Совмещенный валидатор Unicorn консорциума W3C
Привет! Продолжаю тему валидности и сегодня на повестке дня Unicorn — единый валидатор W3C, который помогает людям улучшить качество веб-страниц, выполняя различные проверки сайта. Главный девиз — «Улучшим качество всемирной сети»!

Unicorn собирает данные популярных HTML и CSS валидаторов, а также других полезных инструментов, объединяя результаты проверки на одной странице. Онлайн сервис решает некоторые задачи веб-разработчиков, в том числе помогая исправить существующие ошибки в документе.
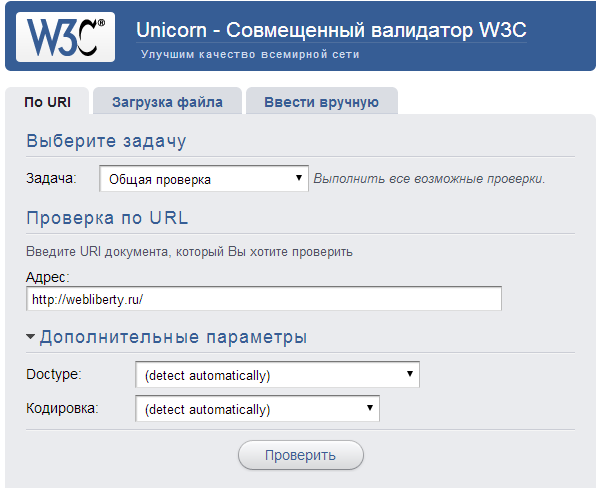
Приступая к работе, зайдем на главную страницу валидатора. Приятно отметить поддержку нескольких языков интерфейса, включая русский. На трех вкладках расположены различные варианты проверки: по URL-адресу страницы, загрузка файла и ручной ввод текста.

В первую очередь, независимо от типа проверки, необходимо выбрать задачу, которую хотим решить с помощью совмещенного валидатора:
- Общая проверка кода на валидность — выполняются все тесты
- Проверка CSS профиля — каскадные таблицы стилей
- Система проверки MobileOK — доступность на мобильных устройствах
- Пользовательская задача — ручной выбор тестов
Параметры пользовательской задачи позволяют выбрать следующие тесты: (X)HTML, CSS, MobileOK, RSS/Atom, HTTP заголовки, i18n (интернационализация). Каждый из этих тестов имеет свою собственную страницу на сайте W3C, про некоторые я рассказывал более подробно:
Дополнительные параметры зависят от типа выбранной задачи. Например, запуская общую проверку можно указать Doctype и кодировку документа, если не указывать — определиться автоматически. В проверке CSS профиля среди дополнительных параметров выбирается вид отчета и тип устройства.
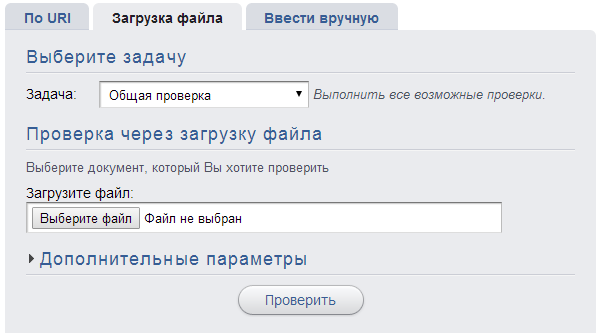
Итак, для проверки по ссылке необходимо указать ее адрес в текстовом поле. Для загрузки файла нужно перейти на вторую вкладку и выбрать локальное расположение и имя файла:

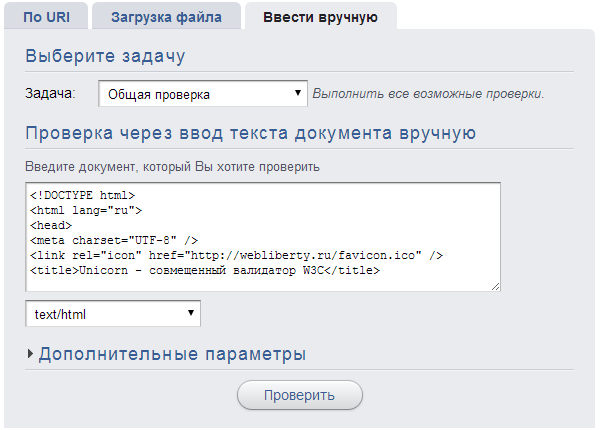
А на третьей вкладке мы можем вручную ввести текст — исходный код страницы, CSS стили, разметку на языке XML или SVG. При этом важно указать тип документа из раскрывающегося списка.

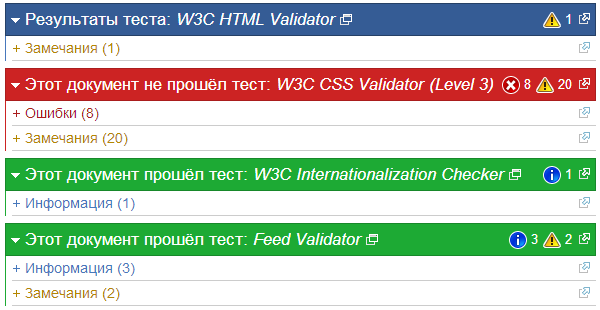
Запускаем тестирование нажатием кнопки Проверить. Результаты сформированы по отдельным категориям и объединены в группы замечаний, ошибок и информационных сообщений.

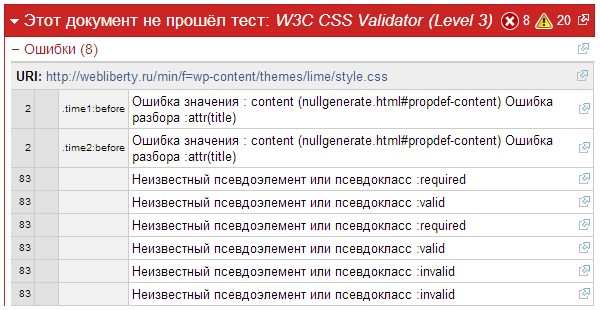
Группы представляют собой раскрывающиеся списки, которые содержат исчерпывающую информацию с указанием строки документа и описанием ошибки или замечания. Например, так выглядит список ошибок:

Совмещенный валидатор Unicorn — отличный инструмент для проверки сайта! Единый интерфейс и объединенные результаты проверки позволяют комплексно оценить качество разработки и соответствие стандартам W3C. Проверьте свой сайт!



Сложно очень угодить валидатору, без «потерь». Сколько не пытался, либо ошибки вызывают плагины и сторонние скрипты, либо мои руки. Если брать последнее, то исправления для валидатора влияют на внешний вид сайта, что тоже не очень хорошо. В общем теперь я это игнорирую 🙁
Ответить
Мне тоже пока не удается подружится с валидатором. Вообщем пока сайт с ошибками.
Ответить
Главное чтобы не было критических ошибок, способных навредить сайту! Как показала практика, валидатор не всегда правильно обрабатывает действующие стандарты. Вроде бы и описание новых селекторов и тегов есть на W3C, но если применять их — выдаст ошибку. То есть сам механизм проверки не успевает за прогрессом и новые стандарты не распознает. Наверное потому что они официально не внесены в спецификацию, а являются частью следующего поколения стандарта.
Опять же нужно правильно расставлять приоритеты, что важнее — функциональность сайта или отсутствие ошибок, но при этом ограниченность в действиях пользователей. Предпочтение нужно отдавать первому фактору. Проверять сайты необходимо и по факту принимать конкретное решение.
Ответить
Недавно делал тему на вордпресс. После окончания всех работ проводили проверку на валидность на W3C выявились ряд интересных ошибок.
К примеру в коде вставки видео через iframe c youtube выдает ошибку, ошибка заключается в том что в коде используется
frameborder="0"что не валидно в html5 исправляется в принципеstyle="border:0". Неужели на yotube не знают о том что в html5 данный атрибут считается устаревшим?Тег <center> тоже устарел, порой был очень удобен. Вместо него теперь нужно прописывать
text-align:center.Часто возникают ошибки при использование в Вордпресс устаревших плагинов. Убрать все ошибки, удалось довольно легко 🙂
На своем же сайте пока ошибки есть, нужно над ними поработать. Считаю, что по возможности нужно исправлять все что удастся.
Ответить
Когда я вставляю в запись видео с ютуба, то всегда вообще удаляю теги
frameborderиallowfullscreen.Ответить
Привет всем и автору, про валидатор много написано и мой совет, если хотите видеть свой блог в выдаче, то исправляйте все свои косяки в коде, либо сами, а может и фрилансер.
Ответить