Сжатие Javascript
Здравствуйте! Продолжаю оптимизировать свой блог и на очереди стоят файлы javascript. Java скрипты используются на большинстве веб-ресурсов и создают интерактивную среду.

Наполняя блог функциональностью зачастую приходится использовать сторонние скрипты, которые входят в состав различных баннеров, счетчиков и прочих элементов. ВордПресс также содержит в своей структуре подключаемые скрипты. Не всегда они оптимизированы 🙁 и очень часто содержат в себе лишние символы, пробелы, переводы строк…
Размер данных скриптов порой очень впечатляет, а ведь он в значительной степени влияет на скорость загрузки страниц. И с этим нужно что-то делать. Конечно, если на сервере применяется gzip сжатие, то размер подключаемых скриптом уменьшается, но тратится время на распаковку. Поэтому лучше уделить внимание и оптимизировать javascript.
Сделать это можно с помощью различных технологий: JSMin, Packer, YUI Compressor, Google Closure Compiler. На примере разберу два последних варианта, как наиболее распространенных.
YUI Compressor
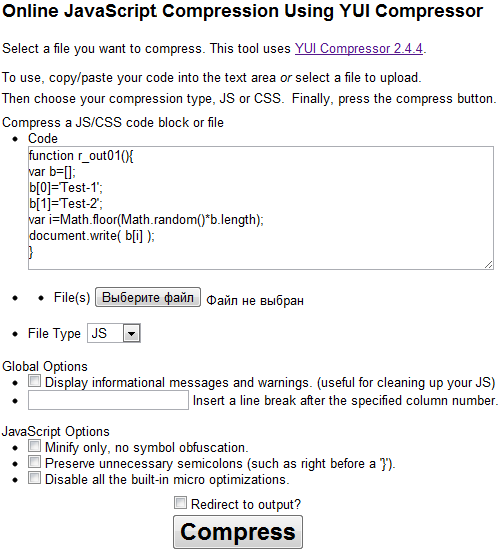
YUI Compressor — компрессор, разработанный Yahoo, который гарантирует сохранение работоспособности 😉 кода наряду со снижением веса файла. Для примера я воспользуюсь вот этим сервисом, предоставляющим функционал YUI Compressor в режиме онлайн. К сожалению, сам Yahoo не предоставляет такой возможности, ограничиваясь файлом, доступным для свободного скачивания. Итак, для проведения эксперимента по сжатию javascript я буду использовать вот такой код:
function r_out01() {
var b=[];
b[0]='Test-1';
b[1]='Test-2';
var i=Math.floor(Math.random()*b.length);
document.write( b[i] );
}Он отвечает за случайный вывод на javascript и был рассмотрен в одной из предыдущих статей.
Для его сжатия вставляю в текстовое поле и нажимаю кнопку «Compress». Для наглядности привожу скрин:

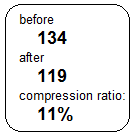
В результате на выходе получаю вот такой код:
function r_out01(){var a=[];a[0]="Test-1";a[1]="Test-2";var c=Math.floor(Math.random()*a.length);document.write(a[c])};
И что получилось? Как видно, были удалены переводы строк, лишние пробелы, переменные заменены на другие в алфавитном порядке (в примере были использованы переменные из одного символа, если исходники будут содержать переменные из нескольких символов (например, слов на транслите), то они также будут минимизированы). При наличии комментариев они также удаляются. Суммарный выигрыш составил 11%.
Google Closure Compiler
Вторым на очереди эксперимента стоит инструмент по сжатию javascript от Google, хорошо себя зарекомендовавший. В отличие от YUI Compressor он имеет официальный онлайн инструмент для сжатия, что очень радует.
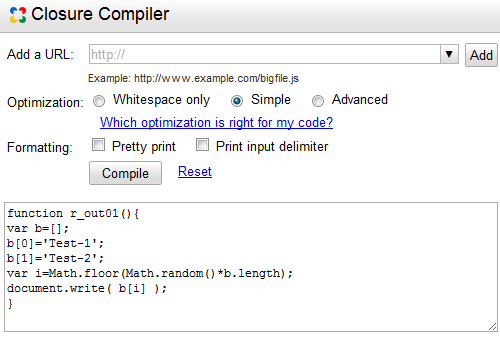
В эксперименте участвует все тот же код. Пройдя по ссылке в текстовое поле сервиса вставляю javascript и нажимаю кнопку «Compile»:

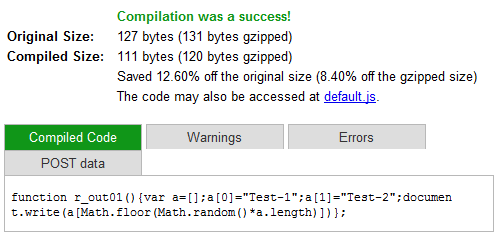
Окно сервиса разделено вертикально на две части. В первой части приведенное выше содержание скрина, а во второй результаты сжатия:

Т.е. на выходе получилось:
function r_out01(){var a=[];a[0]="Test-1";a[1]="Test-2";document.write(a[Math.floor(Math.random()*a.length)])};Суммарный выигрыш составил 12.6%, что выше YUI Compressor на 1,6%. Были удалены пробелы, заменены переменные, но отличия в полученном коде заметны. Правда мне показалось странным, что оба сервиса по разному подсчитали оригинальный размер кода 💡
На своем блоге я воспользовался Google Closure Compiler и сжал подключаемые локальные javascript файлы, в итоге они оказались абсолютно работоспособными, функциональность не пострадала. Это был еще один шаг по оптимизации блога, впереди не мало работы)



Очень любопытно и полезно! В который раз убеждаюсь в том, что учиться можно постоянно. На очереди несколько проектов с активным использованием javascript и оптимизация кода будет необходима.
Ответить
Сжатие как раз хорошо себя проявляет на больших файлах. Будет интересно посмотреть на новые проекты)
Ответить
Спасибо, полезная вещь, когда то попробую, пока в планах попробовать твой предыдущий совет по очистке базы данных от лишнего, уже не знаю сколько недель страница весит в закладках))
Ответить
Попробуй, я у себя сжимал все сторонние скрипты, подключенные мною. Везде явный результат. Javascript, используемый WordPress’ом в большинстве случаев уже оптимизирован.
Ответить
После проделанных шагов скорость загрузки блога изменилась?
Ответить
Скорость загрузки блога именно после сжатия javascript не проверял, т.к. одновременно проводил работы по оптимизации картинок и CSS. В конечном счете результаты дали о себе знать.
Ответить
Здорово 😎 Век живи — век учись! У меня сейчас как раз много работы с javascript. Надо будет сжать все что есть и проверить, как грузиться будет. Спасибо большое!
Я кажется знаю почему разный размер определяют. У них разная кодировка используется на страницах: Yahoo — utf-8, а Google — ISO-8859-1
Ответить
Игорь, вот и я у Вас учусь 😉 — про кодировки даже и не подумал. Пожалуйста!
Ответить
Спасибо огромное за статью, я даже и не предполагал почему у меня так долго грузился сайт, я правда ещё использовал другие методы ускорения загрузки страниц и сайта в целом, но отправной страницей был именно ваш сайт.
Ответить
Здравствуйте, спасибо за наводку!
Если я правильно понял, то любой скрипт, например той же гугловсой рекламы, лучше сначала сжать, названными инструментами, а уже потом вставлять?
Ответить
Андрей, любой скрипт, но прежде чем вносить изменения в скрипты Google AdSense внимательно изучите правила этой рекламной сети — это может быть запрещено. Будьте осторожны, чтобы вас не забанили в этой системе 😉
Ответить