутidнаclass, чтобы получилось так:<table id="post-head"> <tr><td class="head-date"></td></tr> </table>При этом не забудьте в CSS подогнать стили под новые, т.е.
#head-dateзаменить на.head-dateНе уверен что поможет, но попробуйте)Ответить
Спасибо Денис, пришлось еще table id заменить также, осталось еще два замечания исправить, вы мне очень помогли, больше двух недель рылся в своем шаблоне, как вас отблагодарить, сбросьте свой номер кошелька 🙂
Ответить
Валерий, был рад помочь! Да ну перестаньте, никаких кошельков не требуется)))
Ответить
Как вы думаете, можно ли сделать шаблон блога, созданного на Блоггер, полностью валидным?
Ответить
БЛОGГЕР, скорее всего да, но там очень много ограничений, ведь доступ к файлам, насколько я понимаю, сильно ограничен. Если на платном хостинге можно вынести невалидные функции в отдельные файлы скриптов или вывести код через AJAX, то на Блоггере вроде так не сделать… Обратите внимание на комментарий Валерия чуть выше и попробуйте обрамлять код с ошибками с использованием CDATA.
Ответить
Добрый день! Спасибо за статью! Оказывается у меня так много ошибок! Больше всего беспокоит лишний тэг HTML. Подскажите как исправить, в каком редакторе? И как вообще это делается? Куда зайти, что сделать, как сохранить?
Я откровенный чайник в этом деле, но если объяснить, пойму! Пожалуйста, помогите, я готова заплатить! С уважением, Лариса
Ответить
Спасибо за статью! На днях тоже решил заняться устранением ошибок в коде. Большее количество снизил, устраняю остатки. Но не легкое это дело, скажу 😉
Ответить
Не тут то было — всё очень серьёзно! Робот GetGoodLinks не принимает мои выполненные задания, требует исправления кода. Пожалуйста, помогите кто-нибудь! Неужели нет добрых людей 🙁
Ответить
Лариса, ну что же Вы так распереживались, все в порядке) Исправляются ошибки HTML в файлах шаблона в первую очередь, а также возможно потребуется вмешательство и в сами тексты, их оформление. По поводу ГГЛ не совсем понял, напишите на почту с вопросом — помогу чем смогу 😉
Роман, не легкое, зато получаем важные знания, пытаясь вникнуть в подробности — так проще научиться верстке.
Ответить
Вот и у меня тоже 89 ошибок валидности HTML и 6 валидности CSS. Почему решил проверить? сразу напишу. Оказывается валидность HTML напрямую влияет на поисковую выдачу. Вроде при написании статей использую НЧ запросы, а результат низкий. Вот и решил заняться этой проблемой. Только вот маленько никак не дойду где искать эти ошибки. Вернее не искать а где и как их исправлять. Буду благодарен за подсказку 🙁 Сайт добавил в закладки.
Ответить
Александр, в файлах. Конкретного ответа не найти, все зависит от движка, далее от файлов которые формируют конечную страницу, от верстки. Ошибки не «лежат» в одном месте, начало может быть в одном файле, а конец в другом, так что единственный выход — изучать как устроена структура, исходный код и разбираться потихоньку.
Ответить
Webliberty, движок у меня Вордпресс. И в последнее время заметил, что индексация Яндексом стала совсем плохая. Если раньше в течении 30 минут статья индексировалась, то теперь наоборот, даже проиндексированные статьи просто стали вылетать. Может ли это быть связано с ошибками валидности HTML.
Ответить
Александр, не переживайте, с индексацией сейчас у всех такие же проблемы, вот уже месяц как с большой задержкой они входят, вероятно готовится очередное обновление алгоритмов. С ошибками это никак не связано и не случайно в обзоре я приводил в пример сам Яндекс — у него они также присутствуют.
Ответить
Денис, спасибо, за информацию. Я думал по поводу индексации это только у меня. Теперь все понятно. Еще раз спасибо 😉
Ответить
Добрый день! У меня вообще кошмар какой-то, ввела адрес своего сайта для проверки валидности, а валидатор выдал адрес чужого сайта. Как это понять??? Помогите пожалуйста 😮
Ответить
Очень хороший материал, но не для чайников. Я сегодня сижу над этими ошибками целый день, а у меня их море! Смогла устранить только 30 штук! Убрала кое-какие гаджеты, перелопатила посты, убрав мертвые ссылки, а все остальное как?
Ответить
Лариса, проверил, все в порядке. Возможно редирект стоял в одном из файлов шаблона? Заодно проверьте на вредоносный код.
Людмила, на Блогспоте есть своя специфика, да и доступа ко всем файлам насколько я понимаю нет, так что полностью избавиться от ошибок валидности вряд ли получится. Хотя все зависит от того же шаблона, я встречал блоги на этой платформе и без ошибок… 30 штук уже хорошо! Глядишь со временем поднаберетесь опыта а справитесь еще со многими, удачи Вам!
Ответить
Да, статья полезная, жаль вот только кириллические домены (в Punycode) не проходят проверку 💡
Ответить
Антон, проверяйте не по URL адресу, а используйте вкладку Validate by Direct Input — на ней в текстовое поле вставьте исходный код страницы, валидность которой хотите проверить.
Ответить
Здравствуйте. Я читаю статьи вашего сайта, как учебное пособие. Подскажите как найти те файлы, в которых находятся ошибки кода валидности. Пересмотрел все файлы своего сайта, ничего не нашел.
Ответить
Анатолий, здравствуйте! В результатах указаны все ошибки, а если перед проверкой поставить галочку напротив Show Source, то легко отследить строки с ошибками. А уже далее эти строки ищете в файлах темы, но учтите, что в файлах они могут отличаться, т.к. страницы генерируются динамически и могут содержать скрипты, а в исходном коде страницы чистый HTML статической страницы.
Ответить
Денис спасибо за помощь. Я пересмотрел все коды, но ошибок на которые указывает валидатор, так и не нашел. К примеру валидатор показывает, что отсутствует такой символ
>при закрытии строки. Но в коде главной странице есть такой символ при закрытии строки. Подскажите как можно найти ошибки на которые указывает валидатор.Ответить
Добрый день! А вот такой вопрос: элементы адреса (например, ул. Гиляровского) автоматически оборачивается в тег, а валидатор ругается. Такое впечатление, что это делает сам браузер — потому что в модуле с адресом в коде этого тега нет. Что делать?
Ответить
Анатолий, не забывайте, что конечная страница, которую видит пользователь, формируется несколькими файлами темы WP. Поэтому не все так однозначно…
Аня, смотрите исходный код страницы. Браузер вряд ли в этом случае подставляет какие то свои тэги.
Ответить
Это у меня стоял плагин «Русская типографика», он вставлял невалидные теги. Долго думала. Интересное открытие. Может, кому пригодится
Ответить
Недели 4 назад возникла проблема — нашел данный ресурс. Проверка показала: 49 ошибок, 4 предупреждения. Сходу смог убрать только одну. Сегодня вернулся к разбору полетов. 15 ошибок 3 предупреждения. Пока завершаю — устал. Попозже вернусь, полагаю, что доделаю до конца. Единственный вопрос — сильно ли влияют ошибки такого рода на продвижение? Заранее благодарен.
Ответить
StarLey, на продвижение они практически не влияют, просто есть некоторые нюансы. Прочитайте вот этот пост, где я старался подытожить эту тему и выявить преимущества валидного кода.
Ответить
Да не заморачивайтесь вы с этим валидатором. Главное — следовать основным, основополагающим и обязательным правилам и всё ок будет. Ваш сайт визуально в порядке? Название,описание, ключевые слова на месте? Ну и все, значит нормально, ни на какие индексации и позиции ошибки именно HTML не влияют.
Ответить
В этих тегах буква (D) пишет что ошибка:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"А тут
<стрелочка что это за ошибки как их исправить кто нибудь подскажет?Ответить
Geka, попробуйте перейти на HTML5, у него доктайп такой:
<!DOCTYPE html>Ответить
Я долго бился над валидацией еще со времен, когда мой блог был на blogspot — добился, что было в районе 110 ошибок, которые уже попросту не исправлялись, т.к. не было полного доступа к коду. После перехода на WordPress, количество ошибок упало где-то до 50. Немного напрягшись, я все-таки поисправлял их все.
А когда была эпопея с введением новых стандартов — было уже проще, подправил 5 ошибок и снова все в порядке. На данный момент мой блог полностью валидный относительно последнего стандарта — HTML 5.1 Nightly, о чем свидетельствует соответствующий информационный баннер.
Ответить
Здравствуйте. Почему-то в валидаторе показывает будто есть ошибки, типа тег
>не закрытый. А на деле все в порядке. В чем может быть дело?Ответить
Денис, добрый день! Стоит проверить досконально, открывающий тег может быть расположен в начале документа, а закрывающий в конце.
Ответить
Я проверила сайт на валидность кода. Много ошибок связано с невалидным кодом объявлений от Гугла. Стоит ли их исправлять? Будет ли правильно работать скрипт, если в него внести исправления?
Seodirection, я с английским тоже не дружу, поэтому использую переводчик, встроенный в браузер.
Ответить
Юлия, на сколько я знаю, внесение изменений в код рекламного объявления запрещено пользовательским соглашением. Если не хотите, чтобы Вашу площадку забанили в Adsense — тогда лучше не трогать.
Ответить
Помогите исправить код фидбернера. Валидатор ругается на target (у меня XHTML Strict). Строчка такая:
target="popupwindow"Чем можно заменить или как исправить, подскажите.
Ответить
Ирина, замените этот участок кода следующим образом:
target="_blank"Вместо всплывающего окна будет открываться новая страница. А еще лучше — постепенно переходите на HTML5, используйте семантическую разметку. Исходный код страниц станет легче и даже эта конкретная строка в HTML5 валидна.
Ответить
Webliberty, спасибо, но этот вариант не подойдет совсем — все
target="_blank"мне пришлось убрать из всех постов ручками, валидатор от них звереет (где-то заменила вывод в новом окне скриптом, где-то просто удалила). Этот последний остался…Решение без формы есть, но для моего случая оно не подходит. Я уже думаю вообще сделать картинку ссылкой на окно подписки feedburner, потому что вариантов не нахожу как от этого недоразумения избавиться.
Вы предлагаете HTML5, каким образом на него перейти? Изменить DOCTYPE в шаблоне темы оформления? У меня тема не из простеньких, вдруг она «поедет»?
Ответить
Ирина, изменить DOCTYPE, проверить на ошибки и далее следовать указаниям по исправлению. Конечно же необходимо подстраховаться и сделать резервную копию перед изменениями.
Ответить
Здравствуйте!
Пытаюсь установить видеоплеер на сайт. Скопировал всё, как предлагает разработчик, но код не сохраняется. Вкралась какая-то ошибка, но какая я не могу понять. Не могли бы пояснить в чем дело?
Ответить
Александр, здравствуйте! Думаю стоит обратиться к разработчику с этим вопросом. Если сайт на WordPress, то вставляйте код в HTML режиме, а не текстовом.
PS: в комментариях использование строк с кодом запрещено и они автоматически обрезаются движком, поэтому код целиком не прошел.
Ответить
Здравствуйте. Валидатор ругается на отсутствие атрибута
altдля миниатюр записей (Attribute alt not allowed on element a at this point). Подскажите, пожалуйста, в каком файле надо подправить год, чтобы ошибка в данном случае исчезла? Как искать такие файлы с ошибками? Просмотрел возможные варианты, например single.php, но ничего там не обнаружил.Ответить
Артем, он ругается не на отсутствие, а на присутствие alt. Смотрите корневой php файл (main.php или index.php). Хотя, зависит от того, в какой именно части кода находится ошибка. Да и замечу еще — ошибка возникает из-за неправильной позиции alt в порядке атрибутов конкретного тэга. Попробуйте просто подвигать alt-атрибут левее или правее.
Ответить
Anton, Артем. Что вы несете? Читайте внимательнее объяснение ошибки:
Это означает примерно следующее: атрибут не допустим для этого элемента в этом месте. На деле это означает, что атрибут alt для данного элемента использовать нельзя, а именно — в теге
<a>вставлен атрибутalt.Данный атрибут используется только для тега, поэтому, чтобы ошибка исчезла нужно убрать этот атрибут из тега
a. Где именно это находится — подсказать сложно, так как это зависит от конкретной реализации сайта — в этом быстрее поможет программист, который делал сайт, чем какой-то человек со стороны, не знакомый с кодом вашего сайта)Ответить
Антон, стандарты W3C менялись несколько раз и в моем ответе есть только одна неувязка — если раньше тэг alt можно было двигать и ошибка исчезала, то, на данный момент его нужно полностью убирать. Так что, нечего гнать «что я несу».
Ответить
Anton, давайте не будем вводить людей в заблуждение, расположение любого атрибута внутри тега никак не регламентировано — ставить их можно в любом порядке, валидатор на это вообще не проверяет.
alt— это альтернативный текст, появляющийся когда изображение не доступно или не успело загрузиться, никогда ни в одном стандарте alt вообще было не валидно использовать для ссылок.Посмотрим стандарт HTML 4.0 аж от 1997 года — здесь нет допустимого атрибута alt. Откроем стандарт HTML 4.01 от 1999 года — аналогично, никаких атрибутов alt. Заглянем на Htmlbook, где указано 5 стандартов и возможные атрибуты для
<a>Если я не прав, то укажите ссылку на такой стандарт, где alt считалось валидным внутри «a» — я прочитаю, осознаю и извинюсь. Если не можете это предоставить, то не пишите бред и не вводите людей в заблуждение 🙂 Если у вас при каких-то обстоятельствах alt внутри тега «a» определялся валидным, то покажите это в валидаторе — если вам конечно не составит труда, а то мне уж и самому интересно — в каком это стандарте alt проходил валидацию при нахождении внутри «a».
Ответить
Привет, подскажите плиз как сделать сайт валидным, сегодня проверил index.html и получил такое сообщение:
Я полагаю, что это все потому что сайт я делал в Natscape Composer, который сами понимаете какого лохматого года, и буду признателен если современный визуальный редактор посоветуете.
Ответить
Антон, все в порядке — Вы правы. Я спутал это с alt, который ставится внутрь конструкции «ссылка-картинка» . Если внутри нет alt, валидатор кидает ошибку:
Приношу свои извинения 😉
Ответить
Стас, а не проще установить CMS, чем пользоваться визуальными редакторами? Из редакторов Adobe Dreamweather можно посоветовать.
Сообщение, которое привели — стандартное, оно указывает на наличие ошибок. На сайте, который в подписи, всего 1 ошибка.
Ответить
Рад приветствовать!
У меня есть небольшой вопрос к вам. На скриншоте в этой статье при проверке валидности кода показано, что у вас используется при разметке веб-страниц XHTML 1.0 Transitional, а сейчас я проверил ваш блог у вас HTML5.
Вы заказывали вёрстку нового шаблона в HTML5? Если да, то хотелось бы узнать имя верстальщика, чтобы заказать себе новый шаблон для блога 😉
Ответить
Сергей, приветствую! Все верно, сейчас у меня верстка на HTML5, четыре года прошло с момента публикации этой записи, видимо на тот момент XHTML 1.0 был более актуален.
Верстку не заказывал, все делаю сам по мере возможности 😳
Ответить
Спасибо за информацию. И последний вопросик. Сколько времени потребуется на перевёрстку моего блога. Можете оценить? Буду очень признателен)
Ответить
Оценить сложно, все зависит от способностей и желания этим заниматься) Просто смените доктайп на такой:
<!DOCTYPE html>И посмотрите сколько появится ошибок, быть может их окажется даже меньше чем сейчас.
Ответить
Читал комментарии о переверстке и понял, что сам шел этим же путем: сменил заголовок и сидел в валидаторе, каждый раз уменьшая число ошибок. У меня даже в Твиттере осталась фотка, символизирующая один из моих «стимулов» перехода с Blogger на WordPress.
Помню, как решил заниматься валидацией, сколько морально готовился, но, на деле весь процесс уложился где-то в неделю, в том числе с валидацией CSS. Зато теперь блог абсолютно валидный по HTML 5.1 Nightly (одна ошибка из-за виджета Яндекса не считается 😈 ) Лично я доволен этим и неважно, учитывается это поисковыми машинами или нет.
Ответить
Хм, у меня 3 Errors, 2 warning(s) c новым шаблоном, лучше чем у Яндекса. Сейчас посмотрел — у него 78 😀 Осталось только уникальные картинки нарисовать, которых ни у кого нет)
Ответить
Привет, Алем! Решил завести новый блог? А с прежним что случилось, почему домен не продлил?
Ответить
Не знаю я, блог то еще есть — он просто на локальном хосте, переделанный полностью, домен не продлил — банально не было денег, с деньгами туго. Вот и думаю — новый заводить или старый продолжать, устал что-то =)
Ответить
Неужели домены в зоне KZ такие дорогие? Усталость иногда одолевает, просто не нужно в такие моменты идти вопреки желаниям и писать в блог из-под палки. Все должно быть легко и непринужденно 🙂
Ответить
Webliberty, Может я сильно поторопился? Но вернуться очень сильно хочется
Мне кажется просто в моей зоне продвинутся тяжелее, тем более на блоге столько ошибок, и в шаблоне и в коде. Домен еще не купил никто, так что шанс вернутся у меня есть. Наверное я сильно поторопился в порыве эмоций, нужно возвращаться.
Ответить
Здравствуйте. У меня валидатор показывает однотипные ошибки в меню, типа вот таких: Duplicate ID menu-item-431. Погуглил эту ошибку, но как её устранить, ответа не нашёл. Не подскажете, что надо поправить в коде?
Ответить
Артем, добрый день. ID элемента уникален и может быть использован на странице только один раз, замените его на
class(у классов нет таких ограничений).Ответить
Webliberty, заменил на class, но теперь другие однотипные ошибки — Duplicate attribute class.
Ответить
Еще одно предположение — у элемента два раза один и тот же атрибут прописан? Без конкретного примера строки с ошибкой остается лишь догадываться. При желании можете написать мне на почту.
Ответить
Webliberty, ошибку исправил — оказывается, в шаблоне главное меню зачем-то было прописано два раза. Убрал одну строку и ошибка исчезла 🙂
Ответить
Привет, я тоже не особо силён в html, знаю базу, но этого не хватает опыта чтобы исправить все ошибки, специалисты мне помогли, остались только предупреждения, не критично принципе, но хочу убрать в скором времени 🙂
Ответить
Добрый день! Подскажите пожалуйста, вроде въехал что к чему, четверть ошибок исправил, остались ошибки в коде гугл адсенса, можно ли в нём делать изменения, так как боязно? И почти все оставшиеся ошибки вылазят как я понимаю с какого-то js, вроде как wp-emoji-release.min.js, а как же его править то? Заранее спасибо.
Ответить
Odessit, пройдите на фриланс, найдите там программиста, цена вопроса несколько сотен:)
Ответить
Odessit, добавьте в файл functions.php этот код:
function move_js_to_footer() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action('wp_head', 'wp_print_scripts'); remove_action('wp_head', 'wp_print_head_scripts', 9); remove_action('wp_head', 'wp_enqueue_scripts', 1); } add_action('wp_enqueue_scripts', 'move_js_to_footer');Ответить
Odessit, не рекомендую в коде AdSense что либо менять, если не изменяет память, это противоречит условиями его размещения.
Ответить
Приветик Денис.
Проверила сайт на валидацию, было 27 ошибок. По одному я нашла — 10 ошибок и предупреждений давал плагин «социальный замок», я его отключила.
Не могу разобраться откуда еще идут ошибки, в 33 строчке больше 20 ошибок и предупреждений. Подскажи что это может быть?
Ответить
Юлия, в первую очередь нужно заменить доктайп, используйте
<!DOCTYPE html>Замените свою строку на эту, тогда большинство ошибок исчезнет. В текущем варианте валидатор не верно распознает доктайп, присваивая документу тип XHTML 1.0 Transitional.
Ответить
И правду отличный блог. Много полезной информации. Вот решил проверить сайт и получил 23 ошибки и застрял на первой. Ну никак не пойму что валидатор от меня хочет.
Что значит document type does not allow element «meta» here; assuming missing «head» start-tag
В коде так прописано:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />Помогите пожалуйста.
Ответить
Gamer, у Вас пропущен обязательный открывающий тег
<head>, а закрывающий есть. Так как все мета-теги должны быть прописаны именно в этой секции, то валидатор вполне предсказуемо показывает ошибку.Ответить