Социальная сеть Google Plus, влияние кнопки +1 на продвижение
Приветствую! Сегодня расскажу удивительную новость: стало известно о запуске социальной сети Google Plus от лидера мирового поиска. Пока что она находится на стадии тестирования и массовый доступ к ней ограничен, но мне посчастливилось получить инвайт (приглашение) и открыть доступ.

Я увидел своими глазами, что из себя представляет новая социальная сеть и делюсь первыми впечатлениями с вами! Кстати, в статье будет небольшой бонус, так что читайте внимательно.
Примечательно, что раньше мне не приходилось встречать упоминаний о таком событии, неужели Google удалось сохранить эту серьёзную разработку в тайне? Какое будущее ждёт соцсеть и сможет ли она, преодолев трудности, потеснить главных конкурентов?
Кнопка Google+1 и её влияние на результаты поиска
Вероятно, кнопка Google +1, которая появилась сравнительно недавно, имеет тесную интеграцию с социальной сетью. Для чего она предназначена, может ли повлиять на продвижение сайта и если да, то как?
Она позволяет рекомендовать своим друзьям, зарегистрированным и вошедшим в свой аккаунт Google, страницу в результатах поиска, которой вы присвоили +1, а также увидеть рекомендации своих друзей.

В центре веб-мастеров Google появился дополнительный раздел — Показатели +1, состоящий из таких отчётов как влияние на результаты поиска, активность и аудитория. Это позволяет отслеживать клики по кнопке и переходы по рекомендациям в результатах поиска (см. изображение слева).

Таким образом, есть реальное подтверждение влияния кнопки +1 на результаты поиска, а значит появился еще один легальный способ продвижения сайта в Google. Сайты, отмеченные друзьями, будут лучше ранжироваться в персональной выдаче.
Чтобы разместить кнопку на сайте нужно получить её код, пройдя по ссылке на странице Google Webmaster Tools.

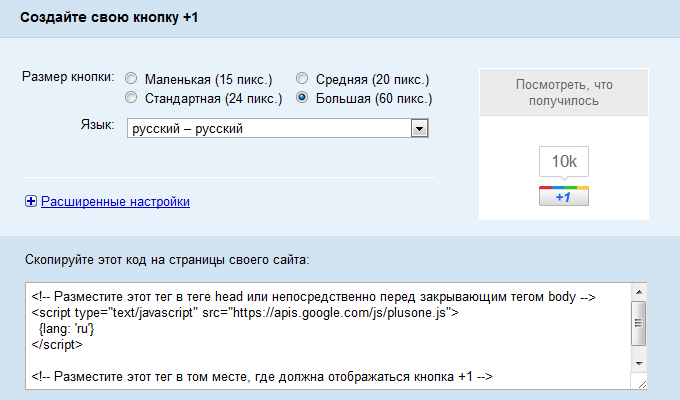
На странице настроек можно выбрать язык и размер кнопки, а в расширенных настройках доступно ещё несколько параметров, например, отображать счётчик рядом с кнопкой или нет:

Например, для того чтобы добавить на сайт стандартную кнопку со счётчиком требуется вставить первый фрагмент кода в секции <head> или непосредственно перед закрывающим тегом </body>:
<script src="https://apis.google.com/js/plusone.js">
{lang: 'ru'}
</script>А последний фрагмент кода нужно вставить в том месте, где должна отображаться кнопка Google+1:
<g:plusone></g:plusone>Теперь ранее обещанный бонус! Если вы заботитесь о валидности HTLM кода, то будете разочарованы. После вставки последнего фрагмента кода страница не пройдёт проверку. Но не отчаивайтесь, есть решение этой проблемы! Замените последний фрагмент на следующий код:
<div class="g-plusone"></div>И кнопка больше не станет вызывать ошибки. Вот и весь секрет 😉
Возможности социальной сети Google +
Социальная сеть Google+ обустроена таким образом, что все пользователи объединяются в круги: друзья, семья и знакомые — это стандартные, но ими список не ограничивается и можно создавать свои собственные круги.

В социальной сети Google+ можно загружать фотографии, обмениваться сообщениями, загружать видео и самое важное для вебмастеров — делиться ссылками. Это прекрасное место для размещения анонсов записей, их обсуждения. Отличный инструмент для продвижения сайта!

На главной странице профиля размещается лента новостей. При публикации новости можно настроить какому из кругов общения будет виден анонс — это очень удобно и позволяет разбивать на отдельные потоки целевую аудиторию.
Есть ещё много интересных функций, которые я и сам пока не до конца изучил, но уверен, что Google+ прочно войдёт в нашу жизнь и потеснит таких гигантов как Facebook и прочие социальные сети.
Закрытие Google+ для обычных пользователей
В декабре 2018 года было объявлено о решении закрыть социальную сеть Google+ для индивидуальных пользователей. Это обусловлено низкой популярностью сервиса и нецелесообразностью его обслуживания.

Уже с 4 февраля 2019 года в Google+ нельзя будет создавать профили, страницы, сообщества и мероприятия. А со 2 апреля обычные аккаунты Google+ и все созданные страницы перестанут работать, весь контент будет удалён. Доступ останется только у корпоративных пользователей пакета G Suite — услуга является платной.



Хотела зарегистрироваться, а мне пишут «Мы пока не можем принять больше пользователей. Повторите попытку через некоторое время» 🙁
А кнопочку +1 на Шпильке я давно поставила. В связи с этим вопрос. Я могу пройтись по своему блогу и понажимать все посты?
Ответить
Арина, на данный момент регистрация по инвайтам. Если хотите, могу отправить приглашение (скиньте мне на почту Ваш электронный адрес на Gmail). Да конечно можете поставить +1 своим постам, Ваши друзья увидят в поиске, что рекомендуете страницу.
Ответить
А мне можешь инвайт прислать? Если можешь, спасибо )
Ответить
Руслан, мне не удалось отправить инвайт Арине, регистрация видимо приостановлена даже по инвайтам, теперь при в ходе открывается страница вот с таким содержанием:
Видимо набрали определенное число человек для тестирования системы…
Ответить
Ладно, спасибо за внимание, посмотрим сеть потом, когда в народ выйдет.
Ответить
Ты еще одно событие с цифрой 1 от гугла пропустил — 1 миллиард посетителей за месяц, и самый посещаемый сайт. Если заработают инвайты скинь и мне плиз один))) А я все ленюсь новую кнопку поставить, но видимо надо будет.
Ответить
Артур, как только появится возможность обязательно скину инвайт) Гугл везде первым успевает, развивается и очень хорошо. Не ленись)
Ответить
И мне если не трудно, пришлите пожалуйста. И спасибо за статью. А кнопку пока, что не могу добавить. ЖЖ то ли умер, то ли жив. Так что пока Ваша статья в Избранном полежит.
Ответить
Светлана, оставьте пожалуйста адрес Вашей почты (можете мне на почту отправить) на gmail — только так можно отправить инвайт на google+.
Ответить
Денис, добрый вечер! Можно попросить инвайт — очень заинтересовала новая социальная сеть. Если можно, буду очень благодарен. Спасибо!
Ответить
Andre, отправил инвайт на гугл+
Ответить
Спасибо за информацию про валидность кнопки +1 😎 А есть что-нибудь про валидность кнопок от Яндекса (соц.закладки)?
Ответить
Елена, ага, есть) я их ставил как то на блоге, приходилось урезать код, который предоставляет сам Яндекс и использовать вот это:
<script src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init"></div>Ответить
Webliberty, действительно, все гениальное — просто 🙂 Проходит! Подпишусь-ка я на новостную рассылку. Дважды спасибо.
Ответить
Привет) А я уже несколько месяцев отправляю запрос и мне ничего не приходит, хоть и с сервисами гугла дружу не первый год( Кинь мне пожалуйста инвайт, может так получиться, уж больно хочу взглянуть, да и поселить там скорее всего)
Ответить
Ну вот, настал тот момент, когда любой желающий может зарегистрироваться в новой социальной сети Google+ и для этого больше не требуются приглашения (инвайты):
Ответить
А вот чтобы код правильно проверялся и кнопка +1 чтоб маленькая была — как написать в коде надо?
Ответить
grz, способ описанный выше здесь конечно не подойдет, придется повозиться. Например, можно попробовать код маленькой кнопки +1, который предлагается использовать:
<g:plusone size="small"></g:plusone>вывести не прямой вставкой этого года, а через скрипт.
Я предлагаю такой способ сделать кнопку Google+ валидной вне зависимости от ее размера. Для этого потребуется создать файл скрипта с расширением .js (допустим Gvalid.js) и вставить в него следующее содержание:
document.write('<g:plusone size="small"></g:plusone>');Обратите внимание, size="small" как раз и отвечает за размер кнопки, он может принимать следующие значения:
Для стандартной таких атрибутов вообще не требуется.
Вставка кода происходит следующим образом: в том месте, где хотите видеть кнопку, вставляете строку:
<script src="/site.ru/Gvalid.js"></script>Путь к скрипту меняете на свой, в зависимости от того, куда его загрузили на хостинге. При этом не забывайте вставлять обязательный скрипт перед закрывающим тегом body, какой — читайте в статье.
Перед отправкой этого комментария я реализовал данное решение у себя для тестирования, поэтому решение на 100% рабочее и не вызывает ошибок валидации HTML. Удачи!
Ответить