Кнопки «Ответить» и «Цитировать» в комментариях
Приветствую! Как и обещал в прошлый раз сегодня речь пойдет про кнопки «Ответить» и «Цитировать» в конце каждого комментария. Если помните, то недавно я писал про древовидные комментарии. К такому повороту событий я не был готов и получилось так, что сам себе подложил свинью 😀

К счастью, вовремя отредактированный robots.txt исправил ситуацию. Только вчера из индекса Google была удалена последняя страница дублированного контента. В итоге я получил небольшую встряску, которая продолжалась четыре дня.
Древовидную структуру отменил, но дабы не нарушать функциональности комментирования установил плагин Comment Toolbar. Он выводит кнопки «Ответить» и «Цитировать» под каждым комментарием.

Установка достаточно проста и не требует особых знаний. После активации плагина в консоли появится соответствующий раздел Comment Toolbar, в котором есть возможность настроить вывод кнопок цитирования и ответа. Плагин русифицирован, правда не полностью, а частично.
Вообще же хочу сказать, что вебмастер просто обязан знать английский язык, чтобы легко ориентироваться в исходном коде и не только.
Без знаний в наше время — никуда, а кому не под силу освоить язык хотя бы на начальном уровне — пользуйтесь переводчиками. Поэтому не стоит бояться, если плагин не имеет русского языка.
В погоне за русифицированными версиями, которые собирают энтузиасты, можно схватить неприятности, в виде открытых внешних ссылок, вредоносного кода в шаблоне или еще чего похуже. Поэтому скачивайте плагины только с официального репозитория WordPress.
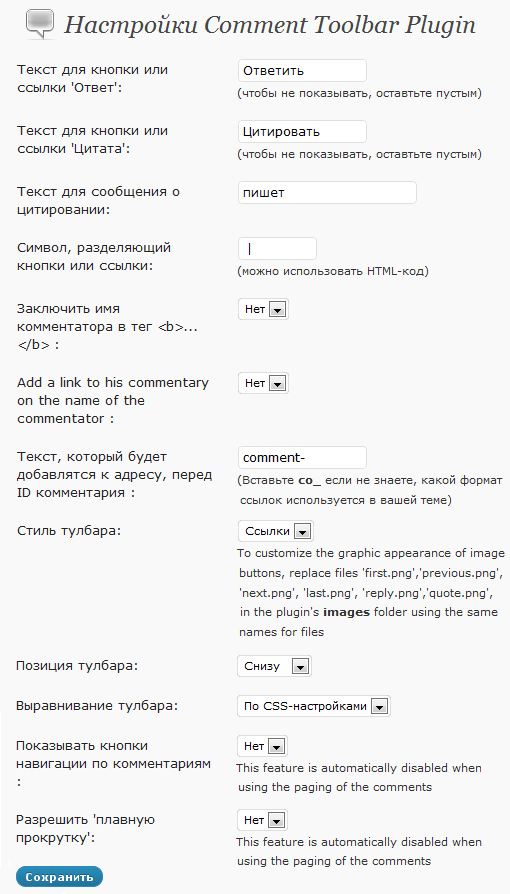
Итак, при переходе в настройки плагина видим следующее:

Обратите внимание на скриншот — в настройках плагина я выбрал в пункте Выравнивание тулбара: по CSS-настройкам, а для кнопок «Ответить» и «Цитировать» задал стиль CSS:
.comment-toolbar {
font-size:12px;
padding-bottom:5px;
padding-right:10px;
text-align:right;
margin:0px;
}Теперь пару строк о валидности кода плагина, а точнее о противоположном. Исходный код вызывает ошибки… и мне, как любителю «правильного» кода, эта ситуация крайне не нравится. Ну что же, на все найдется решение, если очень захотеть 🙂
Чтобы избежать ошибок валидации нужно в файле cf_comment_toolbar.php в папке установленного плагина найти строчку
$new_content = "<span id=\"co_".$ID."\">".$content."</span>";и заменить ее на
$new_content = "<div id=\"co_".$ID."\">".$content."</div>";Т.е. простая замена тега span на div решает проблему. Очень жаль, что разработчики плагинов не заботятся о валидации, в итоге все приходится допиливать вручную.
Добавление кнопки «ответить» без использования плагина
По многочисленным просьбам дополняю статью и привожу пример кнопки ответа на комментарий без плагина. По состоянию на начало 2015 года на блоге я использую именно это простое и наряду с этим эффективное решение, благодаря которому исключается появление дублей replytocom из-за древовидных комментариев.
В файл functions.php необходимо добавить код:
add_filter('comment_text', 'Replys');
function Replys($comment_text) {
if (!is_feed()) {
if (comments_open() && have_comments() && get_comment_type() == 'comment') {
if(get_option('page_comments'))
$comment_ID = esc_url(get_comment_link());
else
$comment_ID = '#comment-' . get_comment_ID();
$comment_author = esc_html(get_comment_author());
$yarr = '<p class="replys"><a href="#comment" onclick=\'Replys("' . $comment_ID . '", "' . $comment_author . '")\' >Ответить</a></p>';
return $comment_text . $yarr;}
else { return $comment_text;}}
else { return $comment_text;}}Затем создайте файл скрипта, например, назовите его reply.js и вставьте в него следующее содержимое:
function Replys(commentID, author) {
var inReplyTo = ''+author+', ';
var myField;
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {myField = document.getElementById('comment');}
else {return false;}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = inReplyTo;
myField.focus();}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos) + inReplyTo + myField.value.substring(endPos, myField.value.length);
cursorPos += inReplyTo.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;}
else {myField.value += inReplyTo; myField.focus();}
}После чего подключите его в заголовке либо в подвале сайта. Дело за малым — настроить внешний вид кнопки с помощью CSS для класса replys. Это может быть полноценная кнопка с фоном и границами или в виде обычной ссылки, как у меня:
.replys {
font-size:12px;
text-align:right;
margin:5px 15px 5px 5px;
}При нажатии на кнопку страница прокрутится к форме ответа на комментарий, а в текстовое поле textarea добавится имя пользователя к которому обращаетесь. После имени я сделал добавление запятой и пробела, что соответствует правилам пунктуации в русском языке при обращении.
Ну вот и подошел к концу очередной пост, скоро будет следующий. Подписывайтесь, если не хотите пропустить!



Вот у вас комментарии суперски оформлены! Очень хорошо, что нет капчи, а то иногда такие встречаются, что человек не с первого раза может её написать.
Ответить
Sidash, я тоже очень не люблю капчу и поэтому поставил перед собой задачу, чтобы никогда не использовать ее на своем блоге. И вообще я считаю, что борьба со спамом должна полностью ложиться на автора блога, а не решаться за счёт посетителей.
Ответить
Все бы так заботились о валидности кода. У меня просто руки не доходят все исправить. Да и знаний в программировании не настолько глубоки 🙁 По крайней мере, чтобы все сделать быстро.
Ответить
Со временем у всех напряженка 😀 А знания приходят со временем, пускай даже если в первый раз придется действовать методом тыка.
Ответить
В принципе полезна кнопка цитировать, но устанавливать на свой блог не буду.
На счет установки плагина с официального сайта, в последнюю неделю стал пользоваться встроенной возможности Вордпресса, вбиваешь нужное название плагина, выбираешь из списка и устанавливаешь. Не надо не в FTP заходить не распаковывать)
Ответить
Интересный вопрос. С каких пор span является не валидным элементом? К чему такая замена? Вроде не должно возникать ошибок в валидации в исходном варианте.
Ответить
Сергей, никто и не говорил что именно span не валидный. Нужно смотреть в каком контексте он используется, в частности учитывать уровень вложенности тегов. Я не спроста привел этот пример, а испробовал на своем блоге, нашел решение и поделился им в надежде что кому-то еще пригодится.
Ответить
Хорошая функция, нужная. Посмотрю, может и мне прикрутится :o.
Ответить
А у меня почему-то после исправления robots.txt из индекса Яндекса вылетело, по-моему, почти всё… 😥 Даже не знаю, убирать его или нет.
Кстати, Денис. У меня на блоге ты оказался 1000 комментатором!!! Я об этом написала в посте, под названием «Очень приятно».
Ответить
Арина, в идеале в индексе должно быть столько страниц, сколько записей на блоге + статические страницы.
Попробуйте из robots.txt удалить строки:
Ответить
А если попробовать поставить на блог DisQus 😛
Ответить
Aleks-Gold, я категорически против его! Много раз я бывал на блогах, где он присутствует и каждый раз разочаровывался. Уведомление о новых комментариях приходит не всегда, при том что соответствующая галочка была поставлена на 100% (я даже специально проверял). А еще блок с комментариями не всегда загружается с первого раза, приходится специально обновлять страницу.
Ответить
А вот моя тема не поддерживает некоторые плагины. Не работает плагин оповещения о комментариях на почту, и древовидный, ставила тоже ради оповещения. А до того, что бы копаться в кодах, еще «не доросла».
Ответить
Маргарита, бывает и такое, что тема не поддерживает, сам не раз сталкивался с этим. А подписку организовывали с помощью какого плагина? У меня Subscribe To Comments установлен, все нормально, вот здесь описано как его установить. Попробуйте, может получится)
Ответить
Webliberty, насчет WordPress Thread Comment — насколько серьезна ситуация, что старые плагины, которые не обновляются давно, могут содержать уязвимости? В частности, WordPress Thread Comment.
Ответить
Да, плагин старый и может оказаться «дырявым» для хакеров… Видимо его разработка остановилась на месте потому что древовидные комментарии начиная с какой-то там версии Вордпресс стали встроенными в сам движок и надобность в плагинах отпала. Хотя и сейчас есть темы которые не имеют древовидности.
В сети можно найти несколько способов как сделать такую поддержку. Моя тема тоже не имела древовидных комментариев, но в какой то момент приспичило их сделать, как поступил я… Взял за основу файл comments.php из дефолтной темы, в которой есть такая функция и переделал ее под себя (настроил внешний вид и прочее). Правда потом отключил в настойках и сделал обычным списком. Можете и так попробовать, пускай долго, зато надежно)
Ответить
Спасибо Денис! Статья оказалась для меня очень полезной!
Ответить
А у меня, почему-то, когда кликаю по кнопкам «цитировать» или «ответить», в текстовой области появляются @. Как от этого избавиться?
Ответить
Анатолий, откройте файл плагина и поиском по странице найдите символ @ — удалите его, только будьте аккуратны и не удалите лишнего.
Ответить
Так и не нашла, в каком месте для кнопок «Ответить» и «Цитировать» задать стиль CSS. Подскажите, плииз)
Ответить
Ирина, стиль который я для примера опубликовал вставляете в свой файл style.css в любое место, можно в самый конец файла.
Ответить
Установила плагин, а кнопка ответить так и не появилась, не подскажете как её установить?
Ответить
Людмила, проверьте настройки, поищите альтернативные варианты плагину…
Ответить
Спасибо. А я у Вас не вижу «цитаты», ее специально убрали?
Ответить
Да, убрал. Излишнее цитирование, которым многие злоупотребляют, ни к чему.
Ответить
Попробую установить данный плагин, хотя не хочется устанавливать дополнительные модули. Тем более тема поддерживает древовидные комментарии, но эти дубли все портят. У некоторых в кнопке Ответить ссылка
javascrip: void(0). Что можете сказать по этому поводу? И можно как-то изменить кнопку Ответить на что-то подобное, но без плагинов?Еще такой вопрос. Скажите, стоит ли мне закрывать от индексации рубрики с подрубриками, а также популярные записи? Одни не закрывают ради перелинковки, а другие наоборот закрывают из-за дублей.
Ответить
Сергей, замечал такие ссылки. Плагин для WP под названием Thread Comment вроде такие делает, тем самых избавляя от дублей. Без плагинов конечно можно, стоит поискать.
По второму вопросу — сколько людей столько и мнений. Если не закрывать, то делать уникальные описания для рубрик и анонсов новостей. Я придерживаюсь того, что лучше закрыть. Сколько реальных статей — столько и страниц в поиске должно быть. А открытые страницы с навигацией, рубриками, тегами и прочим приводят к искусственному увеличению числа страниц — это пригодится если сайт торгует ссылками, чем больше страниц тем лучше. Во всех остальных случаях — лучше закрыть, как правило такие страницы малоинформативны и не несут пользы посетителям.
Ответить
Мне Comment Toolbar не понравился. Все ответы он не выводит сразу под нужным комментарием, как это делалось в обычных древовидных сообщениях или в плагине Thread Comment. Когда много сообщений, то приходится искать ответ не под своим комментарием, а где-то еще ниже. В общем если не этот минус, то я бы этот плагин оставил бы у себя.
На счет дублей! Кроме роботса, вы еще каким-нибудь способом закрываете категории. Кажись в All In One Seo Pack можно их закрыть. Однако будет ли гарантия, что Гугл в дальнейшем не будет учитывать эти категории.
На некоторых блогах даже все страницы (Об авторе, карта сайта и т. д.) позакрыты от индексации. Как думаете, стоит ли их закрывать или это уже чересчур?
Также многие закрывают дубли редиректами. Особенно в древовидных комментариях. Я лично этим редиректам что-то не сильно доверяю. Не известно, как на самом деле отнесется к этому поисковик. Даже нет 100% гарантий что ссылки, закрытые всеми тегами не будут учитываться. Что можете сказать по этому поводу?
Ответить
Сергей, думаю это чересчур. Роботса будет достаточно, чтобы закрыть категории. Редиректы я использую в некоторых случаях, например с replytocom, ничего страшного в этом нет, если пойдет на пользу.
Ответить
Людмила, попробуйте использовать другие плагины, если что-то не получается. Например, Quote Comments или jQuery Reply to Comment. У меня на сайте кстати описано как они работают, заходите, почитайте, может пригодится.
Ответить
Добрый день, Вы пишите интересные и полезные статьи. Все понятно, но по ходу возник вопрос, как убрать дубли страниц. Смотрите, у Вас на сайте под кнопкой «Ответить» линк
/#comment. Если его открыть, то там тот же текст, что на странице статьи. То же самое с линком на дату комментария/#comment-51082. Как убрать такие дубли на своем сайте?На счет линка на кнопку «Ответить» разобралась — нужно в настройках плагина выбрать кнопки вместо ссылок. Теперь найти бы, как дату комментария сделать просто числом, без ссылки.
Ответить
Оксана, символ
#в URL-адресе называется якорем — это ссылка на определенный фрагмент (место) на текущей странице. Ссылки подобного рода не дублируют контент, а поисковые системы не индексируют то что находится после этого символа. Поэтому нет повода для беспокойства)Ответить
Webliberty, Спасибо за ответ! О реакции робота на этот символ ранее не слышала. Но заметила, что при проверке на дубли, комментарии не показывались поисковиком. Теперь знаю почему.
Ответить
Спасибо большое!!! Дождался все-таки Вашей статьи! Поставил себе, всё работает на ура! Спасибо за полезные статьи! Избавился от многих плагинов 🙂
Ответить
Юлий, наконец-то дошли руки и дополнил статью по Вашей просьбе, извиняюсь за задержку.
Ответить
«Только вчера из индекса Google была удалена последняя страница дублированного контента». — У вас, есть статья об этом? Хотелось бы почитать. Поделитесь опытом. Спасибо.
Ответить
Рита, ссылка на статью про древовидные комментарии в начале статьи, упоминая про дублированный контент я имел в виду историю про дубли replytocom.
Ответить
Всё работает, спасибо большое! Я так понял, что данный скрипт не работает, создавая древовидные комментарии?
Ответить
Никита, мне не совсем понятен вопрос, переформулируйте, пожалуйста.
Ответить
Здравствуйте!
Я переформулирую. При подключении Вашего скрипта комментарии получаются НЕ древовидные, т.е в столбик, как в этом блоге
Ответить
Webliberty, здравствуйте воспользовался вашим способом установил кнопку «ответить» без плагина, кнопка появилась но древовидные комментарии не работают подскажите можно ли это как нибудь исправить?
Ответить
Верно, комментарии не приобретают древовидную структуру, так и было задумано 🙂
Ответить
Здравствуйте.
Поясните, пожалуйста: «После чего подключите его в заголовке либо в подвале сайта». Куда именно вставлять?
Ответить
Виталий, добрый день! Можете подключить в файле header.php между тегами
<head>...</head>Ответить
Webliberty, здравствуйте. Кнопка «Ответить» появилась, но ни как не могу подключить скрипт.
Подключаю в header.php: залил его на один уровень с functions.php (корневая папка темы). Но после ответа комментарий, все равно выводится на верхнем уровне. Заранее благодарен.
Ответить
Здравствуйте, Виталий. Быть может Вы не правильно поняли предназначение скрипта? Он добавляет кнопку, при нажатии на которую добавляется имя в форму ответа. Уровень вложенности (древовидность) не предусмотрен.
Ответить
Все понятно. Спасибо.
Ответить
В код без плагина, я бы добавил строку очистки
textareaперед вставкой имени пользователя к которому обращаетесь. Причина очистки в том, что если нажали ответить Виталию, потом раздумали, решили ответить Ирине — в поле будет вставлено «Виталий, Ирина,».Ответить
Сергей, к великому сожалению пример доработки, который вы отправили в сообщении, оказался неисправным, т.к. в комментариях WordPress режет весь код, предварительно не преобразованный в HTML-сущности.
Я понял, что вы имели в виду, хотя не уверен в практичности вашего предложения. Дело в том, что не всегда в комментарии содержится ответ на вопрос одного пользователя. Допустим, я ответил на ваш вопрос и решил в этом же самом сообщении ответить на вопрос другого пользователя и обратиться к нему по имени — в этом случае мой первый ответ окажется удалённым.
Ответить