Еще 3 сервиса валидации от W3C
Здравствуйте! В очередной раз я поднимаю тему проверки ресурса на валидность. И вновь поможет нам в этом незаменимый консорциум W3C. Если Вы являетесь мои подписчиком, то наверняка уже знаете как проверить валидность HTML кода и каскадных таблиц стилей CSS. Если нет — добро пожаловать на Блог Свободного Вебмастера, следуйте по ссылкам и изучайте.

Да, я люблю валидатор! Так приятно видеть, когда после проверки открывается окно с зеленым цветом, подтверждающим соответствие нормам консорциума.
Сегодня затрону сразу три сервиса, давайте разбираться. Сегодня нам предстоит проверить нашу ленту RSS, ссылки и доступность с мобильных устройств. Обо всем по-порядку.
1. Feed Validation Service — проверяет синдицированные каналы лент RSS и Atom, доступным языком наличие ошибок в фиде. Главное окно выглядит так:

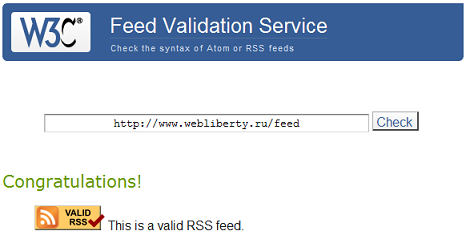
На выбор можно проверить или по URL или вставить полученный код. Как и прежде приведу конкретный пример, но придется отступить от традиции и вместо проверки Яндекса проанализирую компоненты своего блога. Почему не Яндекс? Потому что у него нет своей ленты RSS, проверка ссылок может затянуться на неопределенный срок (сложно представить сколько их), а в мобильных устройствах главная страница в любом случае вызовет ошибки (поверьте мне, я проверял, попробуйте и Вы), т.к. для них нужно создавать специальную PDA или WAP версию, что не является первостепенной задачей. Поэтому сегодня подопытным кроликом станет мой блог webliberty.ru:

Заметьте, что в текстовую строку нужно вводить адрес фида, а не главную страницу. Здесь у меня проблем не наблюдается и перехожу к следующему сервису.
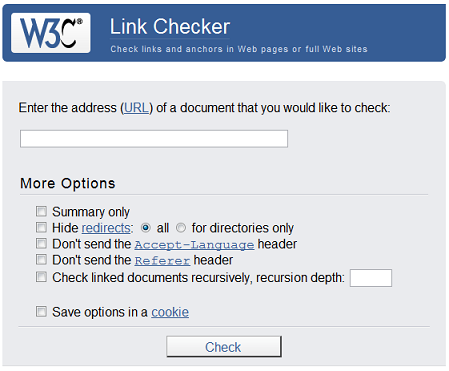
2. Link Checker — проверка всех ссылок на странице или на сайте целиком. Позволяет найти битые ссылки на несуществующие страницы:
- Summary only — показывать только общие сведения;
- Hide redirects — скрывать редиректы;
- Don’t send the Accept-Language header — не отправлять в заголовке язык страницы;
- Don’t send the Referer header — не отправлять в заголовке адрес с которого зашли на страницу;
- Check linked documents recursively, recursion depth — просматривать внешние страницы, указав глубину просмотра в строке рядом.

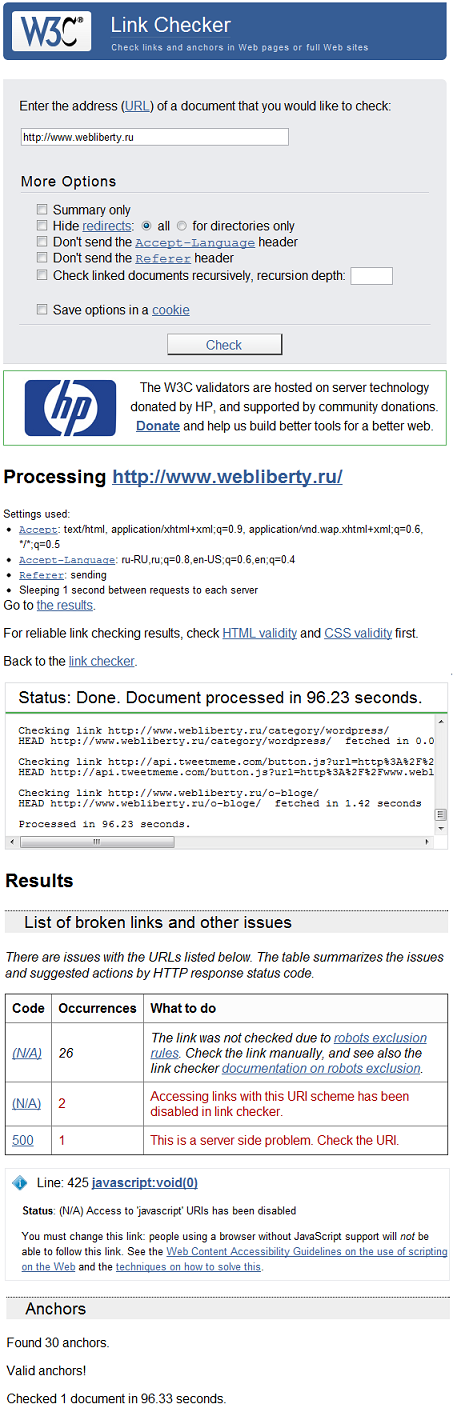
Для проверки понадобится выбрать какую нибудь страницу и ввести в текстовую строку, нажать кнопку ChecK. Можно воспользоваться дополнительными параметрами:
В результате нам предстоит сделать анализ результатов проверки:

В поле «Status: Done. Document processed in 96.23 seconds» представлены все ссылки, которые присутствуют в документе. 96,33 обозначает сколько продолжалась проверка, у меня это 96,33 секунды, естественно чем больше ресурс, тем больше потребуется времени.
Далее таблица под названием Results, ниже которой выведены все предупреждения, которые возникли в результате проверки. У меня их там несколько, но чтобы не удлинять и так большой скриншот я поработал в фотошопе и обрезал до одного предупреждения 😉
И в завершении выводится небольшой итог с количеством найденных анкоров ссылок.
3. W3C Mobile Checker (закрыт в ноябре 2016) — проверяет доступность ресурса с мобильного устройства. Естественно что этот сервис стоит использовать если Ваш ресурс имеет специальную структуру, поддерживающую просмотр с таких устройств (PDA или WAP).


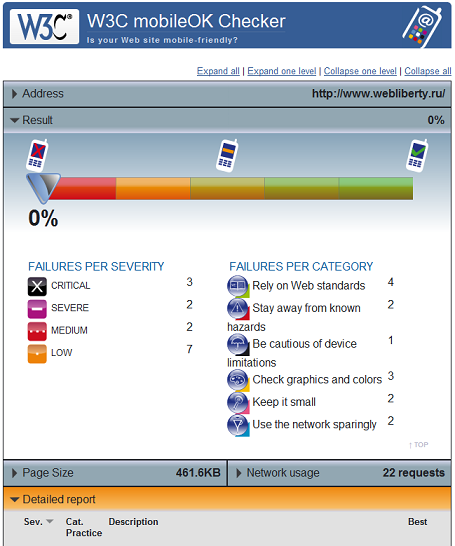
Мой блог таковым не является и в принципе бессмысленно его проверять, но все же сделаю это лишь с той целью, чтобы узнать что будет результатом проверки:

Как видите перед нами строка, и ее бегунок находится в крайнем левом положении, что свидетельствует о том, что могут возникнуть трудности при просмотре с мобильника. Ниже сгруппированы ошибки по степени их значимости, а еще ниже их список с подробным описанием. Напоминаю, что я не ставил перед собой цели создавать блог для доступа с мобильного устройства, поэтому ничуть не удивлен.



Пошла проверять битые ссылки. Спасибо! Проверяет безумно долго 😐
Ответить
ladybloger, все зависит от числа ссылок на блоге)
Ответить
Полезный валидатор! Особенно полезен в настоящее время
Ответить
Роман, несомненно, но вот только почему именно в настоящее время?
Ответить
Вы могли бы рассказать, как найти и устранить ошибки.
Ответить
Aleks, найти ошибки просто — достаточно воспользоваться сервисами проверки валидности, а вот с устранением уже посложнее… Если отпишетесь с указанием сайта, то могу подсказать как исправить некоторые ошибки, можно отписаться на почту, как Вам удобнее.
Ответить
Настроила RSS на своём блоге, но мои подписчики не получают новые статьи ни на почту, ни на свои клиенты для чтения фидов. Текущее содержание фида почему-то не изменяется после добавления новых статей на блог. Как вы посоветовали, проверила канал ленты в валидаторе на наличие ошибок.
Сервис пишет, что «Foo содержит более одного бара», «канал может содержать только одно название элемента» и решение: «Удалить лишние элементы». А откуда эти элементы нужно удалить? И почему они лишние? Денис, помогите пожалуйста исправить ошибки. Никак не пойму, что я сделала не так.
Ответить
Анжелика, лента находится на Feеdburner? Посмотрите на нее, кажется в ней что-то не правильно настроено… Что за огромный список, предлагающий выбрать клиент для подписки?
Ответить
Денис, лента на Feеdburner. Изначально всё выглядело и работало нормально, как у вас. Но после выхода нового поста на моём блоге, подписчик сообщил, что текущее содержание фида не изменилось, и появился список клиентов для чтения фидов длинной в 2км! Что это может быть? Глюк Feеdburner? В сервисе нет таких настроек, чтобы список повторялся бесконечное количество раз! И почему содержание фида не меняется, не понятно. Денис, подскажите пожалуйста, что нужно сделать, чтобы исправить этот бардак. Буду очень благодарна. С уважением.
Ответить
Анжелика, попробуйте вовсе отключить список клиентов. Если проблема пропадет, то по одному включать и отслеживать на каком происходит сбой.
Ответить