Сжатие изображений без потери качества
Здравствуйте! Сегодня я затрону тему сжатия изображений без потери качества. О преимуществах я думаю особо говорить не нужно. Основными преимуществами является увеличение скорости загрузки страницы, т.к. снижается общий размер страницы и экономится свободное дисковое пространство на сервере.

Существует несколько способов снизить размер изображений. Например при сохранении в графических редакторах выбрать пункт сохранения для web. Как вариант — найти специальное программное обеспечение по сжатию изображений. Или же воспользоваться простым в использовании и удобным онлайн сервисом 😉
Онлайн сервис для сжатия изображений
Преимуществом сжатия изображений и фотографий в режиме онлайн безусловно является бесплатность. Есть конечно ограничения на размер загружаемой картинки, но они не столь велики и по крайней мере мне не доводилось вставлять в записи больших изображений по весу и пользуюсь сервисом без каких либо препятствий.
Как, я еще не назвал название сервиса? Если кто-то им уже пользовался, то наверняка догадался о чем идет речь по изображению сверху, а для остальных говорю: это PunyPNG — замечательный онлайн сервис! Правда есть одно, о чем я жалею — жаль что я не знал о нем с самого начала ведения блога, а пользоваться им начал сравнительно недавно, с начала текущего 2011 года.
В начале этого года я начал заниматься оптимизацией блога, направленной на увеличение скорости загрузки страниц. Для этого я уже сжал javascript файлы, очистил базу данных MySQL от мусора и лишних записей, запретил хранение резервных копий своих записей. И наравне со всеми этими мероприятиями узнал о сжатии изображений, к тому же качество этих самых изображений после оптимизации ничуть не страдает.

Для наглядности я приведу пример. За основу эксперимента я взял свои самые первые записи на блоге и сжал их при помощи PunyPNG. Для этого перешел на сайт по ссылке. В открывшемся окне будет кнопка загрузки изображения (Upload image). Щелкая на нее появится окно с выбором файла для загрузки и его последующего сжатия.
Поддерживаются графические форматы следующих типов: JPG, GIF и PNG. Как я уже упоминал выше, существует небольшое ограничение на размер загружаемого файла. Он должен быть не более 150 кБ, а число загружаемых файлов не более 15. С размером все понятно, но можно повысить планку, если сделать пожертвование (donate) в адрес сервиса. Тогда размер загружаемого сервиса увеличится до 500 кБ.
Меня это ограничение ничуть не смущает. А число загружаемых файлов очень просто увеличивается — достаточно обновить страницу и доступно еще 15 файлов. Обновлять страницу можно сколько угодно. После того как выбрали изображение оно автоматически начнет сжиматься, а в это время прогресс-бар изменится на пару секунд (в зависимости от скорости интернет-соединения).

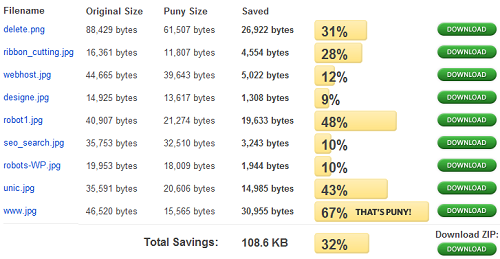
Итак, для примера, я загрузил 9 файлов, взятых из своих первых постов (на тот момент я еще не пользовался сжатием изображений) и получил следующий результат:

На скрине видно, что все без исключения графические файлы, загруженные мною, были не оптимизированы и имели размер более чем достаточный. PunyPNG сжал изображения, процент сжатия колеблется от 9 до 67%! 😉 В окне в виде таблицы без границ предоставляется итог сжатия: имя файла, оригинальный размер, размер после сжатия, и степень сжатия в процентах. Напротив каждой строчки располагается кнопка на скачивание оптимизированного изображения на свой компьютер.
Под чертой подводится общий итог. На моем примере он составляет сжатие на 32% или 108,6 кБ от суммарного размера файлов. Есть возможность скачать все изображения в zip архиве.

Теперь я каждый раз, вот уже на протяжении трех месяцев, сжимаю картинки, перед размещением и публикацией новых записей, а качество изображений после сжатия не снижается. Теперь остается только разобраться с изображениями, загруженными до начала пользования онлайн сервисом по сжатию изображений без потери качества PunyPNG.
А Вы оптимизируете изображения загружая его на сервер перед публикацией?


Я использую Paint. Не знаю теряю ли я в качестве, но уже привыкла делать там.
Ответить
Арина, в качестве не теряете, но и речь шла не о том, а о сжатии изображений (не изменение размера картинки, а снижение веса файла). Paint в качестве редактора, если подправить совсем чуть-чуть, то вполне сгодится, сам иногда пользуюсь.
Ответить
Я все картинки все-равно прогоняю через фотошоп, после чего сохраняю «для Web». В результате получается хорошее качество и малый объем.
Ответить
BloggerMen, фотошоп — хорошая вещь! Жаль я не умею пользоваться всеми его функциями, поэтому в последнее время его не использую. К тому же он громоздкий и платный.
Ответить
Все таки уломал себя и теперь каждую картинку оптимизирую. Думал и старые сделать меньше, но вдруг они потеряют свои позиции в поисковиках, некоторые у меня в топе на аниме блоге.
Ответить
Ahawks, я старые тоже не оптимизировал. Про потерю позиций это верно, я с тобой согласен, тем более если в топе, то лучше не менять.
Ответить
че-то у меня не работает 🙁 или там сначала зарегистрироваться надо?
Ответить
Jim, нет, регистрироваться не нужно. Видите Большую зеленую кнопку с надписью Upload image? Нажимайте на нее и выбирайте файл. После сжатия изображения будет ссылка на скачивание (download). Сайт работает на flash, поэтому в браузере должно быть включено отображение flash-содержимого.
Ответить
Я пользуюсь Advanced JPEG Compressor — сжимает до 50% без потери качества, можно наблюдать порог сжатия, в реальном времени.
Да еще много их разных, у меня на линуксе многие проги не установишь, поэтому и пользуюсь иногда онлайн сервисами 🙁
Ответить
Надо будет обязательно попробовать, спасибо за наводку 😎
Ответить
Фото в 63 кб сжал до 61. Вобщем-то толку не сильно много от сервиса
Ответить
Руслан, ведь все зависит от первоначального сжатия и качества, вон в примере у меня приведен скриншот, на котором сжатие достигло 67%, я и сейчас пользуюсь этим сервисом для сжатия изображений при каждой публикации новой записи)
Ответить
Пользуюсь фотошопом, но иногда лень такую махину загружать ради одной картинки… Как комбайн заводить ради одного колоска 🙂 Давно искал что попроще, плюс бесплатно… Обязательно попробую этот сервис на днях. Спасибо.
Ответить
Costa, я уже давно ушел от использования софта такого плана, сжимаю изображения онлайн. Сейчас куча всяких бесплатных сервисов, построенных на облачных технологиях.
Ответить
Спасибо, Webliberty! Сервисы хорошие, особенно первый. Иногда не хочется загружать фотошоп из-за 1-2х картинок, хотя редактирую все в нем, это мой рабочий инструмент.
Ответить
Плохо этот сервис сжимает. Бесплатная программа Riot на порядок лучше все делает и в два клика, намного удобнее
Ответить
aleksandr, видите ли в чем дело, в данном посте не рассматривались программы, а рассматривался онлайн-сервис по сжатию изображений и без потери качества, поэтому сравнивать эти варианты не логично. К тому же при сжатии предложенной программой изображения в формате png теряется прозрачный фон, который очень часто необходим при ставке изображения на фон, отличный от белого.
Ответить
Пользуюсь фотошопом, предварительно уменьшая картинку под разрешение 150х150 для постов. А если требуется сжать большое изображение сохраняю для веб.
Ответить
Я сжимаю файлы в Фотошопе (файл — сохранить для веб-устройств). Далее открывается окно, где можно выбрать степень сжатия.
Ответить
Дмитрий, Юлия, так он же платный 😉 и слишком громоздкий… Конечно если он используется повсеместно и для других целей, помимо сжатия, то другое дело.
Ответить
Подыскивал себе что-то подобное давненько… попробовал… и могу сказать, что сервис сей работает не очень-то и четко. Из 15 предложенных ему изображений оптимизировал только 5, 4 посчитал и так оптимизированными, а 6 штук — я был в шоке если четно, не уменьшил их размер, а наоборот увеличил… 😈
короче ничего хорошего
Ответить
Сергей, бывает и такое))) Все зависит от исходника. Сейчас там у них немного изменилась политика. Если раньше для бесплатного пользования было простое ограничение на объем и количество картинок, то сейчас плюс ко всему чтобы получить максимальное сжатие нужно переходить на платный тариф…
Ответить
А на сервере сервиса часом не сохраняются загруженные изображения? А то уникальность терять не хотелось бы
Ответить
Stijit, нет, ничего не сохраняется. По крайней мере об этом не сказано, да и зачем это им? Тратить ресурсы на обслуживание серверов с кучей картинок нет смысла.
Ответить
XnView – бесплатная программа для сжатия изображений без потери качества.
Ответить
А как оптимизировать 40.000 изображений которые на сайте уже, кто знает хороший плагин?
21 век на дворе, нужно автоматизировать процесс сжатия, а не оптимизировать каждое изображение по отдельности.
Загрузил на сайт, плагин оптимизировал и все — автоматизировать, не все нужно руками делать, цените время друзья ! 😉 😮
Ответить
Есть хороший плагин Smush Image Compression and Optimization — при активации предлагает сжать все файлы из медиа-библиотеки. Но у бесплатной версии есть ограничения.
Ответить
Я пробовал, даже в платной версии после якобы сжатия гугл ругается и рекомендует оптимизировать изображения.
Есть какой-то другой плагин, который реально оптимизирует картинки и после них гугл не ругается?
Ответить