Виджет сайта для табло Яндекс браузера
Всем привет! В конце прошлого года ко мне на почту пришло письмо от команды Яндекс.Браузера, в котором шла речь про API Табло и виджет сайта. Честно сказать, я не являюсь постоянным пользователем этого браузера, однако сообщение вызвало неподдельный интерес.

Сегодня у меня возникло желание поделиться с Вами и рассказать как использовать API. С его помощью можно сделать свой сайт более узнаваемым. Среди тех, кто увидит и оценит конечный результат, находятся пользователи Яндекс Браузера.
На данный момент Яндекс браузеру всего лишь чуть больше года, однако его доля среди пользователей рунета составляет порядка 5% и охват постоянно растет.
А если учесть, что расширение «Визуальные закладки» доступно для других популярных браузеров, таких как Google Chrome, Mozilla Firefox, Internet Explorer — то число пользователей API Табло будет намного больше. Нужно ли создавать виджет сайта в том случае, если лично Вы не пользуетесь Яндекс.Браузером? Однозначно да!
Как создать виджет сайта для API табло
Начну рассказывать и показывать как это сделать, а за основу в качестве примера возьму свой блог. Но для начала давайте определимся, какие изменения нам предстоит сделать и как они отразятся на табло. Мы сможем:
- изменить фон виджета для нашего сайта;
- добавить свой логотип;
- настроить вывод значков различных уведомлений.
Для того чтобы внести все эти модификации нам понадобится создать файл манифеста для виджета с именем manifest.json, который будет содержать блок метаданных на языке XML. Затем подключаем файл в заголовке страницы, внутри <head>. Я разместил файл в корневом каталоге, но если хотите — можете использовать другой путь:
<link rel="yandex-tableau-widget" href="/manifest.json" />Содержимое файла:
{
"version": "1.0",
"api_version": 1,
"layout":
{
"logo": "https://webliberty.ru/wp-content/themes/lime/images/manifest.png",
"color": "#e9ffd0",
"show_title": false
}
}Внимание! Вам потребуется внести свои изменения в код перед применением! Что означают указанные параметры:
- version — версия виджета. Любое число, например 1 или 2; 1.0 или 2.0 и т.д.
- api_version — номер версии API Табло. На данный момент существует только 1.
- logo — укажите абсолютный путь к графическому файлу логотипа.
- color — цвет заливки фона.
- show_title — отображение заголовка страницы. Может принимать два значения: false — не показывать; true — показывать.
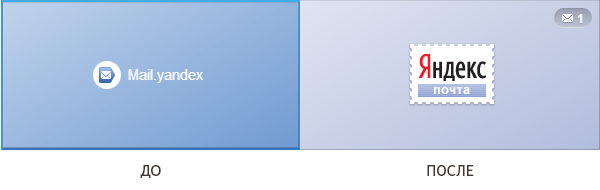
В своем примере я не стал приводить настройки значков уведомлений, потому как не компетентен в данном вопросе — здесь потребуется помощь программиста. Среди возможных вариантов применения — уведомления о новых письмах (как это реализовано у Яндекс почты), число лайков и прочее. Более подробную техническую документацию можно найти на странице Яндекс API, в том числе примеры настройки уведомлений.

К логотипу предъявляются особые требования:
- графический файл должен быть формата PNG с прозрачным фоном;
- максимальные размеры: ширина 150px, высота 60px.
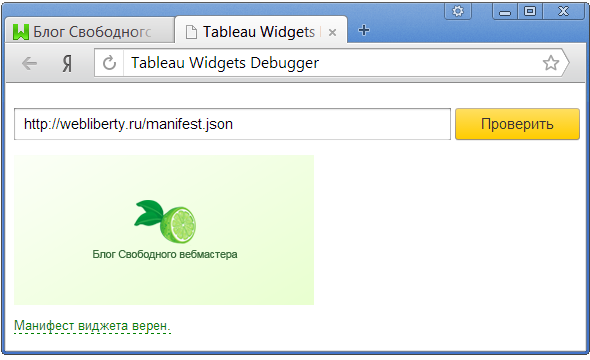
Все виджеты Яндекс Табло обновляются автоматически с некоторым заданным интервалом, понадобится время чтобы увидеть изменения. Возможно придется несколько раз почистить кэш браузера. Однако, если Вы не желаете ждать, то откройте в Яндекс браузере страницу chrome://tableau-widget и укажите в строке URL манифеста, после чего нажмите на кнопку Проверить:

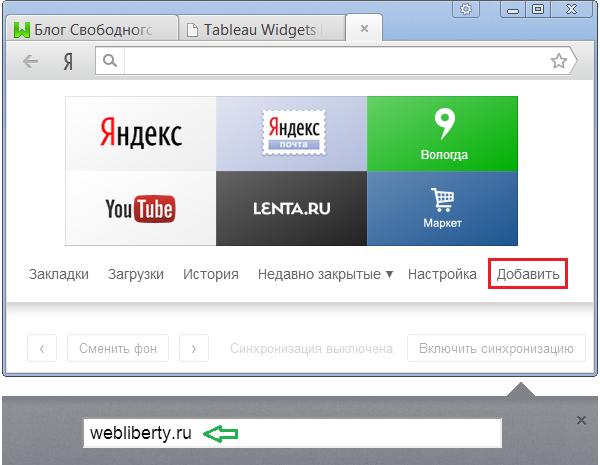
Если код манифеста оформлен верно — появится надпись «Манифест виджета верен», в противном случае возникнет ошибка. Есть и другой способ увидеть изменения сразу — вручную добавить сайт на табло:

После продолжительных манипуляций в конце-концов я получил такой результат:

Он конечно не претендует на звание лучшей дизайнерской работы 😀 По крайней мере отражает суть и заданный стиль оформления блога. А тайтл я не стал выводить (show_title), т.к. нельзя настроить отступы и цвет шрифта — в моем случае название является частью изображения. А Вы уже сделали виджет своего сайта для табло браузера и визуальных закладок Яндекса?



На днях читал об этом виджете для табло яндекс браузера. Думал стоит ли делать, или нет. Да и пока толком не разбирался. По сути плюс в том что можно оформить по своему желанию. Да и уведомления можно сделать с сайта, правда только пока поддерживаются они только яндекс браузером. Время будет надо поподробнее почитать 🙂
Ответить
Тоже письмо приходило, но что-то не придал этому значения 😉
Ответить
Тоже давненько где-то читал про этот виджет. Время будет надо сделать 😎
Ответить
Сергей, а я вот с уведомлениями не разобрался, здесь программист нужен. Вытягивать данные запросами и выводить… На контентном сайте им сложно найти применение, скорее для онлайн инструментов или сервисов.
Николай, Андрей, попробуйте, много времени не займет 🙂
Ответить
Webliberty, Я думаю было бы здорово сделать уведомление о новых записях или комментариях.
Ответить
Сергей, хорошая идея) Думаю записи как-то можно из xml достать, а вот с комментариями сложнее — никак не определить являются комментарии прочитанными или нет…
Ответить
А для чего вообще нужен виджет, влияет он на раскрутку сайта или попадание в яндекс каталог?
Ответить
Andrey, нет, виджет используется только ради эстетических соображений, брендирования, ну и в добавок имеется возможность реализовать некую функциональность в качестве уведомлений.
Ответить
Мне тоже приходило письмо от Яндекса и я тоже мимо ушей пропустил… Хотя давно хочу поковырять API Яндекса и посмотреть что там еще интересного есть
Ответить
Мне письмо не приходило почему-то. Только тут узнал о такой возможности. Спасибо что поделились)
Сам виджет конечно сделал без проблем. А вот с уведомлениями — беда. Уже второй день пытаюсь их вытянуть, но никак.
Ответить
У меня давно зудит в голове идея создать свое расширение для Chrome, т.к. статистика с отрывом в его пользу. Сейчас вот задумался и о Яндексе — серьезно просел блог по позициям за последнее время, того и гляди — поможет.
Ответить
Anton, на позиции виджет ни коим образом не может повлиять, если только для узнаваемости в визуальных закладках.
Ответить
Не подскажете, как это же сделать в WordPress?
Ответить
ilnaz, а причем здесь Вордпресс? Никакой привязки к CMS не существует. Манифест подключается в заголовке любого сайта, даже на голом HTML.
Ответить
Причина в том что я как сказано подключил, но все равно не работает (может дело в хостинге Hostiger).
Ответить
ilnaz, значит, что-то не так делаете. Все работает нормально.
Webliberty, единственный нюанс, который я нашел после подключения манифеста — код, вставляемый в header не воспринимается W3C валидатором и определяется как ошибка. Я общался с support’ом Яндекса по этому поводу, они сказали, что постараются что-то сделать с корректным определением
rel=""yandex-tableau-widget""в элементеlink.Ответить
ilnaz, дело не в хостинге. При проверке манифеста никаких ошибок не возникает? Если без ошибок, значит нужно просто очистить кэш.
Anton, я тоже туда обращался 🙂 Буквально через неделю или две после того как обнаружил что код не валиден. Атрибут ссылки, который используется для манифеста (yandex-tableau-widget) не занесен в спецификацию W3C из-за этого валидатор ругается. Вот что ответили в поддержке на мой вопрос:
Манифест Вашего виджета верен и в Табло Яндекс.Браузера будет распознаваться корректно.
Остается надеяться что придумают что-нибудь)
Ответить
Webliberty, у меня тоже похожая формулировка, но, с надеждой на успех:
Мы работаем с другими производителями браузеров над задачей стандартизации решения браузерных виджетов, но в данный момент все подобные элементы — кастомные, это нормально.
Благодарю за письмо!
У меня виджет определяется нормально во всех браузерах, но ошибка уж очень мусолит глаза. Будем надеяться на положительные изменения.
Ответить
Спасибо за статью!
Вот только в мобильном браузере яндекса не отображается красивый виджет. Как решить проблему? Кэш почистил, все дела…
Ответить
Вячеслав, по-моему виджеты работают только для десктопной версии браузера.
Ответить
Вячеслав, хороший вопрос. Что не работает в мобильной версии — это фигня. Вранье. Все работает. Только я сам не могу понять, в чем проблема. У меня тоже не пашет 🙁
Ответить
Тоже приходило письмо, смотрел, быстро все сделал, оценил, но вот только беда, пока что так и не понял как выводить уведомления… Может кто справился? Не подскажите случайно?
Ответить
Артур, думаю без помощи программиста не обойтись) Обратитесь на специализированный форум, скорее всего там подскажут варианты решения требуемой задачи.
Ответить
Здравствуйте. Если шаблон регулярно обновляется, можно ли строчку которая в шапке выводит файл манифеста прописать в стандартном файле функций? Что бы не прописывать его регулярно
Ответить
Евгений, можно конечно и функцию написать, но правильным решением считается использование дочерних тем. Создайте дочернюю тему и в дальнейшем работайте с ней, тогда не придется при каждом обновлении вручную вносить все предыдущие правки.
Ответить