Добавление видео на блог
Приветствую! Вчера я опубликовал запись про АП Яндекс выдачи, в которой вставил видео файл. Как вставить видео на блог? Сегодня хочу рассказать как это можно сделать!

Для добавления видео на блог WordPress можно воспользоваться несколькими способами. Но в данном случае я остановлюсь всего на двух, наиболее простых — с помощью плагина и путем прямой вставки кода плеера.
Подключение видео на блог с помощью плагина
Самым подходящим для поставленных целей считаю плагин Video Embedder. С его помощью можно подключить видео с самых распространенных видео-хостингов, таких как Youtube, Google Video и многих других (всего в списке 22 пункта), а также загружать свои собственные видео-файлы. Рассмотрим на примере, как подключить видео с Youtube.
Первым делом устанавливаем плагин, находим видео, которое хотим подключить и смотрим его идентификатор. Найти идентификатор можно в адресной строке браузера на странице с видеороликом:
то что выделено красным это и есть идентификатор, копируем его…
Далее создаем новую запись в блоге, вставляем идентификатор туда где хотим его видеть и заключаем в специальные теги. Для ютуба они выглядят так:
[youtube] ID видео, в нашем примере sOFS249yERE [/youtube]
Остается лишь опубликовать запись и перейти на страницу, чтобы убедиться что все в порядке и подключаемый ролик функционирует.
Теги вставки для каждого видео-хостинга разные, их можно увидеть на странице самого плагина, там даже приведены примеры. Я привел пример с ютубом, на других все так же просто и трудностей возникнуть не должно.
Вообще же мне пришлось перепробовать много различных плагинов для вставки видео на блог WordPress, но этот считаю самым лучшим и по функциональности и по простоте использования. Также можно подключать видео файлы, хранящиеся на своем хостинге, что очень удобно и не возникает зависимости от других сервисов (случается, что со временем удаляются файлы с видео-хостинга).
Подключение видео на WordPress вручную
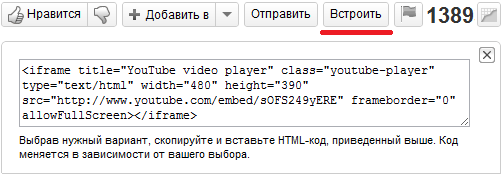
Разместить видео файл на своем блоге можно и без использования плагинов, добавляя код ролика на страницы вручную. Опять же разберем пример на примере ютуба. Находим на сайте youtube.com понравившийся ролик и под ним нажимаем на кнопочку «Встроить»:

Далее полученный код необходимо вставить на страницу записи и подключение завершено. Минусом данного способа является малое количество видео-хостингов, поддерживающих подключение видео на сторонних ресурсах.
Есть еще одно НО: при ручном подключении видео страница не проходит проверку на валидность HTML кода… Проблему можно решить, применив небольшую хитрость… Если интересно, могу поделиться 😉
Для примера я вставлю очередное видео:



Я тоже перед этим несколько пробовал, но все они не подходили — то слишком наворочены, а толку мало, то простенькие и с малыми возможностями. Video Embedder, на мой взгляд, самый лучший ❓
Ответить
Отличный плагин, сам им пользуюсь, очень удобно и понятно 🙂
Ответить
Я вставляю видео или с рутуба или с ютуба и там есть возможность вставить видео, нужный код на видео начинается со слов OBJECT, копируем и потом вставляем в нужном месте записи в HTML-режиме.
Ответить
Пора делать карту твоего блога для людей, а то долго искала эту статью. У меня почему-то через вставку просто кода, видео исчезает или видно не всем.
Два дня уже мучаюсь на новом блоге. Сейчас попробовала через плагин. Посмотрю, что люди скажут 😉
Ответить
Арина, про карту все забываю… А через вставку кода в режиме HTML делаете? После переключения в визуальный режим иногда пропадает видео, кстати при таком переходе любой код может пропасть. Поэтому тут лучше после вставки кода сразу же сохранять запись и не переключаться в визуальный режим. У Вас новый блог? 😎
Ответить
Спасибо большое!! Действительно очень помогла информация!!))
Недавно только блог создал, все мучился с размещением видео, искал долго, ничего не получалось. А тут прочитал попробовал и сразу получилось)) благодарю за информацию))
Ответить
Борис, пожалуйста! Когда я только завел свой блог тоже никак не получалось вставить видео, а оказывается все очень просто 😉
Ответить
Поделитесь, пожалуйста, как вручную вставить код, чтобы страница проходила валидацию.
Ответить
Juliya, на самом деле все очень просто 🙂 Приведу пример на коде для видео, которое вставлено на текущей странице. По умолчанию YouTube предлагает добавить такой код на страницу для встраивания видео:
<iframe width="560" height="315" src="https://www.youtube.com/embed/vIT6Kfdu9qo" frameborder="0" allowfullscreen></iframe>и ошибку вызывает атрибут
allowfullscreen. Удаляем этот атрибут из кода и готово, страница проходит проверку на валидность, а функционал плеера не страдает, все работает как надо!Ответить
Webliberty, спасибо большое! А можно еще один вопрос? Какой лучше вставлять код: iframe или object (старый код встраивания)?
Ответить
Juliya, я использую iframe — код занимает меньший объем, да и шагать нужно наряду с современными тенденциями 😉
Ответить
Пару недель назад была необходимость вставки видео, соответственно полез смотреть плагины, на одном из форумов шло обсуждение плагина Video Embedder прочитал, говорилось о «дырах» в коде. Что думаете по этому поводу?
Ответить
Владимир, да плагин старый, последняя версия от 2009 года, возможно есть проблемы с безопасностью. Рекомендую напрямую вставлять видео, без использования плагинов, рекомендую пользоваться вторым предложенным способом!
Ответить
У меня не выравнивается видео по центру 🙁 В чем может быть проблема?
Ответить
Pavel, чтобы выровнять подключаемое видео на блоге по центру необходимо код вставить в теги:
<p style="text-align: center;">код видео</p>Ответить
Ух ты! Спасибо за “allowfullscreen”! А можно ли без плагинов вставить видео в комментарии? У меня есть ответ на вопрос читателя в видео, но я не могу его вставить((
Ответить
Анастасия, я вставлял точно таким же способом, все работает. Хотя встречаются такие темы Вордпресс, которые вырезают весь HTML код в комментариях.
Ответить
Webliberty — просто огромадное спасибо за такой скорый ответ! Я попробовала еще раз… Все получилось 🙂 Оказывается, когда я вставляю код видео в комментарий, то в панели его не видно, но на сайте видео отбражается. Спасибо еще раз!
Ответить